Инструменты устранения неполадок JavaScript в Internet Explorer
Я интенсивно использую Firebug и консоль Mozilla JS, но время от времени я сталкиваюсь с ошибкой JavaScript только для IE, которую действительно трудно обнаружить (например: ошибка в строке 724, когда исходный HTML имеет только 200 строк).
Я хотел бы иметь легкий инструмент JS (а-ля firebug) для Internet Explorer, который я могу установить за несколько секунд на компьютере клиента, если у меня возникнет ошибка, а затем удалить. Некоторые инструменты Microsoft требуют серьезного времени для загрузки и настройки.
Есть идеи?
7 ответов
Вы можете найти Firebug Lite полезным для этого.
Его букмарклет должен быть особенно полезен при отладке на компьютере пользователя.
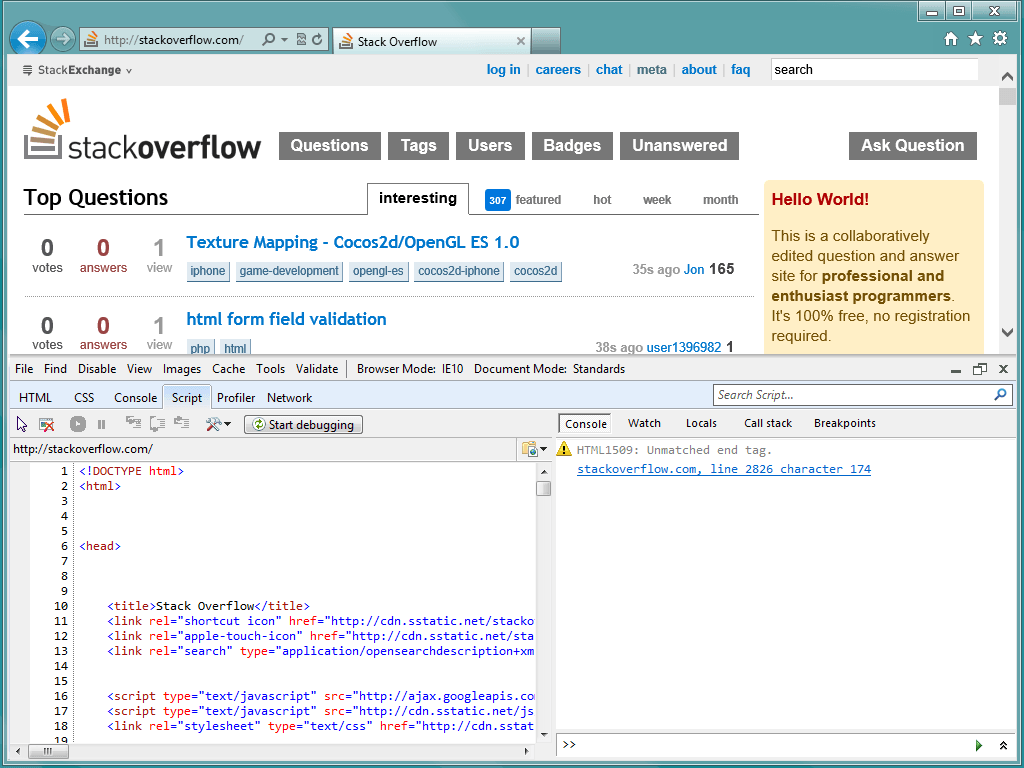
Начиная с Internet Explorer 8, IE поставляется с довольно впечатляющим набором инструментов для отладки JavaScript, профилирования и многого другого. Как и большинство других браузеров, инструменты разработчика доступны при нажатии клавиши F12 на клавиатуре.
Вкладка "Сценарий"
Вкладка "Сценарий", вероятно, вас заинтересует, хотя вкладки "Консоль", "Профилировщик" и "Сеть" также находят широкое применение при отладке приложений.

На вкладке "Сценарий" вы можете:
- Отформатируйте JavaScript, чтобы сделать его более читабельным
- Переход от источника к источнику различных ресурсов на странице
- Вставить точки останова
- Перемещайтесь в и над строками кода, шагая по его выполнению
- Смотрите переменные
- Изучите стек вызовов, чтобы увидеть, как выполнялся код
- Переключить точки останова
- и больше...
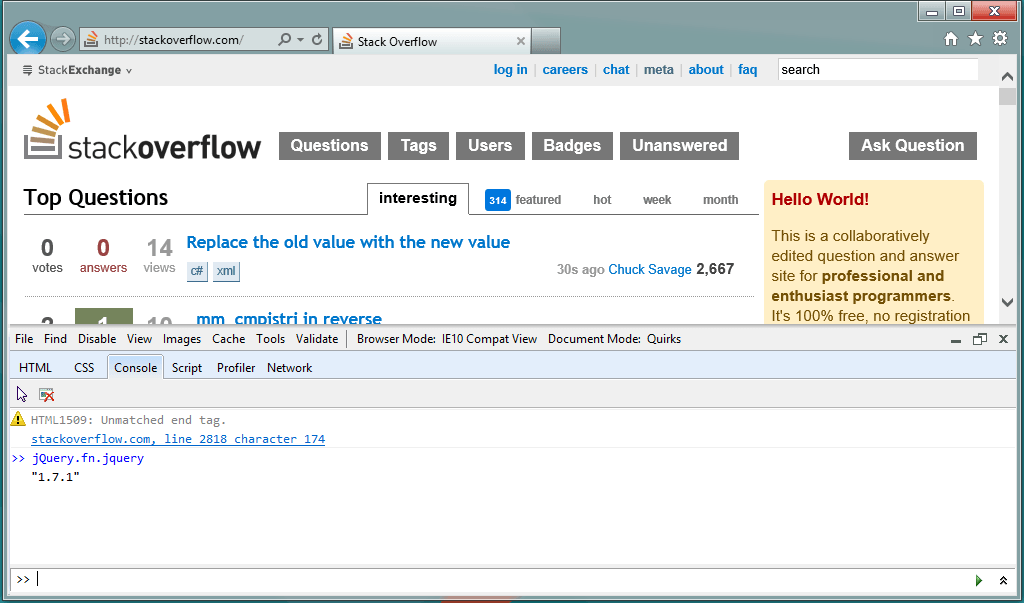
Консоль
Вкладка консоли отлично подходит для случаев, когда вам необходимо выполнить произвольный код для приложения. Я использую это для проверки возврата определенных методов или даже для быстрого тестирования решений для ответов на переполнение стека.

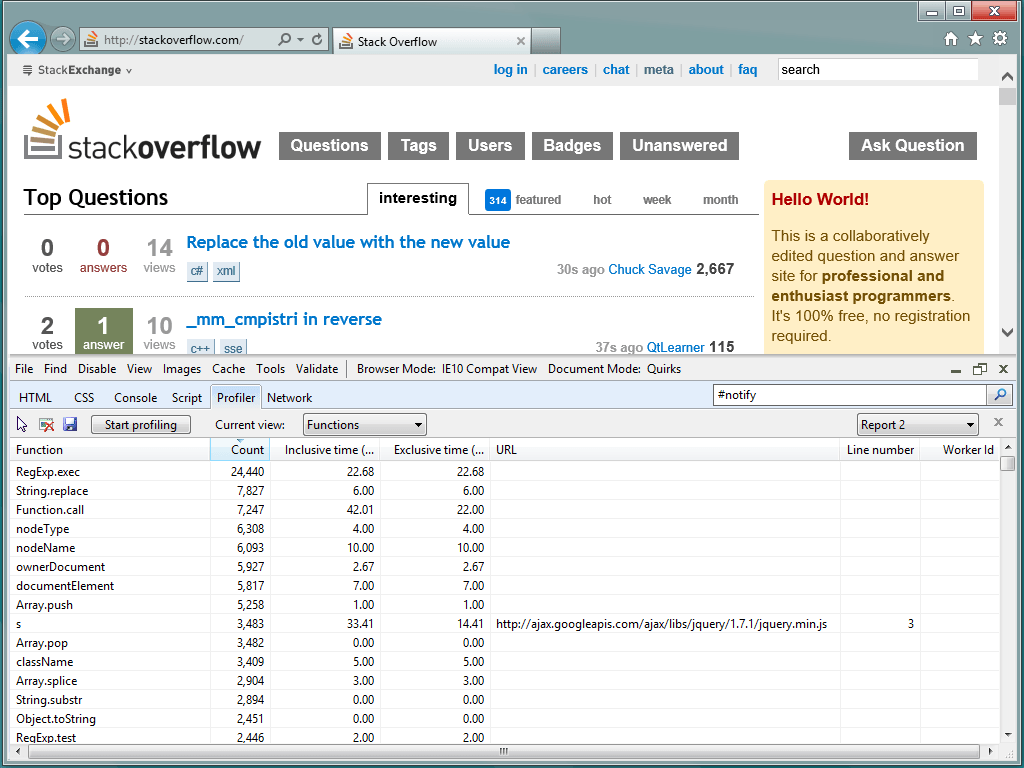
Вкладка "Профилировщик"
Профиль великолепен, если вы ищете долго выполняющиеся процессы или пытаетесь оптимизировать код, чтобы он работал более плавно или меньше обращался к ресурсоемким методам. Откройте любую страницу и нажмите "Начать профилирование" на вкладке "Профилировщик", чтобы начать запись.
Пока профилировщик работает, вы можете перемещаться по странице, выполняя общие действия. Когда вы почувствуете, что записали достаточно, нажмите "Прекратить профилирование". Затем вам будет показана сводка всех запущенных функций или дерево вызовов. Вы можете быстро отсортировать эти данные по различным столбцам:

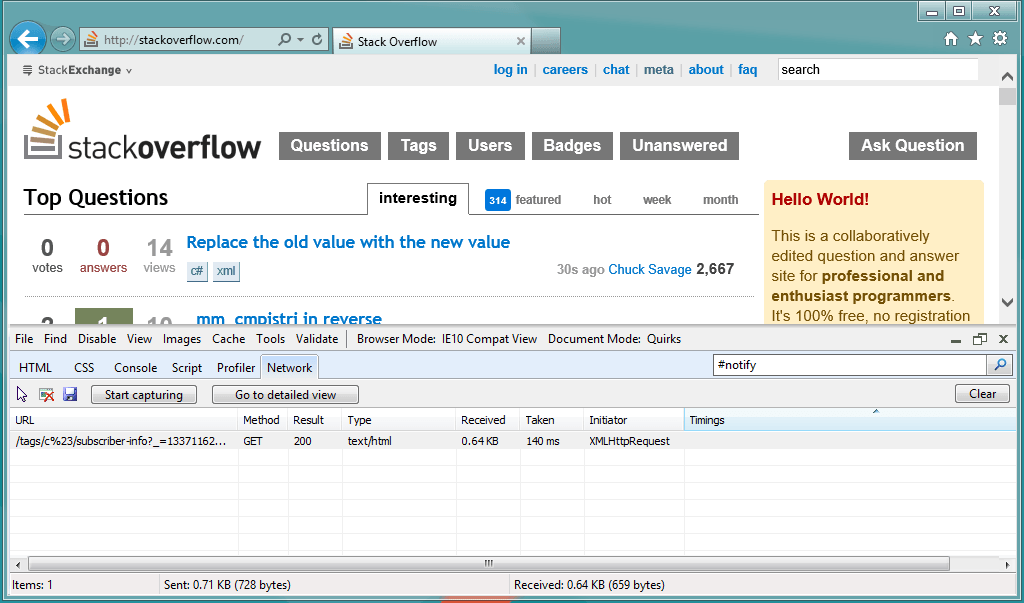
Вкладка сети
Вкладка сети будет записывать трафик на ваш сайт / приложение. Это очень удобно для поиска файлов, которые не загружаются, зависают, или для отслеживания данных, которые запрашиваются асинхронно.
На этой вкладке вы также можете перемещаться между сводным представлением и подробным представлением. В подробном представлении вы можете просматривать заголовки, отправленные с запросами и ответами. Вы можете просматривать информацию о файлах cookie, проверять время событий и многое другое.

Я не совсем оправдываю IE Developer Tools - есть много открытых позиций. Я бы посоветовал вам проверить их и сделать их частью вашего развития.
Я бы порекомендовал Companion JS.
Это бесплатная версия панели отладки, но я считаю, что она проще в использовании и обладает необходимыми функциями. Замечательно тестировать небольшие фрагменты JavaScript в IE так же, как и в Firebug в Firefox.
РЕДАКТИРОВАТЬ 5 лет спустя: теперь я использую встроенные средства разработки Internet Explorer.
IE 8 должен иметь лучшие инструменты, но панель инструментов разработчика IE довольно хороша.
Я использую как Microsoft Script Debugger, так и FireBug Lite, в зависимости от того, что я отлаживаю. Оба являются отличными инструментами - попробуйте их оба и придерживайтесь того, с чем вам удобно.
- Перейдите в Сервис-> Свойства обозревателя... -> Дополнительно-> Включить отладку сценариев (Internet Explorer)
затем присоедините Visual Studio Debugger при возникновении ошибки.
Если вы используете IE 8, установите панель инструментов разработчика, потому что она имеет встроенный отладчик.