Теги / заполнитель в WYSIWYG (Redactor)
Я работаю над почтовой системой для отправки массовых писем. Я сделал плагин для редактора, который добавляет тег например. имя. Эти теги не должны редактироваться пользователем, только удаляются.
Моя проблема в том, что каждый раз, когда я получаю код с помощью this.code.get (), он очищает код и не возвращает мои "теги". И текст в теге также редактируемый.
Есть ли кто-то, кто делал это раньше или знает, как это сделать?
если это можно сделать с помощью другого WYSIWYG, тогда я открыт для изменений.
Редактор init:
$("#redactor").redactor({
buttons: ['html', 'formatting', 'bold', 'italic',
'unorderedlist', 'orderedlist', 'alignment'],
plugins: ['tags'],
toolbarExternal: toolbar,
allowedTags: ['p', 'h1', 'h2', 'pre', 'div', 'span'],
iframe: true,
keydownCallback: function(e)
{
console.log(this.code.get());
},
startCallback: function () {
...
},
destroyCallback: function () {
...
},
blurCallback: function (e) {
...
}
})
Плагин
var fields = {
"first_name" : "First name",
"last_name" : "Last name",
"e_mail" : "E-mail"
}
RedactorPlugins.tags = function()
{
return {
init: function ()
{
var dropdown = {};
var redactor = this;
$.each(fields, function( key, value ) {
dropdown[key] = { title: value , func: redactor.tags.pointFirstCallback };
});
var button = this.button.add('fields', 'tags');
this.button.addDropdown(button, dropdown);
},
pointFirstCallback: function(buttonName)
{
this.insert.html('<span field="'+buttonName+'" class="tag">'+fields[buttonName]+'</span> ', false);
}
};
};
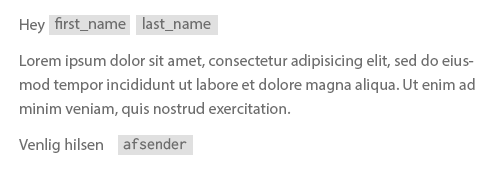
Как это должно выглядеть в редакторе

1 ответ
Решение
Я нашел решение (не симпатичное, но решение...)
var fields = {};
fields["field_first_name"] = "First name";
fields["field_last_name"] = "Last name";
fields["field_e_mail"] = "E-mail";
RedactorPlugins.tags = function () {
return {
init: function () {
var dropdown = {};
var redactor = this;
$.each(fields, function (key, value) {
dropdown[key] = {title: value, func: redactor.tags.tagsCallback};
});
var button = this.button.add('fields', 'Shortcodes');
this.button.addDropdown(button, dropdown);
},
tagsCallback: function (buttonName) {
var elem;
if ($(this.selection.getParent()).is(".tag, span.tag"))
elem = $(this.selection.getParent());
else
elem = $(this.selection.getCurrent())
if ($(elem).is(".tag")) {
this.caret.setAfter($(elem));
this.insert.text(" ");
}
var node = $('<samp />').attr("title", fields[buttonName]).addClass("tag").attr("field_id", buttonName).text(fields[buttonName]);
this.insert.node(node);
this.caret.setAfter(node);
this.code.sync();
}
};
};
Редактор init
$("editor").redactor({
buttons: ['formatting', 'bold', 'italic', 'unorderedlist', 'orderedlist', 'alignment', 'link'],
plugins: ['tags', 'fontsize', 'fontcolor', 'underline'],
allowedTags: ['u', 'span', 'p', 'a', 'h1', 'h2', 'h3', 'h4', 'h5', 'pre', "samp", "strong", "em", "li", "ul", "ol", "br"],
keydownCallback: function (e) {
var elem;
if ($(this.selection.getParent()).is(".tag, f"))
elem = $(this.selection.getParent());
else
elem = $(this.selection.getCurrent())
if ($(elem).is(".tag") && (e.keyCode == 8 || e.keyCode == 46)) {
$(elem).remove();
}
else if ($(elem).is(".tag")) {
this.caret.setAfter($(elem));
}
if ($(elem).is(".tag") && (e.keyCode == 37 || e.keyCode == 38 || e.keyCode == 39 || e.keyCode == 40)) {
if (e.keyCode == 37)
this.caret.setBefore($(elem));
else
this.caret.setAfter($(elem));
}
if ($(elem).is(".tag")) {
$(elem).text($(elem).attr("title"));
}
},
keyupCallback: function (e) {
var elem;
if ($(this.selection.getParent()).is(".tag"))
elem = $(this.selection.getParent());
else
elem = $(this.selection.getCurrent())
if ($(elem).is(".tag") && (e.keyCode == 8 || e.keyCode == 46)) {
e.preventDefault();
$(elem).remove();
}
else if ($(elem).is(".tag")) {
e.preventDefault();
this.caret.setAfter($(elem));
}
if ($(elem).is(".tag") && (e.keyCode == 37 || e.keyCode == 38 || e.keyCode == 39 || e.keyCode == 40)) {
e.preventDefault();
if (e.keyCode == 37)
this.caret.setBefore($(elem));
else
this.caret.setAfter($(elem));
}
if ($(elem).is(".tag")) {
$(elem).text($(elem).attr("title"));
}
},
clickCallback: function (e) {
var elem;
if ($(this.selection.getParent()).is(".tag"))
elem = $(this.selection.getParent());
else
elem = $(this.selection.getCurrent())
if ($(elem).is(".tag")) {
this.caret.setAfter($(this.selection.getCurrent()));
}
},
changeCallback: function () {
$("samp.tag").each(function () {
if ($(this).attr("title") !== $(this).text())
$(this).remove();
})
this.code.sync();
},
blurCallback: function (e) {
$("samp.tag").each(function () {
if ($(this).attr("title") !== $(this).text())
$(this).remove();
})
this.code.sync();
}
});