Масштабирование пользовательского UIView с помощью CGAffineTransformMakeScale прерывает перетаскивание с помощью touchsMoved
Я подготовил и проверил в GitHub простой тестовый пример для перетаскивания пользовательских UIView:

Это работает хорошо, и перетаскивание реализовано в Tile.m как:
- (void) touchesMoved:(NSSet*)touches withEvent:(UIEvent*)event
{
UITouch *touch = [touches anyObject];
CGPoint location = [touch locationInView:self];
CGPoint previous = [touch previousLocationInView:self];
self.frame = CGRectOffset(self.frame,
(location.x - previous.x),
(location.y - previous.y));
}
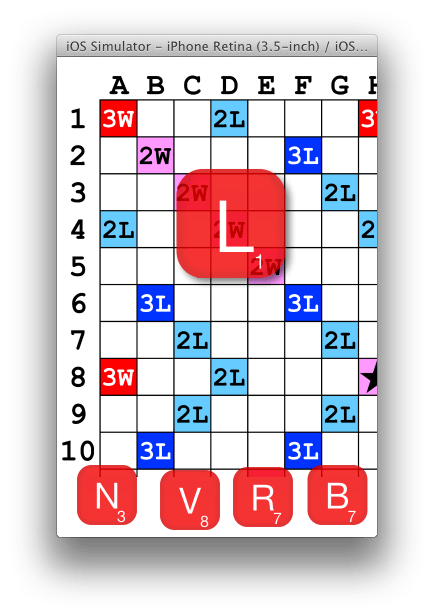
Однако плитки слишком велики для моей реальной игры (и мне придется корректировать их масштабирование, как только игровая доска UIScrollView в любом случае увеличено):

Так что я масштабирую свой обычай UIViewвниз по телефону
tile.transform = CGAffineTransformMakeScale(.5, .5);
Размер изменяется, но плитки внезапно перетаскиваются "вдвое быстрее", чем необходимо:

Вероятно, touchesMoved код (см. выше) должен быть скорректирован, но я не уверен, что там было сломано transform манипуляция?
1 ответ
Решение
Неважно, я нашел решение:
- (void) touchesMoved:(NSSet*)touches withEvent:(UIEvent*)event
{
UITouch *touch = [touches anyObject];
CGPoint location = [touch locationInView:self];
CGPoint previous = [touch previousLocationInView:self];
if (!CGAffineTransformIsIdentity(self.transform)) {
location = CGPointApplyAffineTransform(location, self.transform);
previous = CGPointApplyAffineTransform(previous, self.transform);
}
self.frame = CGRectOffset(self.frame,
(location.x - previous.x),
(location.y - previous.y));
}