Суммирование столбцов при отсутствии контента
Я посмотрел вокруг, но не смог найти ничего, что описывало бы мою проблему. У меня есть 5 элементов раздела в основном теге, 3 из которых содержат текст и изображения.
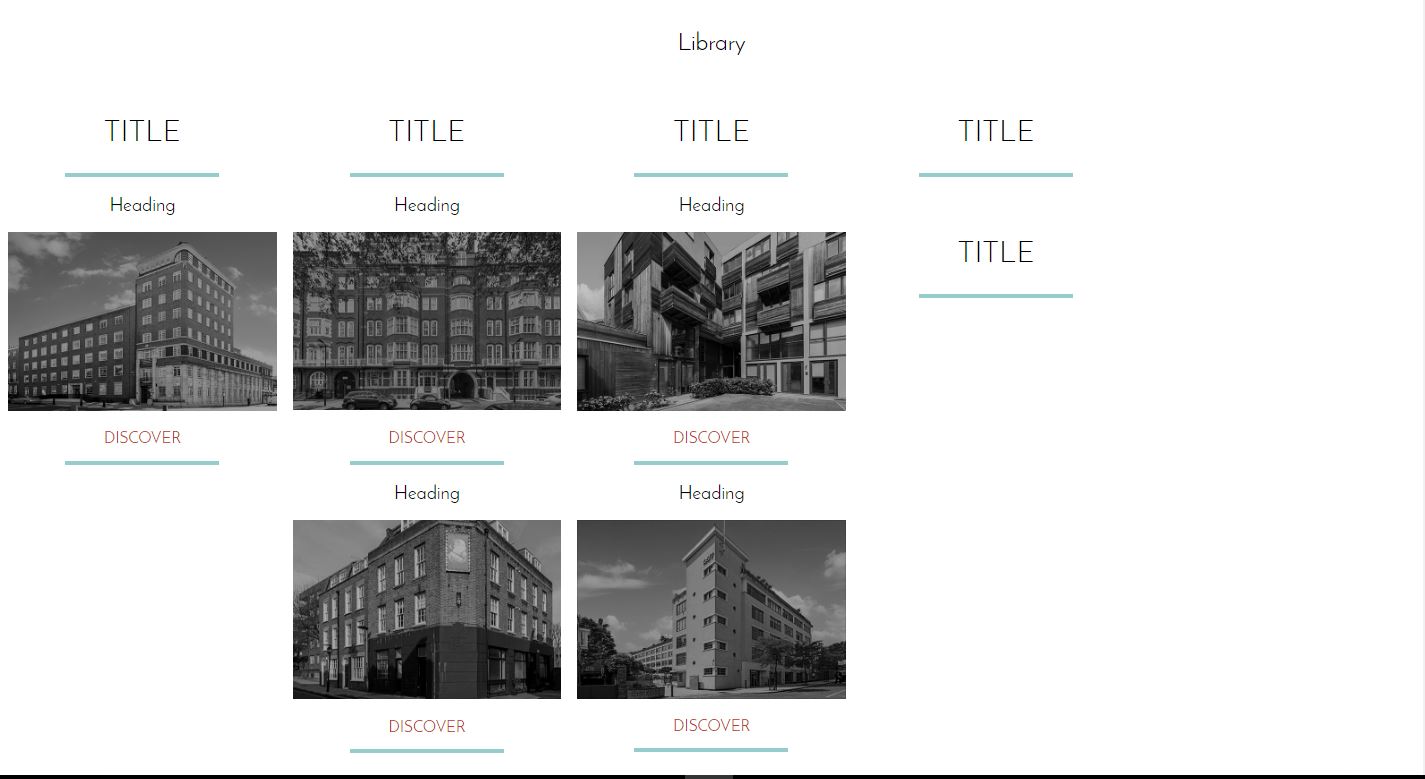
Я пытаюсь получить каждый раздел в столбце рядом, используя количество столбцов, однако последние два столбца без текста и изображений складываются вместо того, чтобы оставаться рядом друг с другом. Я приложил картинку ниже.
Когда я добавляю те же изображения и текст, он работает как следует, но я хотел бы знать, могу ли я иметь пустые столбцы, поскольку у меня пока нет контента для них.
Код:
main {
-webkit-column-count: 5; /* Chrome, Safari, Opera */
-moz-column-count: 5; /* Firefox */
column-count: 5;
}
li {
list-style: none;
}
.office {
margin-top: 5%;
display:inline-block;
width: 100%;
text-align: center;
}
.office_border {
border: 2px solid #95cccc;
width: 150px;
margin: auto;
}
.office_title {
font: normal 1.9rem DIN;
}
.office_properties {
padding: 0;
}
.office_properties_title {
font: 0.8rem 'Josefin Sans';
}
.office_properties_title_text {
font-weight: normal;
}
.office_properties_item_image {
width: 100%;
}
.office_properties_button {
padding: 5%;
}
.office_properties_link {
font-family: 'Josefin Sans';
text-decoration: none;
color: #c0392b;
}<main>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="https://placekitten.com/300/200" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
</ul>
</section>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="https://placekitten.com/300/200" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="https://placekitten.com/300/200" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
</ul>
</section>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="https://placekitten.com/300/200" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="https://placekitten.com/300/200" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
</ul>
</section>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title"> </li>
<li class="office_properties_item"> </li>
</ul>
</section>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title"> </li>
<li class="office_properties_item"> </li>
</ul>
</section>
</main>1 ответ
Можете добавить display:inline-flex к главному вы также можете найти пример, который я сделал здесь, также я добавил поддержку подсчета столбцов для других браузеров. Если вы хотите посмотреть его во фрагменте, нажмите "полная страница". Надеюсь это поможет:)
main {
display:inline-flex;
-webkit-column-count: 5; /* Chrome, Safari, Opera */
-moz-column-count: 5; /* Firefox */
column-count: 5;
}
li {
list-style: none;
}
.office {
margin-top: 5%;
display:inline-block;
width: 100%;
text-align: center;
}
.office_border {
border: 2px solid #95cccc;
width: 150px;
margin: auto;
}
.office_title {
font: normal 1.9rem DIN;
}
.office_properties {
padding: 0;
}
.office_properties_title {
font: 0.8rem 'Josefin Sans';
}
.office_properties_title_text {
font-weight: normal;
}
.office_properties_item_image {
width: 100%;
}
.office_properties_button {
padding: 5%;
}
.office_properties_link {
font-family: 'Josefin Sans';
text-decoration: none;
color: #c0392b;
} <main>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Strokkur_21_(js).jpg/668px-Strokkur_21_(js).jpg" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
</ul>
</section>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Strokkur_21_(js).jpg/668px-Strokkur_21_(js).jpg" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
</ul>
</section>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Strokkur_21_(js).jpg/668px-Strokkur_21_(js).jpg" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
</ul>
</section>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="assets/properties/21JS.jpg" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
</ul>
</section>
<section class="office">
<h1 class="office_title">TITLE</h1>
<ul class="office_properties">
<div class="office_border"></div>
<li class="office_properties_title">
<h2 class="office_properties_title_text">Heading</h2>
</li>
<li class="office_properties_item">
<a href=""><img src="assets/properties/21JS.jpg" alt="" class="office_properties_item_image"></a>
</li>
<li class="office_properties_button">
<a href="" class="office_properties_link">DISCOVER</a>
</li>
<div class="office_border"></div>
</ul>
</section>
</main>