Как остановить скрытие меню при нажатии в любом месте на странице на планшете
Я использую меню начальной загрузки. Это видно при зависании. Я сделал это на планшете можно открыть на кране. Теперь меню слишком длинное для экрана, поэтому вам нужно прокрутить вниз, чтобы увидеть другие пункты меню. Но когда вы нажимаете на страницу, чтобы прокрутить вниз, меню исчезает...
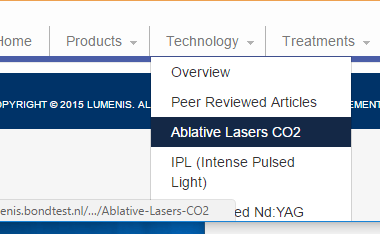
Нечто подобное происходит на планшете:
Как отключить скрытие на кране только на планшете?
Вы можете увидеть это на: http://lumenis.bondtest.nl/test-inner-menu
Заранее спасибо!
Редактировать 1: Поделиться кодом
<nav class="navbar navbar-default lumenisInnerMenu" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse lumenisListItems">
<ul class="nav navbar-nav">
[*>NODE]
</ul>
</div>
</div>
</nav>
[>NODE]
<li class="[?SELECTED]dir current[/?][?NODE] dropdown-submenu HasChildren child[=DEPTH] dropdownmenu [/?]">
[?ENABLED]
<a class="[?NODE] dropdown-toggle[/?]" data-url=[=URL] [?!NODE] href="[=URL]" [/?] [?NODE] data-toggle="dropdown" [/?]>
<div class="textsubitem">
<span>[=TEXT]</span>
</div>
</a>
[?ELSE]
<a href="#" [?NODE] [/?]> [?NODE]
<span>[=TEXT]</span>[/?]
</a>
[/?]
[?NODE]
<ul class="dropdown-menu dropdown[=DEPTH]" id="[=ID]">
[*>NODE]
</ul>
[/?]
</li>
[/>]
Я использую DDRmenu на DNN.
1 ответ
Вы можете сделать это с помощью начальной загрузки так же, как в меню "О нас"
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<ul class="nav navbar-nav nav_menu">
<li><a href="/">Home</a></li>
<li class="dropdown">
<!-- Split button -->
<div class="btn-group actv">
<a id="aboutUsDes" href="/about-us" class="actv">About Us</a>
<a href="" class="dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li><a href="/about-us/board">Board</a></li>
<li><a href="/about-us/our-people">Our People</a></li>
</ul>
</div>
</ul>