И операция в jsrender
Используя оператор AND(&&) в шаблоне JS Render, выдается исключение. Но оператор OR(||) работает правильно.
<svg width="100" height="100" style="margin-top:-50px">
{{if orderValue === 0 && orderValue1 === 1}}
<circle cx="30" cy="30" r="20" fill="orange"></circle>
{{else}}
<circle cx="30" cy="30" r="20" fill="red"></circle>
{{/if}}
</svg>
Демонстрационная ссылка: https://jsplayground.syncfusion.com/zpv4v5f1
Пожалуйста, предоставьте предложения, чтобы решить эту проблему.
1 ответ
Вы объявили свой шаблон внутри <div> элементы. Это не очень хорошая идея! Вы должны использовать элементы скрипта.
<script id="template" type="text/x-jsrender">...
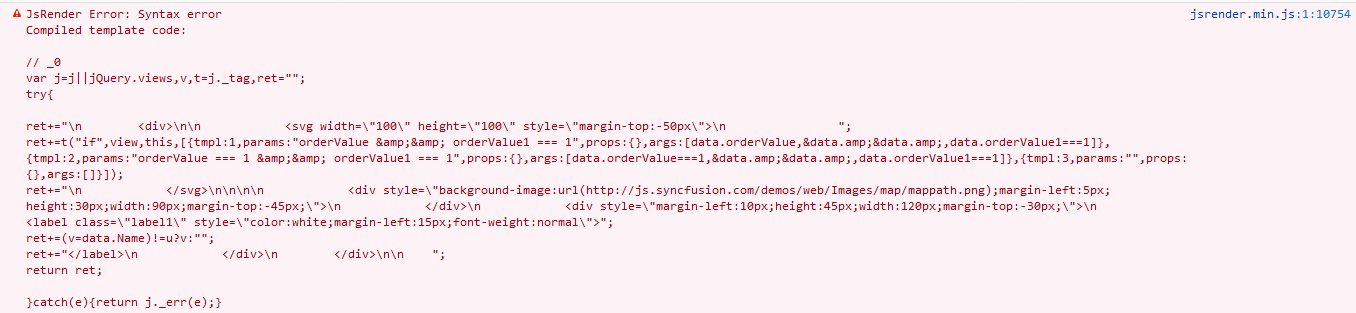
Разметка шаблона не обязательно является допустимым HTML и поэтому помещает его в HTML <div> или подобное может привести к изменению браузера. В вашем случае браузер экранирует символы &: {{if orderValue === 0 && orderValue1 === 1}} - и поэтому он больше не является допустимым шаблоном.
Кроме того, версия JsRender, которую вы используете, является первой бета-версией. С тех пор было много исправлений и улучшений. Было бы намного лучше использовать последнюю версию, такую как https://cdnjs.com/libraries/jsrender. (См. http://www.jsviews.com/)