IE9 a > span не вызовет меню ссылки правой кнопкой мыши
Хорошо, это будет интересно...
В значительной степени я, кажется, столкнулся с интересной ошибкой IE (функция), связанной с тем, когда span находится внутри якоря, например.
<a href='#'>
<span style="float:left;">Super cool link</span>
<span style="float:right;">10</span>
</a>
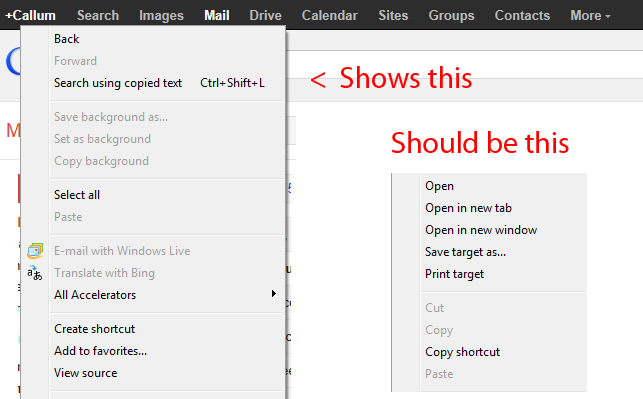
В IE вы, похоже, можете щелкнуть левой кнопкой мыши, но не можете щелкнуть правой кнопкой мыши по элементу и получить меню ссылок, эта проблема, похоже, сохраняется и в других сервисах Google, например.

Мне интересно, может ли кто-нибудь пролить свет на
- Причина того, почему это происходит
- Решение этого или обходной путь
До сих пор я пытался добавить в якоре и возился с z-индексами безрезультатно.
Единственное решение / обходной путь, который я могу найти, - если вы удалите Doctype, проблема, похоже, исчезнет. (не произойдет)
Редактировать ниндзя - Вы не можете казаться CTRL + Нажмите либо
Хорошо, еще одно редактирование:
Похоже display: block; на пролете это убивает - http://jsfiddle.net/vdfhz/4/
5 ответов
HasLayout (свойство IE) вашего элемента привязки имеет значение false.
Эта проблема возникает, когда у вас есть только те элементы, которые hasLayout=true внутри якоря hasLayout=false.
a *{float:left;}
Демонстрация (запустите в IE): http://jsfiddle.net/52A6L/ (обратите внимание на границу вокруг ссылки, это ваша область, которую можно нажимать)
О hasLayout: http://msdn.microsoft.com/en-us/library/ie/ms530764(v=vs.85).aspx
Вы можете исправить эту ситуацию, имея макет для якоря ИЛИ не имея макет для промежутков. Отсутствие макета для диапазона: http://jsfiddle.net/52A6L/1/ Наличие макета для якоря: http://jsfiddle.net/52A6L/2/
Примеры являются просто примерами. Пожалуйста, обратитесь к документации по MSDN и выберите подход, который вызывает меньше всего головной боли для остальной части макета.
Хорошо, отвечая на мой собственный вопрос, я должен был потратить больше времени на это.
Похоже, если у вас есть что-то кроме display: inline; на пролете это не сработает.
Спасибо, что дали всем шанс, надеюсь, это поможет кому-то в будущем
Вы всегда можете использовать display:inline-block; просто чтобы быть на безопасной стороне.
Также, если у вас есть плавающие элементы внутри элемента-обертки (например, тега), его необходимо очистить.
Таким образом, быстрый и грязный способ сделать это будет:
<a href='#'>
<span style="float:left;">Super cool link</span>
<span style="float:right;">10</span>
<div style="clear:both;"></div>
</a>
Надеюсь, это поможет.
Не уверен, почему это ведет себя не так, но как насчет использования тега абзаца вместо этого?
Сначала я должен сказать, что не могу проверить, поможет ли вам следующая информация, потому что у меня сейчас нет IE.
Но многие ошибки в IE можно решить, если добавить zoom : 1 к элементу, который ведет себя неправильно.
Другая вещь, которая иногда может быть причиной неправильного поведения в IE, это когда элемент отображается как блочный элемент внутри встроенного элемента. Так что если <a> все еще в строке и <span> отображается как элемент блока, это может быть причиной вашей проблемы.