Проблема с использованием decodeURIComponent
Я пытаюсь декодировать%20 в URL-ссылке, чтобы я не мог получить свое значение, не добавляя%20 в текстовое поле, когда я декодирую код с текущей страницы на следующую страницу, ниже мое кодирование для декодирования%20 и где я размещаю
function loadRecord(i){
var item=dataset.item(i);
fname.value = item['fname'];
id.value = item['id'];
window.location.href = decodeURIComponent("userup2.html?id="+item['id']+"&fname="+item['fname']+"&val=300");
return false;
}
Это текущий и будет перенаправлен на вторую страницу для отображения данных


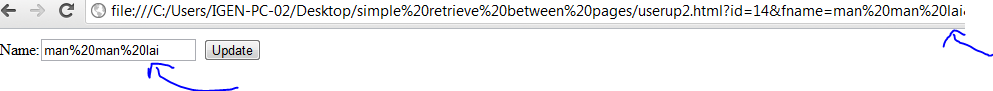
почему он по-прежнему отображает%20, хотя я кодирую decodeURIComponent? пожалуйста помоги
2 ответа
Вы должны декодировать URI, когда он передается на ваш ввод. Расшифровывая это, чтобы передать это window.location правильно, но браузер снова его покинет.
Я предполагаю, что вы берете входное значение из параметров. Так, где вы устанавливаете значение ввода из параметров (в вашем случае, безусловно, в документе userup2.html, вы должны декодировать URI.
Поэтому, когда вы устанавливаете входное значение из параметров, вы должны снова его декодировать:
document.getElementByTagName('input').value = decodeURI(...your code to get the params);
почему он по-прежнему отображает%20, хотя я кодирую decodeURIComponent?
Браузер кодирует URL, чтобы сделать его действительным URL. Даже если вы декодируете его, он снова назначается window.location.href, поэтому элемент управления возвращается в браузер.
Вы не можете обойти это. Вместо этого расшифруйте URL на принимающей стороне.