vue-chartjs не работает должным образом во flexbox, и когда диаграмма изменения размера становится пустой
Я использую vue-chartjs, но каждый раз, когда я изменяю его размер, это больше не корректно. Это выходит за рамки экрана. Кроме того, когда я изменяю его размер, диаграмма пропадает, но она появляется через некоторое время, но иногда она просто становится белой. Кстати, я использую Bulma для моей адаптивной структуры.
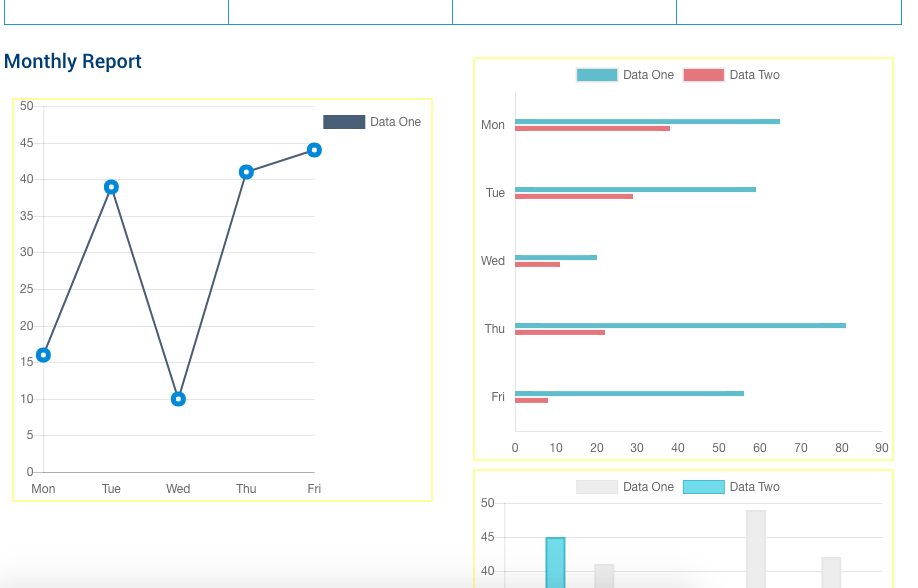
Это должно выглядеть как на этой фотографии.
Вот один из моих кодов
<script>
import { HorizontalBar, mixins } from 'vue-chartjs';
const { reactiveProp } = mixins;
export default {
extends: HorizontalBar,
mixins: [reactiveProp],
props: ['chartData', 'options'],
mounted() {
this.renderChart(this.chartData, {
responsive: true,
maintainAspectRatio: false,
responsiveAnimationDuration: 5,
scales: {
yAxes: [{
ticks: {
beginAtZero: true,
},
barThickness: 10,
maxBarThickness: 5,
categoryPercentage: 0.2,
}],
},
});
},
};
</script>
1 ответ
Я думаю, это связано с этой ошибкой: https://github.com/apertureless/vue-chartjs/issues/288
Что исправлено в последней версии. Так что вы должны просто обновить свои зависимости.