Рендеринг LayersControl создает дубликаты элементов в списке
Моя версия: Реакт: 16.0.0 Реакция-листовка: 1.6.6
Я попытался добавить контроллер слоя на свою карту. Есть два слоя, и каждый содержит несколько маркеров. Это пример того, что я пытался сделать.
import React, { Component } from 'react'
import { render } from 'react-dom'
import { Map, TileLayer, Circle, Marker, Popup, LayersControl, LayerGroup } from 'react-leaflet'
class SimpleExample extends Component {
constructor() {
super()
this.state = {
lat: 51.505,
lng: -0.09,
zoom: 3,
radius: 0
};
this.onClick1 = this.onClick1.bind(this);
this.onClick2 = this.onClick2.bind(this);
}
getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
onClick1(){
this.setState({radius: this.getRandomArbitrary(100, 800)});
}
onClick2(){
this.setState({radius: 0});
}
renderFirst() {
var result = [];
for(var i =0; i < 10; i++) {
result.push(
<Marker position={[i,i]}>
<Popup>
<span>A pretty CSS3 popup. <br/> Easily customizable.</span>
</Popup>
</Marker>
)}
return result;
}
renderSecond() {
return <MyLayer latlng={[1, 10]} radius={this.state.radius}/>
}
render() {
return (
<div>
<button name="btn" onClick={this.onClick1}>Click me</button>
<button name="btn" onClick={this.onClick2}>Then me</button>
<Map center={[0, 0]} zoom={this.state.zoom}>
<TileLayer
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
url='http://{s}.tile.osm.org/{z}/{x}/{y}.png'
/>
<LayersControl position='topleft'>
<LayersControl.Overlay checked name="first layer">
{this.renderFirst()}
</LayersControl.Overlay>
<LayersControl.Overlay checked name="second layer">
{this.renderSecond()}
</LayersControl.Overlay>
</LayersControl>
</Map>
</div>
);
}
}
class MyLayer extends Component {
constructor(props) {
super(props);
}
render() {
if (this.props.radius === 0) {
return <LayerGroup/>;
}
return (<LayerGroup>
<Circle center={this.props.latlng} fillColor="red" radius={this.props.radius}/>
</LayerGroup>);
}
}
render(<SimpleExample />, document.getElementById('container'))
Запустите код здесь: https://www.webpackbin.com/bins/-Kvmu5PPSjeS4lY-qe_E
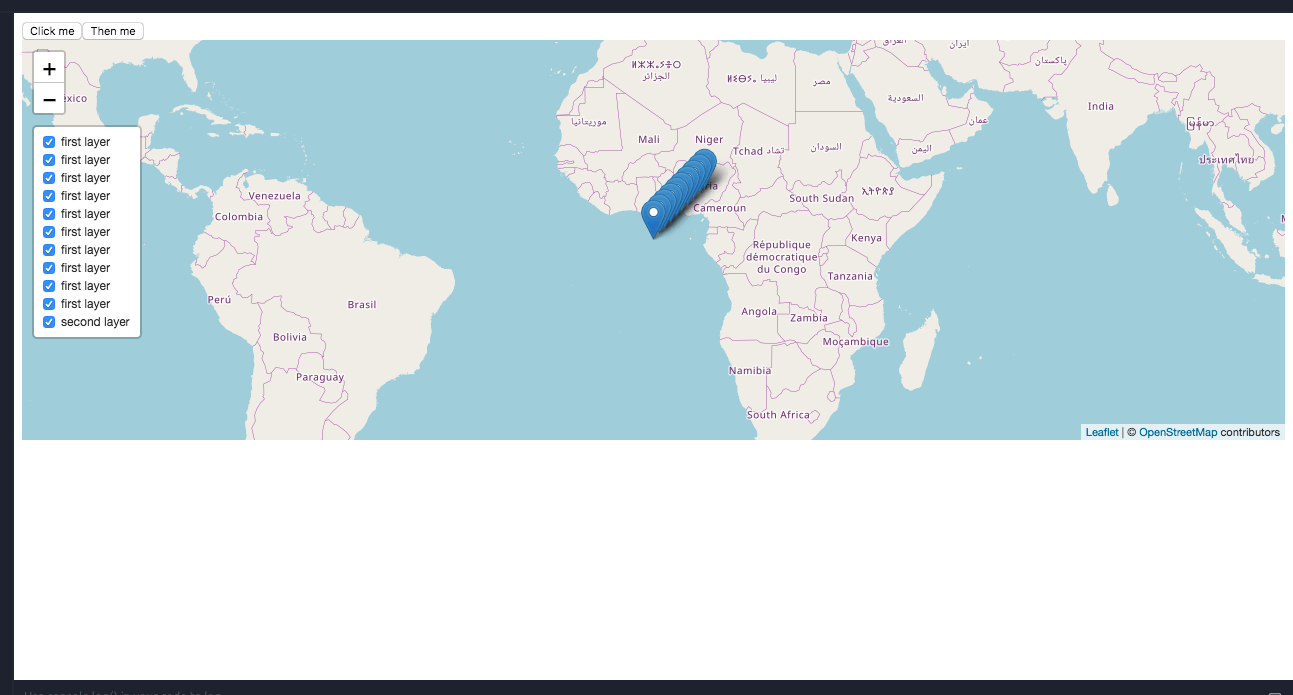
Проблема в том, что после рендеринга в списке должно быть только два слоя. В настоящее время я вижу каждый элемент в каждом слое, появляющийся в списке. Я думаю, что причина в том, что я помещаю маркеры в массив и возвращаю его. Однако я не уверен, что я могу сделать, чтобы показать только один список на слой.
1 ответ
Решение
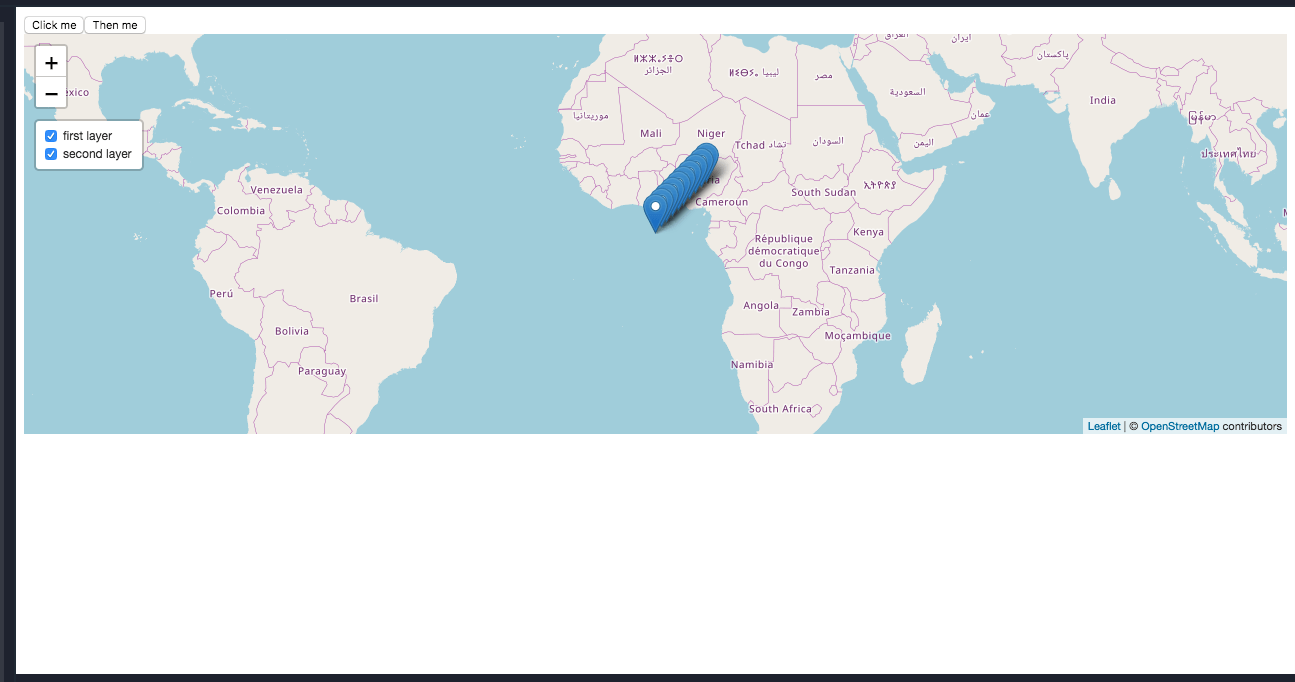
Оказалось, что мне нужно обернуть мой массив маркеров в LayerGroup и теперь он работает.
<LayersControl position='topleft'>
<LayersControl.Overlay checked name="first layer">
<LayerGroup>
{this.renderFirst()}
</LayerGroup>
</LayersControl.Overlay>
<LayersControl.Overlay checked name="second layer">
{this.renderSecond()}
</LayersControl.Overlay>
</LayersControl>