Нарисуйте линию внутри UITextView - NSAttributedString
Я хочу нарисовать настраиваемую линию внутри UITextView состоящий из некоторого текста (используя NSAttributedString)
Вот что я пробовал
NSString *unicodeStr = [NSString stringWithFormat:@"%C%C%C", 0x00A0, 0x0009, 0x00A0]; //nbsp, tab, nbsp
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:unicodeStr];
NSRange strRange = NSMakeRange(0, str.length);
NSMutableParagraphStyle *const tabStyle = [[NSMutableParagraphStyle alloc] init];
tabStyle.headIndent = 16; //padding on left and right edges
tabStyle.firstLineHeadIndent = 16;
tabStyle.tailIndent = -16;
NSTextTab *listTab = [[NSTextTab alloc] initWithTextAlignment:NSTextAlignmentCenter location:40 options:@{}]; //this is how long I want the line to be
tabStyle.tabStops = @[listTab];
[str addAttribute:NSParagraphStyleAttributeName value:tabStyle range:strRange];
[str addAttribute:NSStrikethroughStyleAttributeName value:[NSNumber numberWithInt:2] range:strRange];
Но независимо от того, какое значение я предоставляю для местоположения табуляции (в данном случае 40) и tailIndent (здесь -16), строка учитывает только headIndent и охватывает всю ширину UITextView (за исключением, конечно, headIndent).
РЕДАКТИРОВАТЬ - Я почти уверен, что проблема в том, что я не использую правильные символы Юникода (хотя они, кажется, логический выбор). В случае, если это дает кому-то подсказку, если я добавлю пробел после 2-го nbsp, то есть ближе к концу, вкладка ограничена длиной одной вкладки
2 ответа
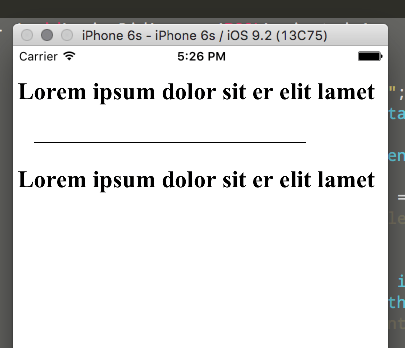
Это ваш ожидаемый результат?
Можете ли вы попробовать это:
NSTextTab *listTab = [[NSTextTab alloc] initWithTextAlignment:NSTextAlignmentCenter location:self.textView.frame.size.width - tabStyle.firstLineHeadIndent + tabStyle.tailIndent options:@{}];
И это полный код:
- (void) viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
NSString *unicodeStr = @"\n\u00a0\t\t\n";
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:unicodeStr];
NSRange strRange = NSMakeRange(0, str.length);
NSMutableParagraphStyle *const tabStyle = [[NSMutableParagraphStyle alloc] init];
tabStyle.headIndent = 16; //padding on left and right edges
tabStyle.firstLineHeadIndent = 16;
tabStyle.tailIndent = -70;
NSTextTab *listTab = [[NSTextTab alloc] initWithTextAlignment:NSTextAlignmentCenter location:self.textView.frame.size.width - tabStyle.headIndent + tabStyle.tailIndent options:@{}]; //this is how long I want the line to be
tabStyle.tabStops = @[listTab];
[str addAttribute:NSParagraphStyleAttributeName value:tabStyle range:strRange];
[str addAttribute:NSStrikethroughStyleAttributeName value:[NSNumber numberWithInt:2] range:strRange];
NSAttributedString *htmlStr = [[NSAttributedString alloc] initWithData:[@"<h1>Lorem ipsum dolor sit er elit lamet</h1>" dataUsingEncoding:NSUnicodeStringEncoding] options:@{ NSDocumentTypeDocumentAttribute: NSHTMLTextDocumentType } documentAttributes:nil error:nil];
[str insertAttributedString:htmlStr atIndex:0];
[str appendAttributedString:htmlStr];
self.textView.attributedText = str;
}
Вот что я сделал, чтобы решить ту же проблему. Он использует подкласс NSTextTab:
import UIKit
class RightAnchoredTextTab : NSTextTab {
weak var textContainer : NSTextContainer!
required init(textAlignment alignment: NSTextAlignment, location loc: CGFloat, options: [String : AnyObject], textContainer aTextContainer : NSTextContainer) {
super.init(textAlignment: alignment, location: loc, options: options)
textContainer = aTextContainer
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override var location: CGFloat {
get {
return textContainer.size.width-textContainer.lineFragmentPadding*2-super.location
}
}
}
И похожие биты похожи на другие решения:
func horizontalLine(indent : CGFloat = 30, width : CGFloat = 1) -> NSAttributedString
{
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.tabStops = []
paragraphStyle.addTabStop(NSTextTab(textAlignment: .Left, location: indent, options: [:]))
paragraphStyle.addTabStop(RightAnchoredTextTab(textAlignment: .Right, location: indent, options: [:], textContainer : textView.textContainer))
paragraphStyle.alignment = .Left
let attributes = [NSParagraphStyleAttributeName : paragraphStyle, NSStrikethroughStyleAttributeName : width]
textView.backgroundColor = UIColor.yellowColor()
let ZeroWidthNonBreakingSpace = "\u{FEFF}"
return NSAttributedString(string: "\t\(ZeroWidthNonBreakingSpace)\t\(ZeroWidthNonBreakingSpace)\n", attributes: attributes)
}
Несколько заметок:
- Вероятно, он будет работать только с одним квадратным текстовым контейнером.
NSTextContainerимеетlineFragmentPadding, Если вы все задались вопросом, почему вы должны сделать отступ для правой вкладки выравнивания на 10, то вот она: значение по умолчанию - 5.- префикс текста с
\nозначало, что не было зачеркивания. Понятия не имею почему. - Это решение работает с вращениями и т. Д. Как
UITextViewзвонкиNSTextTab.locationснова, когда границы меняются.
Для быстрой 5,
let unicodeStr = "\n\u{00a0}\t\t\n"
let str = NSMutableAttributedString(string: unicodeStr)
let strRange = NSRange(location: 0, length: str.length)
let tabStyle = NSMutableParagraphStyle()
tabStyle.headIndent = 0 //padding on left and right edges
tabStyle.firstLineHeadIndent = 0
//tabStyle.tailIndent = -16
let listTab = NSTextTab(textAlignment: .center, location: textView.frame.size.width-10, options: [:]) //this is how long I want the line to be
tabStyle.tabStops = [listTab]
str.addAttribute(.paragraphStyle, value: tabStyle, range: strRange)
str.addAttribute(.strikethroughStyle, value: NSNumber(value: 2), range: strRange)
str.addAttribute(.strikethroughColor, value: UIColor.label, range: strRange)
str.addAttribute(NSAttributedString.Key.font, value: self.currentFont, range: strRange)
str.addAttribute(NSAttributedString.Key.foregroundColor, value: UIColor.label, range: strRange)
textView.textStorage.append(str)
//To set cursor end of document
let endPosition = self.textView.endOfDocument
self.textView.selectedTextRange = self.textView.textRange(from: endPosition, to: endPosition)