Swift: Как вставить UIImage по определенному индексу в строке?
Я пытаюсь вставить UIImageView в textView.. Это работает, но положение моего изображения всегда находится в углу TextView. Вот мой код:
if(parseur.textStrings.containsString(SymboleList[i])){
let image = UIImageView(image: UIImage(named: imagesSymboleList[i]))
let path = UIBezierPath(rect: CGRectMake(0,0, image.frame.width, image.frame.height))
parseur.textStrings.stringByReplacingOccurrencesOfString(SymboleList[i], withString: "")
boiteTexte.textContainer.exclusionPaths = [path]
boiteTexte.addSubview(image)
}
SymboleList - это список, содержащий строки, которые я хочу заменить изображениями (изображения находятся в imagesSymboleList). Мне нужно найти позицию строки, которую я хочу заменить, и вставить свое изображение в этот индекс. Как я могу это сделать?
1 ответ
Решение
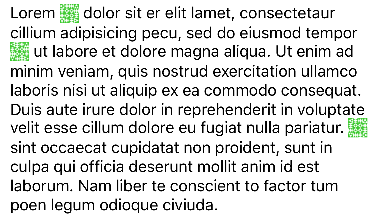
Вот как можно добиться вставки изображений в виде смайликов.
@IBOutlet var textView: UITextView!
var SymboleList: [String] = ["ipsum", "incididunt", "Excepteur"];
var imagesSymboleList: [String] = ["img.png", "img.png", "img.png"]
override func viewDidLoad() {
super.viewDidLoad()
self.insertImages();
}
func insertImages() {
let attrString: NSMutableAttributedString = NSMutableAttributedString(attributedString: textView.attributedText)
let style = NSMutableParagraphStyle()
style.maximumLineHeight = (textView.font?.lineHeight)!
attrString.addAttribute(
NSParagraphStyleAttributeName, value: style, range: NSMakeRange(0, attrString.length))
for var i = 0; i < SymboleList.count; i++ {
// get attachment image
var image = UIImage(named: imagesSymboleList[i])
let scaleFactor = (textView.font?.lineHeight)! / (image?.size.height)!
let newSize = CGSizeMake((image?.size.width)! * scaleFactor, (image?.size.height)! * scaleFactor)
image = self.scaleImage(image!, newSize: newSize)
let attachment: NSTextAttachment = NSTextAttachment()
attachment.image = image;
// build attachment string
let attachmentString: NSMutableAttributedString = NSMutableAttributedString(attributedString: NSAttributedString(attachment: attachment))
attachmentString.addAttribute(
NSBaselineOffsetAttributeName,
value: -(textView.font?.lineHeight)! / 4,
range: NSMakeRange(0, attachmentString.length))
// replace text with images
let range = (attrString.string as NSString).rangeOfString(SymboleList[i])
attrString.replaceCharactersInRange(range, withAttributedString: attachmentString)
}
textView.attributedText = attrString
}
func scaleImage(image: UIImage, newSize: CGSize) -> UIImage {
//UIGraphicsBeginImageContext(newSize);
// In next line, pass 0.0 to use the current device's pixel scaling factor (and thus account for Retina resolution).
// Pass 1.0 to force exact pixel size.
UIGraphicsBeginImageContextWithOptions(newSize, false, 0.0);
image.drawInRect(CGRectMake(0, 0, newSize.width, newSize.height))
let newImage: UIImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}