Проблема WebRTC с передачей файлов в производственном приложении
Здравствуйте! Я занимаюсь разработкой приложения для передачи файлов на основе WebRTC. Я развернул приложение онлайн с помощью Heroku. Но, похоже, есть проблема с передачей файлов, особенно на принимающей стороне, которую я не смог выяснить. Файл передается и принимается успешно, когда выполняется на локальном хосте, но существует проблема с приемом файла, когда выполняется в рабочей среде. Используется браузер Google Chrome, если это поможет.
Вот код приема файла:
function dataChannelStateChanged() {
if (dataChannel.readyState === 'open') {
console.log("Data Channel open");
dataChannel.onmessage = receiveDataChannelMessage;
}
}
function receiveDataChannel(event) {
console.log("Receiving a data channel");
dataChannel = event.channel;
dataChannel.onmessage = receiveDataChannelMessage;
}
function receiveDataChannelMessage(event) {
console.log("From DataChannel: " + event.data);
if (fileTransferring) {
//Now here is the file handling code:
fileBuffer.push(event.data);
fileSize += event.data.byteLength;
fileProgress.value = fileSize;
//Provide link to downloadable file when complete
if (fileSize === receivedFileSize) {
var received = new window.Blob(fileBuffer);
fileBuffer = [];
downloadLink.href = URL.createObjectURL(received);
downloadLink.download = receivedFileName;
downloadLink.appendChild(document.createTextNode(receivedFileName + "(" + fileSize + ") bytes"));
fileTransferring = false;
//Also put the file in the text chat area
var linkTag = document.createElement('a');
linkTag.href = URL.createObjectURL(received);
linkTag.download = receivedFileName;
linkTag.appendChild(document.createTextNode(receivedFileName));
var div = document.createElement('div');
div.className = 'message-out';
div.appendChild(linkTag);
messageHolder.appendChild(div);
}
}
else {
appendChatMessage(event.data, 'message-out');
}
}
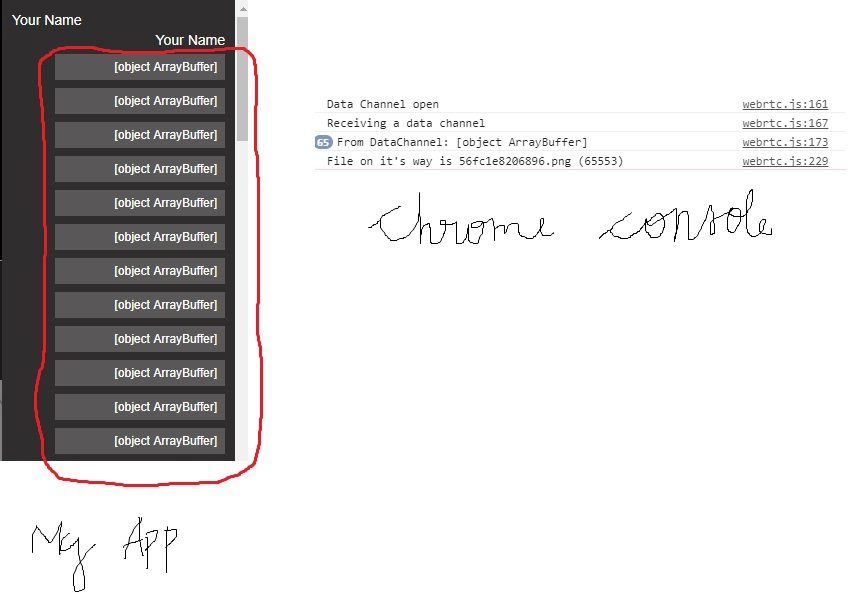
На следующем рисунке показана проблема, с которой я сталкиваюсь при получении файла:
Любое руководство будет высоко ценится.
1 ответ
WEBRTC основан на UDP, это означает, что нет никакой гарантии, что ваша последовательность передачи данных будет «по порядку» или успешно
вместо этого используйте «webSocket» или простой «http-запрос».
==============
ОБНОВЛЕНИЕ: см. первый комментарий