Информационное окно API Карт Google не отображается
Мой код выглядит так:
var map = /*some google map - defined earlier in the code*/;
var geocoder = new google.maps.Geocoder();
var address = 'Some Address, Some Street, Some Place';
geocoder.geocode({'address':address},function(results,status){
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var infobox = new google.maps.InfoWindow({
content: 'Hello world'
});
for(i in results){
var marker = new google.maps.Marker({
map: map,
position: results[i].geometry.location
});
google.maps.event.addListener(marker, 'click', function() {
infobox.setContent('blablabla');
infobox.open(map,marker);
alert(infobox.content); //displays 'blablabla'
});
}
}
});
По сути, он создает несколько маркеров на одной карте на основе заданной адресной строки. Это добавляет информационное окно к маркерам, которые открываются при нажатии.
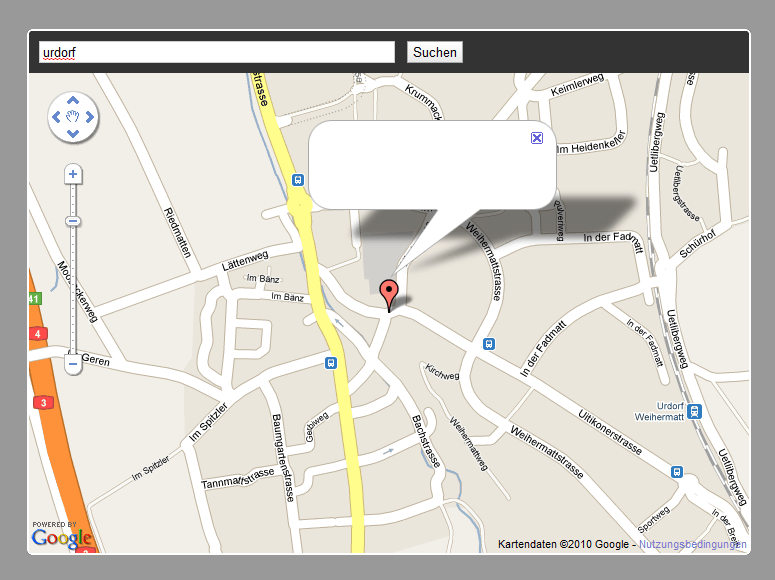
Проблема в том, что информационное окно отображается пустым.
Скриншот здесь:
PS: использование Maps API V3
4 ответа
Я просто столкнулся с той же проблемой и нашел ее очень простую причину: текст в информационном окне фактически отображался белым цветом и поэтому просто не виден на белом фоне. Придание контенту другого цвета через CSS решило проблему для меня.
В основном вам нужно использовать функцию, внешнюю по отношению к вашему циклу добавления маркеров, чтобы добавить информационное сообщение к каждому маркеру... пример и подробное объяснение см. По адресу: http://code.google.com/apis/maps/documentation/javascript/events.html
Я решил проблему, добавив код ниже.
setTimeout (function () {GeocodeMarker.info.open (GoogleMap, GeocodeMarker);}, 300);
Спасибо
Вот как я это сделал.
var map,markersArray,infowindow; //infowindow has been declared as a global variable.
function initialize(){
var myOptions = {
zoom: 14,
center: new google.maps.LatLng(51.5001524,-0.1262362),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
infowindow = new google.maps.InfoWindow(
{
size: new google.maps.Size(150,50)
});
google.maps.event.addListener(map, 'click', function() {
infowindow.close();
});
markersArray = [];
}
function createMarker(latlng, html,zoom) {
var contentString = html;
var marker = new google.maps.Marker({
position: latlng,
map: map,
zIndex: Math.round(latlng.lat()*-100000)<<5
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.setContent(contentString);
infowindow.open(map,marker);
});
marker.MyZoom = zoom;
return marker;
}
Вы можете найти рабочий пример здесь и полный javascript здесь.