2 компонента на стороне в PlantUML
Вот MCVE в PlantUML:
@startuml
'Define the components
[Main component] as c_main_component
[comp1] as c_comp1
[com2] as c_comp2
[comp3] as c_comp3
[comp4] as c_comp4
'Define the relationships
c_main_component -- c_comp3
c_main_component -- c_comp4
c_main_component - c_comp2
c_main_component - c_comp1
@enduml
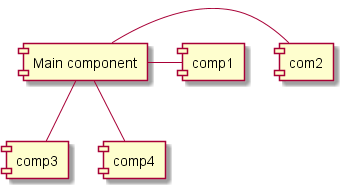
Выше приведены результаты на изображении ниже:
Как видно, comp3 а также comp4 приятных диагональных линий, соединяющих его с Main component снизу, как и ожидалось. я хочу comp1 а также comp2 иметь одинаковые диагональные линии для подключения к Main component с правой стороны. Как мне это сделать?
Код, сгенерированный PlantUML с опцией -debugsvek:
digraph unix {
nodesep=0.486111;
ranksep=0.833333;
remincross=true;
searchsize=500;
sh0004->sh0006[arrowtail=none,arrowhead=none,minlen=0,color="#000011"];
sh0004->sh0005[arrowtail=none,arrowhead=none,minlen=0,color="#000015"];
sh0004 [shape=rect,label="",width=1.722222,height=0.522352,color="#000004"];
sh0005 [shape=rect,label="",width=0.861111,height=0.522352,color="#000005"];
sh0006 [shape=rect,label="",width=0.750000,height=0.522352,color="#000006"];
sh0007 [shape=rect,label="",width=0.861111,height=0.522352,color="#000007"];
sh0008 [shape=rect,label="",width=0.861111,height=0.522352,color="#000008"];
sh0004->sh0007[arrowtail=none,arrowhead=none,minlen=1,color="#000009"];
sh0004->sh0008[arrowtail=none,arrowhead=none,minlen=1,color="#00000D"];
}
2 ответа
Почему вы используете для c_comp1 а также comp2 один штрих ('-') и для c_comp3 а также c_comp4 двойной тире ('-')?
При использовании для всех двойной тире вроде:
@startuml
'Define the components
[Main component] as c_main_component
[comp1] as c_comp1
[com2] as c_comp2
[comp3] as c_comp3
[comp4] as c_comp4
'Define the relationships
c_main_component -- c_comp3
c_main_component -- c_comp4
c_main_component -- c_comp2
c_main_component -- c_comp1
@enduml
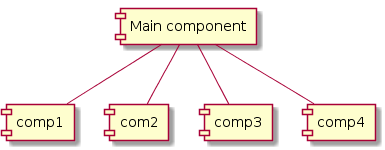
Вы получите более красивое изображение:
Я немного повозился и, хотя я не вижу в этом возможности, я все же думаю, что это может дать некоторые моменты для начала. Я нашел эту статью: Как заставить положение узла (х и у) в графвизе
Исходя из этого, я изменил результирующий "файл debugsvek" (cc_svek.dot) на (и сделал некоторые координаты немного другими для упрощения вычислений головой и добавил несколько меток):
digraph unix {
nodesep=0.5;
ranksep=1;
remincross=true;
searchsize=500;
sh0004->sh0006[arrowtail=none,arrowhead=none,minlen=0,color="#000011"];
sh0004->sh0005[arrowtail=none,arrowhead=none,minlen=0,color="#000015"];
sh0004 [pos="1,-1!",shape=rect,label="4",width=1,height=0.5,color="#000004"];
sh0005 [pos="2,-0.75!",shape=rect,label="5",width=1,height=0.5,color="#000005"];
sh0006 [pos="2,-1.25!",shape=rect,label="6",width=1,height=0.5,color="#000006"];
sh0007 [pos="0,-2!",shape=rect,label="7",width=1,height=0.5,color="#000007"];
sh0008 [pos="1,-2!",shape=rect,label="8",width=1,height=0.5,color="#000008"];
sh0004->sh0007[arrowtail=none,arrowhead=none,minlen=1,color="#000009"];
sh0004->sh0008[arrowtail=none,arrowhead=none,minlen=1,color="#00000D"];
}
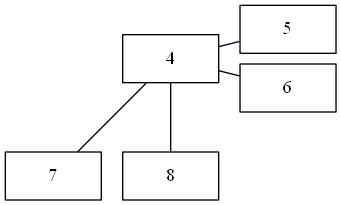
При использовании команды dot -K fdp -T png cc_svek.dot на нем это приводит к изображению: