Создание цветовых вариаций в cpp
У меня есть определенный цвет, и я хочу создать его вариации с точки зрения оттенка, насыщенности и легкости.
Я нашел веб-страницу, которая создает варианты так, как мне бы хотелось (см. http://coloreminder.com/). Однако я не совсем понимаю, как эти вариации создаются для произвольного цвета. Из того, что я могу сказать из рассмотрения созданных вариантов на этой домашней странице, кажется, что недостаточно просто отдельно изменять значения HSL для создания вариантов.
Следовательно, я хотел бы спросить, знает ли кто-нибудь подход к созданию этих вариаций, или в идеале знает, где можно найти код для применения такого рода создания цветовых вариаций в моей собственной программе?
Я использую C++ и QT.
Спасибо за помощь, Марк
РЕДАКТИРОВАТЬ: Спасибо за ваши ответы! На самом деле вариации данной домашней страницы изменяют только значения HSL отдельно с шагом 10%. Я запутался, так как сравнивал значения со значениями HSV в палитре цветов моей программы.
2 ответа
Из того, что я могу сказать из рассмотрения созданных вариантов на этой домашней странице, кажется, что недостаточно просто отдельно изменять значения HSL для создания вариантов.
В самом деле? Интерфейс кажется достаточно понятным о том, какие изменения он вносит. Вы можете выбрать "оттенок", "насыщенность" или "яркость", и он показывает 9 вариаций на этом канале. Следующий скрипт MATLAB будет отображать различные варианты аналогичным образом (хотя в цветовом пространстве HSV, а не HSL).
% display n variations of HTML-style color code.
function [] = colorwheel ( hex, n )
% parse color code.
rgb = hex2rgb(hex);
% render all variations.
h = figure();
for j = 1 : 3,
% build n variations on current channel.
colors = variantsof(rgb, j, n);
% display variations.
for i = 1 : n,
% generate patch of specified color.
I = zeros(128, 128, 3);
I(:,:,1) = colors(i, 1);
I(:,:,2) = colors(i, 2);
I(:,:,3) = colors(i, 3);
% render patches side-by-side to show progression.
imshow(I, 'parent', ...
subplot(3, n, (j-1)*n+i, 'parent', h));
end
end
end
% parse HTML-style color code.
function [ rgb ] = hex2rgb ( hex )
r = double(hex2dec(hex(1:2))) / 255;
g = double(hex2dec(hex(3:4))) / 255;
b = double(hex2dec(hex(5:6))) / 255;
rgb = [r g b];
end
% generate n variants of color on j-th channel.
function [ colors ] = variantsof ( rgb, j, n )
colors = zeros(n, 3);
for i = 1 : n,
% convert to HSV.
color = rgb2hsv(rgb);
% apply variation to selected channel.
color(j) = color(j) + ((i-1) / n);
if color(j) > 1.0,
color(j) = color(j) - 1.0;
end
% convert to RGB.
colors(i,:) = hsv2rgb(color);
end
% order colors with respect to channel.
if j > 1,
colors = sortrows(colors, j);
end
end
Используя образец цвета "золотарник", как:
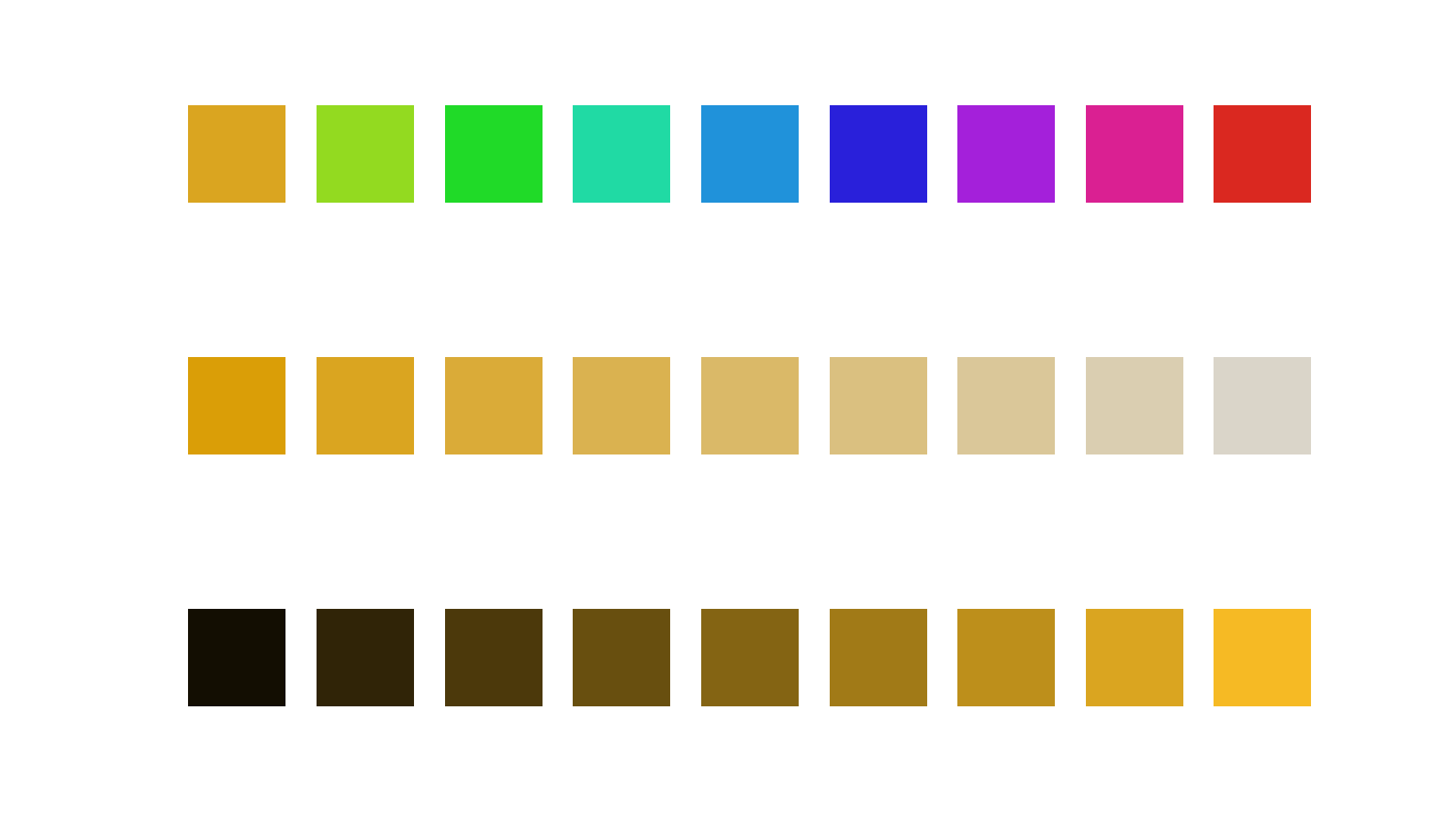
colorwheel('daa520', 9);
Я получил:
Первый ряд - это изменение оттенка, второй - по насыщенности, а третий - по значению. Выходные данные не полностью соответствуют данным http://coloreminder.com/daa520, но это объясняется разницей в цветовом пространстве и точном значении, используемом в перестановках.
Вы прочитали документацию для QColor?
Сам класс QColor предоставляет множество полезных функций для манипулирования цветами практически любым способом, о котором вы только можете подумать, а сама документация также объясняет некоторую базовую теорию цвета.