Выбор последнего элемента на странице (постраничный носитель)
Я хочу выбрать последний элемент на печатной странице. Например, учитывая этот HTML (при условии, что напечатанная страница имеет высоту 100 пикселей):
<!-- other content before -->
<div id="TheThing">
<section id="a">Some content</section>
<section id="b">Some content</section>
<section id="c">This will be the last section on the page</section>
<section id="d">This section will start on the next page</section>
<section id="e">This is the last section</section>
</div>
<!-- other content after -->
и этот CSS:
#TheThing {
page-break-before: always;
page-break-after: always;
}
section {
height: 30px;
border-bottom: solid 1px black;
page-break-inside: avoid;
}
Я хочу иметь возможность выбрать последний элемент на каждой печатной странице, в этом случае #c (а также #eхотя при необходимости это можно легко исключить с помощью :not(:last-child)) и удалите его границу.
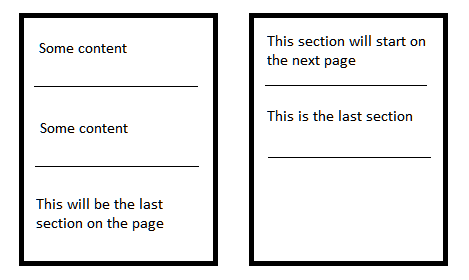
Приближение желаемого результата:
В настоящее время я использую Prince XML. Я предпочитаю не делать с этим JavaScript.
Является ли это возможным?
2 ответа
Основатель и ведущий программист Prince заявил на своем форуме, что это невозможно без JavaScript и двухкратного запуска документа через Prince. Извини:(
Я не думаю, что это можно контролировать. Основная причина в том, что не существует такой вещи, как "последний на странице", потому что в зависимости от бумаги, на которой вы печатаете, может быть больше элементов, и это происходит после того, как CSS применяется к элементам HTML, а ваш документ не имеет способ доступа к этой информации.
Но если вы на 100% знаете, какой тип бумаги вы будете использовать для печати, скажем, A4, вы можете установить высоту родительского и дочернего элементов, а затем с помощью простого :nth-child() псевдо-селектор вы сможете контролировать, какой из них выбрать для применения стиля. Это связано с тем, что вы знаете высоту A4, поэтому вы можете точно прогнозировать, предположив, что ни один из них не добавит какие-либо другие параметры на страницу предварительного просмотра (например, масштабирование и т. Д.). Кроме того, вы можете поместить этот CSS внутри @media print, поэтому применяется только к печатным страницам.