Проблема с представлением Recycler в AndroidSlidingPanel в Umano
Я использую эту https://github.com/umano/AndroidSlidingUpPanel.
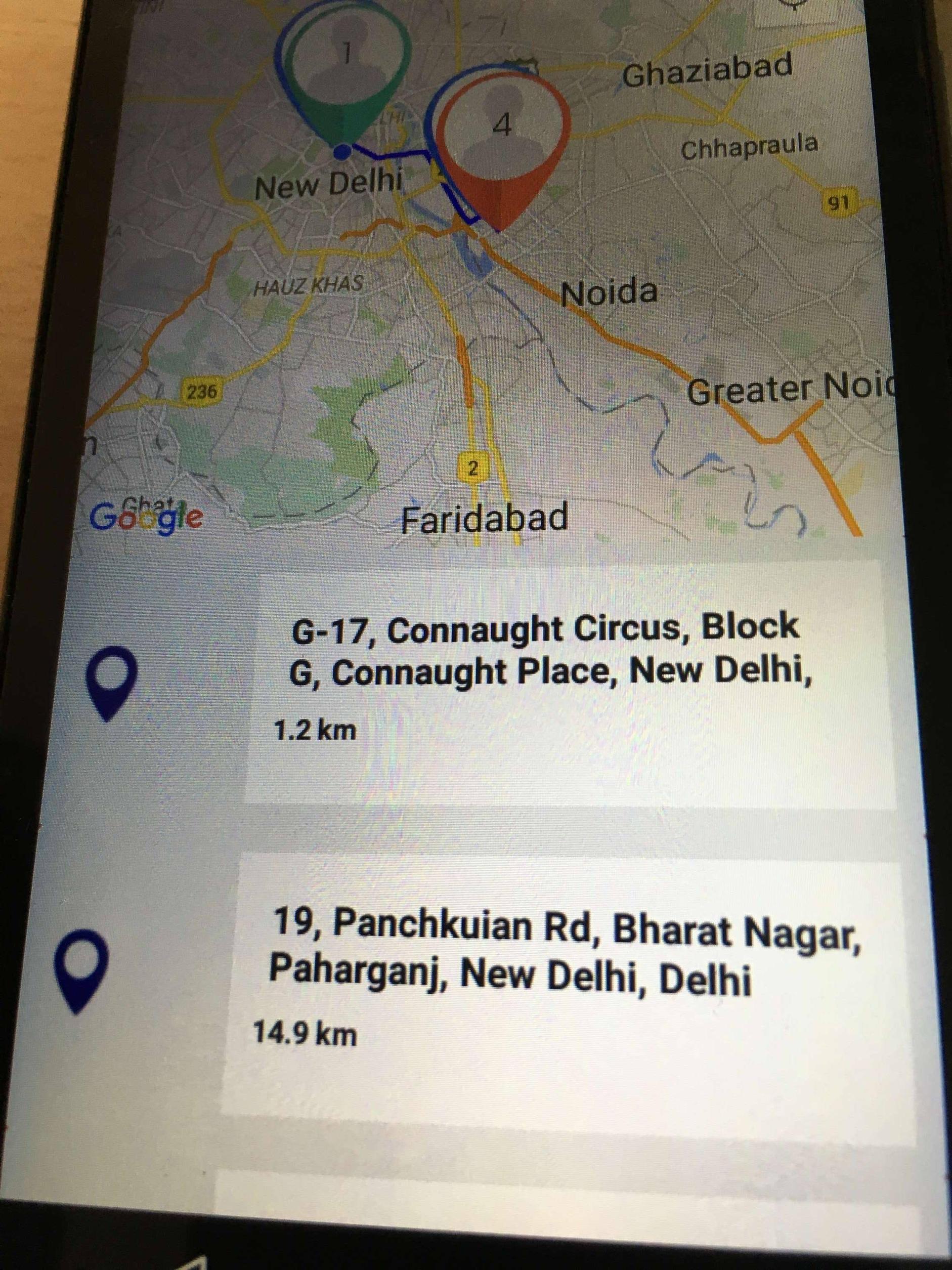
Мое основное содержание - это карта, а вторая, на которой есть скользящая панель, - Recyclerview. Но проблема в том, что размер панели не подходит правильно.
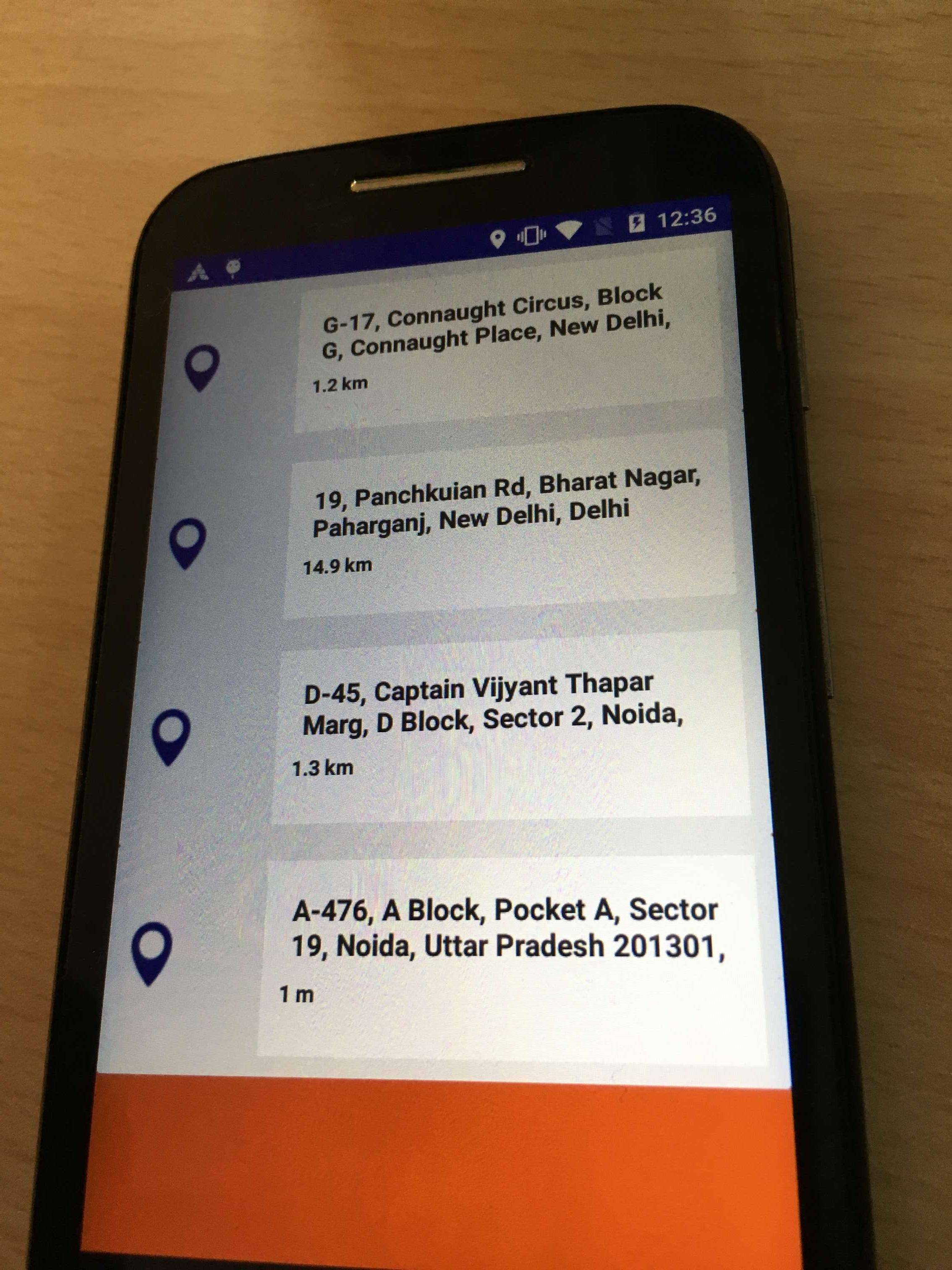
На Свернутом Состоянии: он идет правильно, но как только я перетащил и развернул Состояния, он показывает оранжевую полосу цвета как вещь в конце. Оранжевый цвет связан с заданным в линейном макете фоном, который является хостом RcycleView. Если мы уберем фон, то также останутся проблемы, которые БАРАБАНЬ ВЕЩЬ В КОНЦЕ СПИСКА ПРОСМОТРА РЕЙКЛЕРА.
Я хочу: представление Recycler будет отображаться на той же высоте, что и Panel . Нет линейного макета в конце.
Я думаю, что сделал что-то не так при размещении представлений в XML . Но я не смог понять что.
РАСШИРЕННОЕ ГОСУДАРСТВО
main.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android" >
<com.sothree.slidinguppanel.SlidingUpPanelLayout
xmlns:sothree="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sliding_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
sothree:umanoShadowHeight="0dp"
sothree:umanoDragView="@+id/dragView"
sothree:umanoFadeColor="@android:color/transparent">
<fragment
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.SupportMapFragment"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height= "match_parent"
android:background="#d35400"
android:orientation="vertical"
android:id="@+id/dragView">
<android.support.v7.widget.RecyclerView
android:id="@+id/path_recycler_view"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
android:clickable="true"
android:focusable="false"
xmlns:android="http://schemas.android.com/apk/res/android" />
</LinearLayout>
</com.sothree.slidinguppanel.SlidingUpPanelLayout>
</RelativeLayout>
MainActivity.java
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_path_google_map);
final SupportMapFragment fm = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
googleMap = fm.getMap();
mLayout = (SlidingUpPanelLayout) findViewById(R.id.sliding_layout);
FrameLayout fl = (FrameLayout) findViewById(R.id.list_fragment_container);
recyclerView = (RecyclerView)findViewById(R.id.path_recycler_view);
mMapCover = (View)findViewById(R.id.curtain_view);
ArrayList<MapHolders> holders = SingleTon.getInstance().getMapHolders();
holders = SingleTon.getInstance().getMapHolders();
if (holders != null && holders.size() > 0) {
String url = getMapsApiDirectionsUrl();
ReadTask downloadTask = new ReadTask();
downloadTask.execute(url);
googleMap.moveCamera(CameraUpdateFactory.newLatLng(holders.get(0).latLng));
googleMap.animateCamera(CameraUpdateFactory.zoomTo(10));
googleMap.setMyLocationEnabled(true);
/*SlidingPanelUpLayout*/
mLayout.setPanelState(SlidingUpPanelLayout.PanelState.HIDDEN);
addMarkers();
}
mLayout.setPanelSlideListener(new SlidingUpPanelLayout.PanelSlideListener() {
@Override
public void onPanelSlide(View panel, final float slideOffset) {
Log.i(TAG, "onPanelSlide, offset " + slideOffset);
googleMap.getUiSettings().setAllGesturesEnabled(true);
}
@Override
public void onPanelExpanded(View panel) {
Log.i(TAG, "onPanelExpanded");
googleMap.getUiSettings().setAllGesturesEnabled(false);
}
@Override
public void onPanelCollapsed(View panel) {
slideFrag = true;
Log.i(TAG, "onPanelCollapsed");
googleMap.getUiSettings().setAllGesturesEnabled(false);
}
@Override
public void onPanelAnchored(View panel) {
Log.i(TAG, "onPanelAnchored");
}
@Override
public void onPanelHidden(View panel) {
slideFrag = false;
Log.i(TAG, "onPanelHidden");
}
});
mMapCover.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (mLayout.getPanelState() == SlidingUpPanelLayout.PanelState.COLLAPSED) {
mLayout.setPanelState(SlidingUpPanelLayout.PanelState.HIDDEN);
return true;
}
return false;
}
});
}
private void addMarkers() {
googleMap.setOnMarkerClickListener(new GoogleMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
mLayout.setPanelHeight(400);
if(mLayout!=null){
Log.i("marker", "collapsed");
mLayout.setPanelState(SlidingUpPanelLayout.PanelState.COLLAPSED);
animateLatLngZoom(points, 0, -10, 10);
}else{
Log.i("marker","Hidden");
mLayout.setPanelState(SlidingUpPanelLayout.PanelState.HIDDEN);
}
}
return true;
}
});
}
Пожалуйста, помогите мне найти проблему.
1 ответ
Попробуйте изменить background color линейной компоновки с android:id="@+id/dragView" с тем же цветом фона, что и Recycler View элементы / элементы.
Потому что Recycler View будет занимать столько места на экране в зависимости от количества элементов в нем и будет отображать оставшийся фон просмотра dragView как это родительский взгляд Recycler.