Удалить все таблицы CSS из `bookdown::gitbook`
Я играю bookdown написать некоторую документацию для pixiedust что я чувствую, может быть, слишком долго для виньетки. Мне нравится макет bookdown::gitbook, но это, к сожалению, идет со своим собственным стилем таблицы, который проблематичен для меня. поскольку pixiedust все о стилях таблиц, немного сложно показать, что pixiedust сделал (или не сделал) со стилем gitbook по умолчанию.
Я пытался очистить CSS с руководством от
R bookdown gitbook - как переопределить стиль таблицы
а также
Как изменить эффект дополнения кода в gitbook?
Мне не повезло, поместив код CSS в файл CSS в моем корневом каталоге и поместив имя файла в css Тег YAML. Мне не повезло с styles подкаталог. И версия ниже тоже не сработала.
---
title: "Sample Book"
output:
bookdown::gitbook:
config:
toc:
collapse: section
scroll_highlight: true
before: null
after: null
theme: null
css: ".book .book-body .page-wrapper .page-inner section.normal table td, .book .book-body .page-wrapper .page-inner section.normal table th { border-left: none; border-right: none; }"
---
```{r, warning = FALSE, message = FALSE, echo = FALSE}
library(pixiedust)
dust(head(mtcars))
```
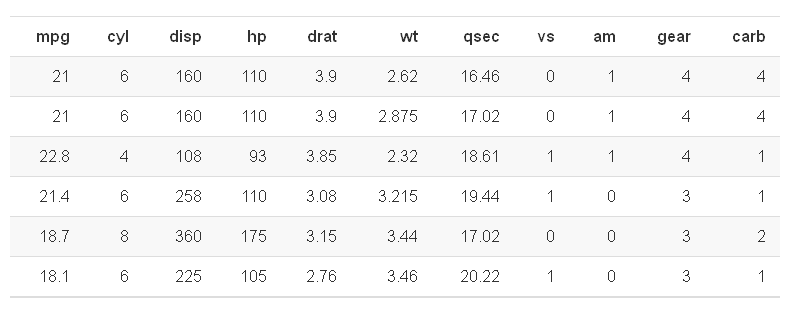
Все, что я пробовал, производит таблицу, которая выглядит как
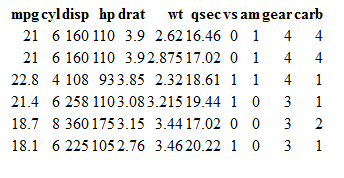
То, что я хотел бы, это то, что выглядит
На данный момент мой корневой каталог пуст, за исключением index.Rmd файл с кодом, приведенным выше.
Я использую R 3.2.2 и bookdown 0,3
2 ответа
Возможно, это не лучшее решение, но вы можете удалить некоторые стили, заменив их CSS-кодом "по умолчанию" в уценке над куском, отображающим таблицу:
```{r results="asis", echo=FALSE}
cat("
<style>
.book .book-body .page-wrapper .page-inner section.normal table
{
width:auto;
}
.book .book-body .page-wrapper .page-inner section.normal table td,
.book .book-body .page-wrapper .page-inner section.normal table th,
.book .book-body .page-wrapper .page-inner section.normal table tr
{
padding:0;
border:0;
background-color:#fff;
}
</style>
")
```
Вы можете искать CSS перезагрузки и добавлять больше, если вам нужно.
Вы можете определить класс сброса CSS. Либо с кучей свойств, которые вас интересуют, либо попробуйте новый all Атрибут, если поддержка Internet Explorer не важна для вас.
.reset{
all: initial;
}
Или же
.reset{
border: initial;
padding: initial;
...
}
Затем примените к таблице:
<table class="reset">