Не удается получить доступ к свойствам из объекта ngResource
Я получаю объект базы данных с помощью следующего кода:
// Lookup Project object from server
$scope.project = projectModel.get({}, {'id': session.projectId});
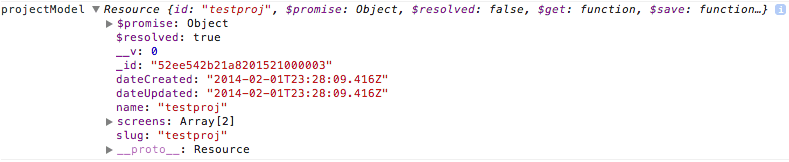
console.log('projectModel', $scope.project);
Результат вышеупомянутого:

Я не могу толковать этот вывод - то есть, какие переменные находятся за пределами {...}? В любом случае, пытаясь прочитать, например, projectModel.name просто возвращается undefined - Зачем?
3 ответа
projectModel.get({}, { 'id': session.projectId },
function (successResponse) {
// success callback
console.log('successResponse:', successResponse);
},
function (errorResponse) {
// failure callback
console.log(errorResponse);
}
);
попробуй это. Вы получите ценность обещания в ответе успеха.
Вы сделали асинхронный вызов, и, скорее всего, требуемое значение еще не назначено при попытке печати на консоль. Вы можете назначить $scope.project сюда
projectModel.get({'id': session.projectId},
function (data) {
$scope.project = data;
});
projectModel отличается от $scope.project, в $ scope.project вы получаете разрешенное обещание, и когда оно разрешается, вы можете получить доступ к имени с помощью: console.log('$scope.project.name'); Ваш ресурс - projectModel, вероятно, является отложенным объектом
Вы можете прочитать об обещаниях здесь: $ q