Статическая ячейка имеет цвет фона на iPhone, но не на iPad - не могу найти причину
В проекте iOS 8 с раскадровкой и адаптивным макетом (классы размеров) я использую статические ячейки в 2 сценах -
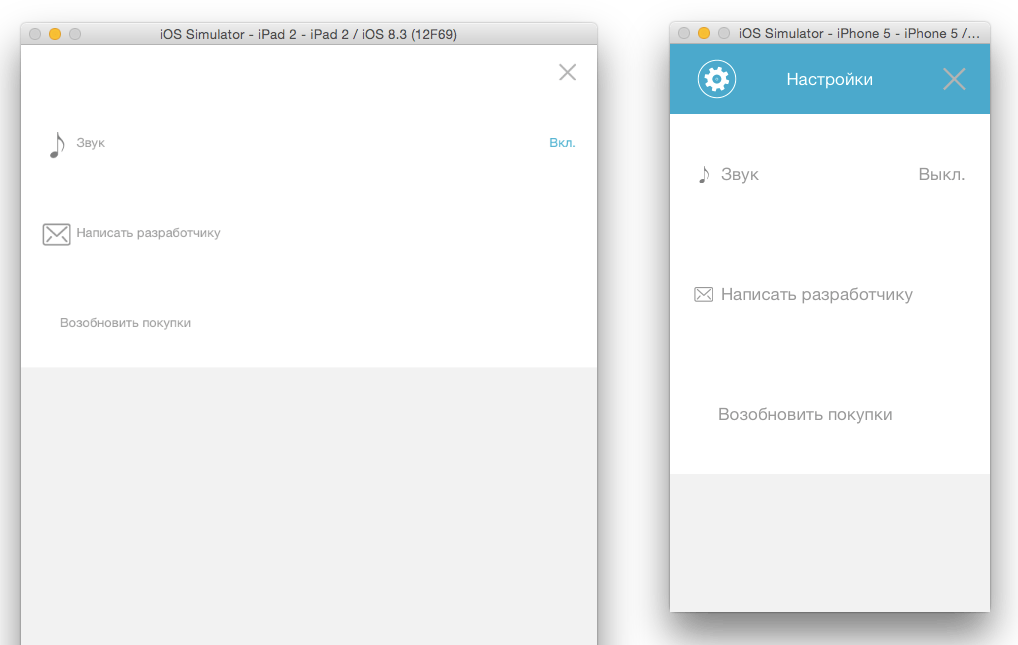
И по какой-то причине голубоватый цвет фона верхней ячейки не отображается на iPad:

Пожалуйста, что может быть причиной этого?
Я даже искал с помощью отладчика (пошагово через viewDidLoad) и в XML-коде Main.storyboard - и не могу найти причину.
Я также сбросил настройки симулятора и попробовал использовать имеющиеся у меня маки Yosemite и Mavericks.
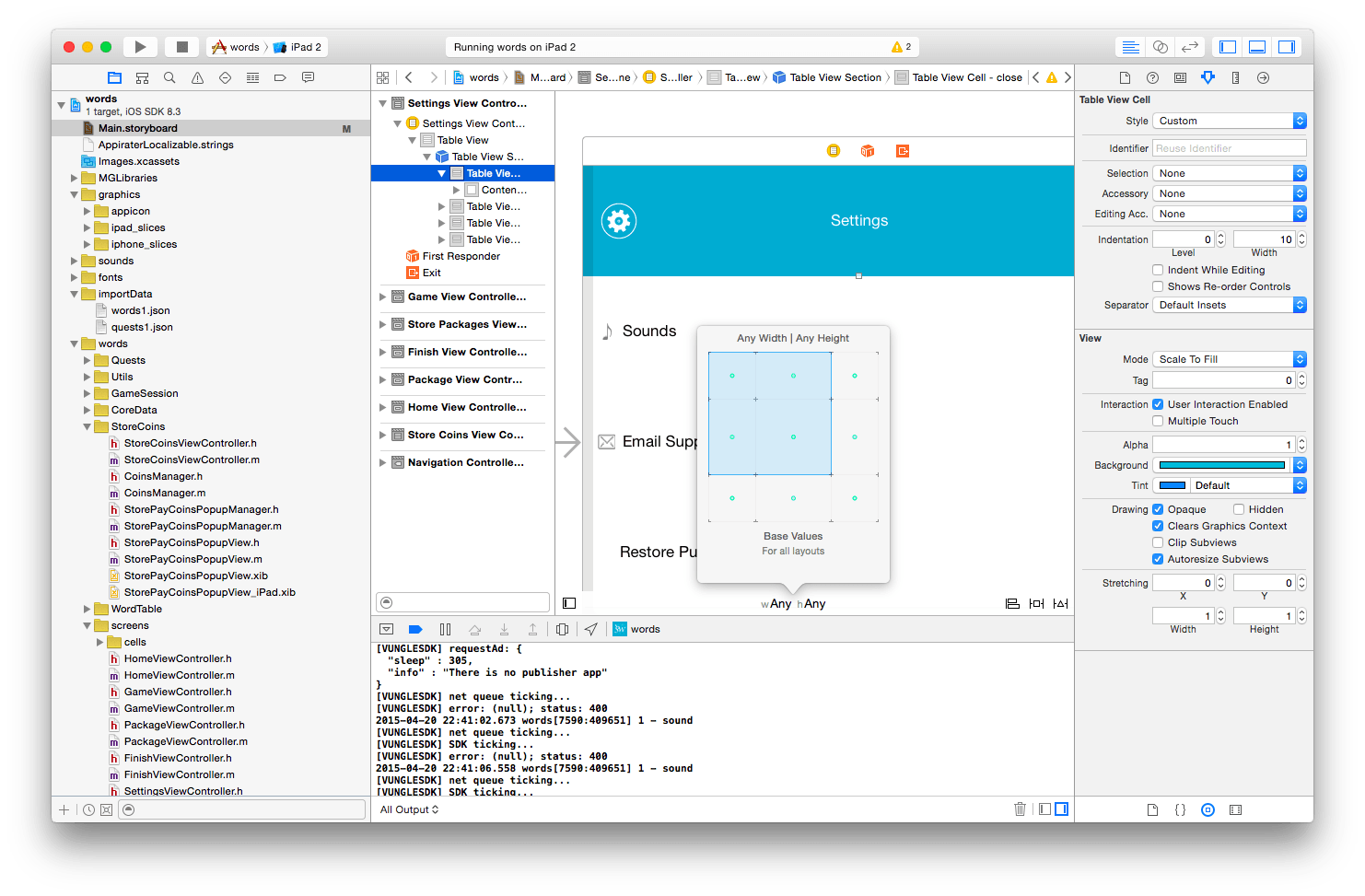
Вот моя раскадровка (пожалуйста, нажмите для полноэкранного режима), где я устанавливаю цвет фона (для wAny и hAny):

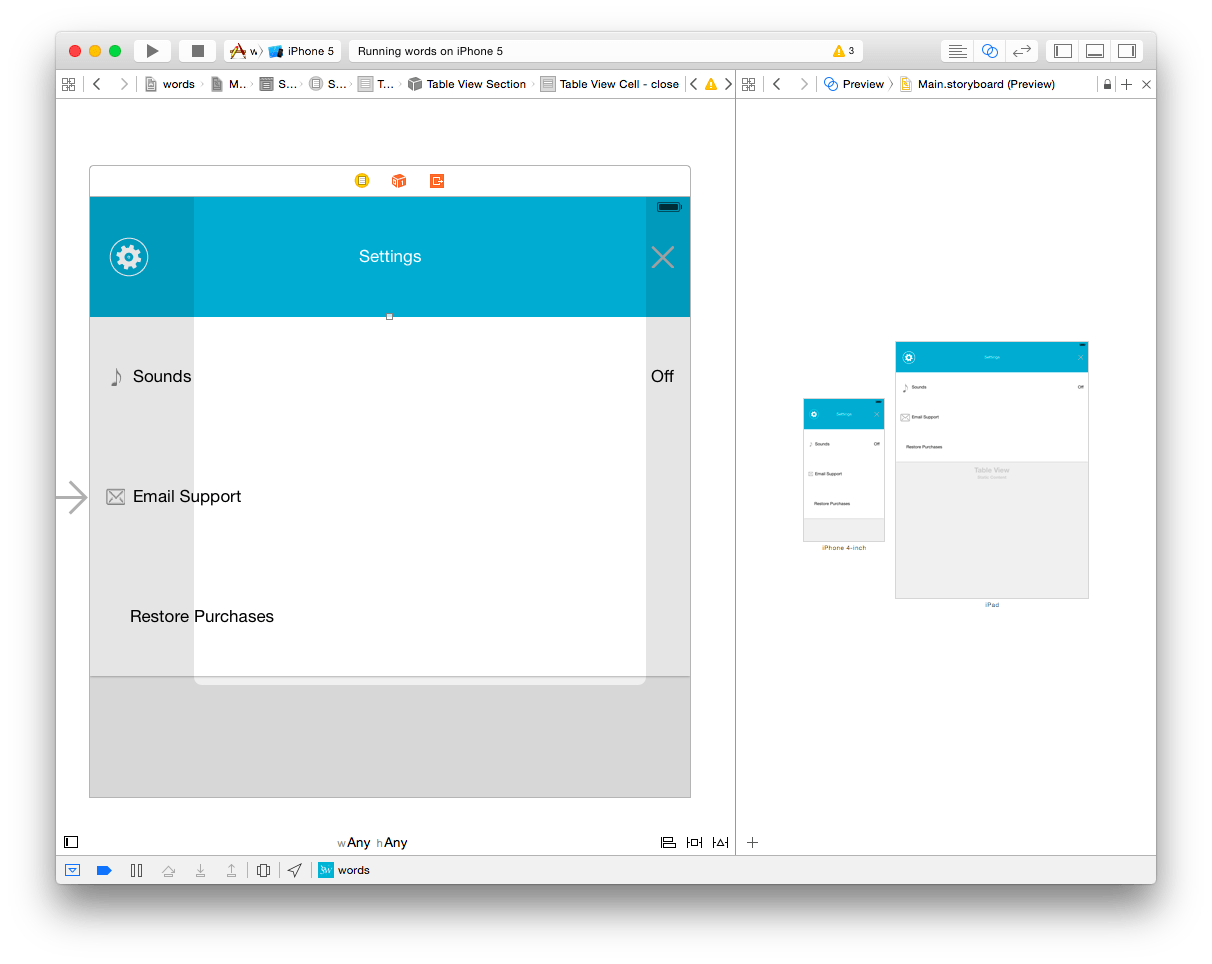
В предварительном просмотре (здесь во весь экран) цвет фона присутствует как на iPad, так и на iPhone:

Если я сделал что-то не так, как найти и сбросить это?
ОБНОВИТЬ:
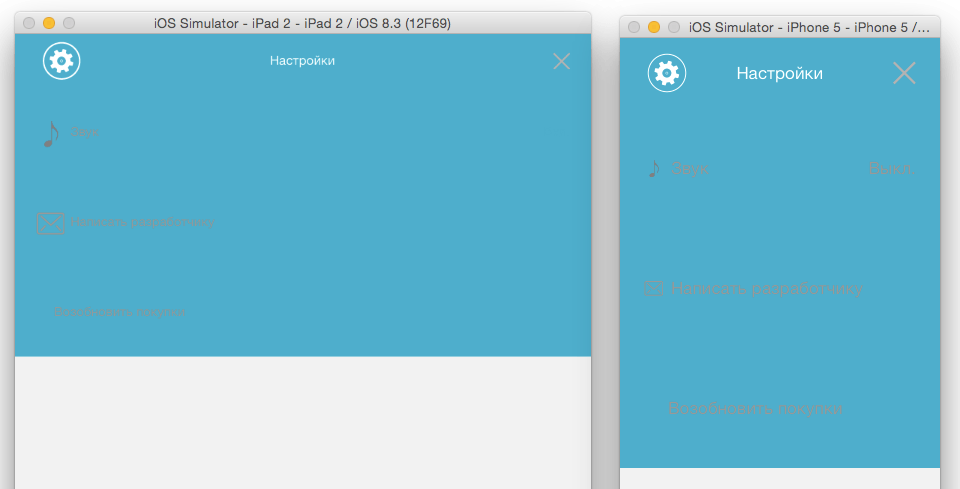
Я попробовал предложение DCGoD (спасибо) - и это работает. Когда я пытаюсь установить цвет фона ячеек с помощью следующего кода, он работает (здесь во весь экран):

#define THEME_COLOR_BLUE [UIColor colorWithRed:19.0/255 green:175.0/255 blue:207.0/255 alpha:1.0]
- (void)tableView:(UITableView *)tableView
willDisplayCell:(UITableViewCell *)cell
forRowAtIndexPath:(NSIndexPath *)indexPath
{
cell.contentView.backgroundColor = THEME_COLOR_BLUE;
}
И я понимаю, что я мог бы использовать это в качестве обходного пути...
Но мне все еще интересно, что не так с моей раскадровкой. Почему это работает для iPhone, а не для iPad? Я бы предпочел использовать чисто "визуальное" решение (облегчает редактирование раскадровки).
РЕШЕНИЕ:
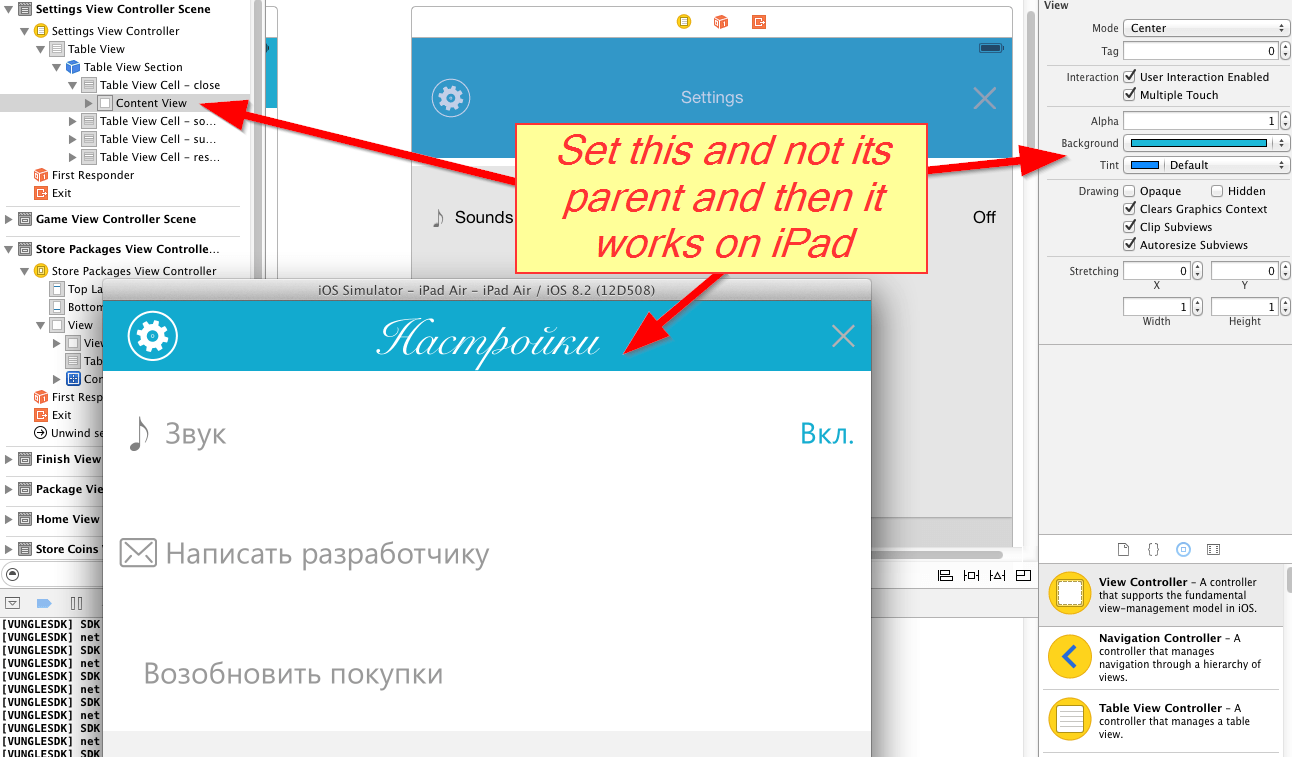
По какой-то странной причине исправление состоит в том, чтобы установить цвет фона "Представления содержимого" (а не его родительского элемента - "Ячейка табличного представления". Здесь полноэкранный режим):

1 ответ
Попробуйте изменить фон для ячейки, а затем фон для ContentViews, и вы узнаете, что происходит.
cell.contentView.backgroundColor = YOURCOLOR
// Для статики попробуйте установить его в willDisplayCell
func tableView(tableView: UITableView!, willDisplayCell cell: UITableViewCell!, forRowAtIndexPath indexPath: NSIndexPath!) {
cell.contentView.backgroundColor = YOURCOLOR
}