Нет бэкэнд-иконок FLUID Powered TYPO3 - неправильный путь?
После моих первых шагов с FLUID POWERED TYPO3.
Последние версии flux 7.1.2, fluidpages 3.1.2, fluidcontent 4.1.1, fluidcontent_core 1.0.2, vhs 2.1.4
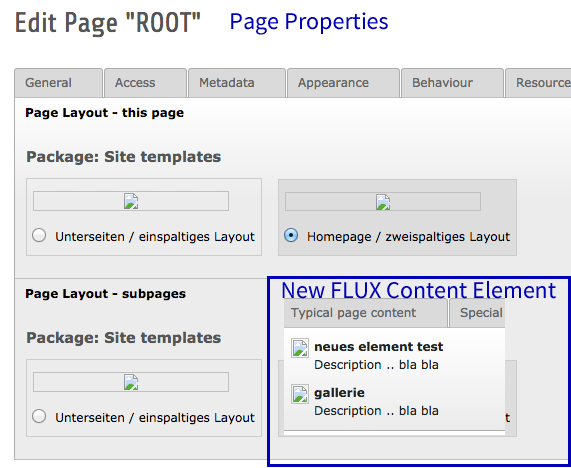
У меня только небольшая проблема... Я не вижу своих значков для FLUIDPAGES или FLUX CONTENT ELEMENTS в TYPO3 Backend.

Это путь к иконке для Fluidpages-изображений со скриншота:
typo3conf/ext/mvz_neuhann/Resources/Public/Icons/Page/Standard.gif
Я пытаюсь это с или без baseURL ничего не происходит. Значок виден, когда я вставляю путь в мой браузер: Но моя консоль JS говорит:
Но моя консоль JS говорит:
http://mvz.local/typo3/typo3conf/ext/mvz_neuhann/Resources/Public/Icons/Page/Standard.gif 404 (Not Found)
Из-заtypo3/после моего URL. Но почему? Я на локальном сервере, нет файловых разрешений или чего-то еще, очистить кэш, удалить typo3temp.
Ничего такого. Я не могу видеть свои иконки из моего провайдера Extension по жидкостным страницам или потоку. То же самое и с моими FLUX-иконками, стандартная-иконка доступна, но как путь в моей форме потока?
Я пробовал:
<flux:form id="home05" options="{group: 'xy', icon: '{f:uri.resource(path: \'Public/Icons/Content/myicon.gif\')}'}">
// or
<flux:form id="home05" options="{icon: 'typo3conf/ext/my_extension/Resources/Public/Icons/Content/myicon.gif', group: 'xy'}">
//
<flux:form id="home05" options="{icon: 'EXT:my_extension/Resources/Public/Icons/Content/myicon.gif', group: 'xy'}">
1 ответ
Находясь в бэкэнде, Flux создает относительный путь к вашему Icon. Чтобы быть точным, это создает относительный путь к PATH_site постоянная. Это означает, что в вашем iframe путь совершенно неверный. Это распространенная проблема с бэкэнд-изображениями. Есть несколько способов решить эту проблему:
Создать пользовательский, абсолютный URI с
f:uri.resourceа такжеf:uri.image(абсолютные пути)- Пример с правильным побегом будет
<flux:form id="fluidpage" options="{icon: '{f:uri.resource(path: \'Icons/Content/myImage.gif\')}'}">- добавьте перед вашим путем косую черту, если это пользовательский значок, чтобы путь начинался с вашего корня
- Там также должно быть автоматическое обнаружение значка, который найдет значок
Resources/Public/Icons/Standard.(png|gif)для вашей страницы ШаблонStandard.html
Если у вас есть дополнительные проблемы, пожалуйста, обратитесь к нашему багтрекеру на GitHub.