Как создать блокнот wxpython с двумя горизонтальными панелями?
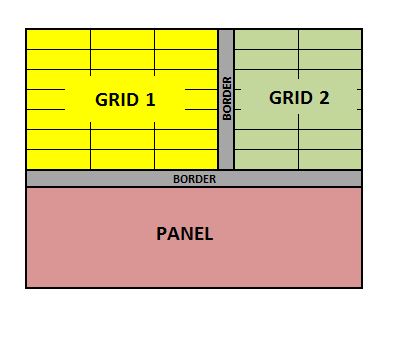
Я пытаюсь построить что-то вроде ниже:

Это ноутбук с двумя панелями, разделенными по горизонтали. Панель сверху также разделена на 2, каждая из которых содержит объект wx.grid.
Я попробовал код ниже, но 2 сетки на верхней панели не отображаются:
class NoteBook(wx.Notebook):
def __init__(self, parent, pages):
wx.Notebook.__init__(self, parent, id=wx.ID_ANY, style= wx.BK_DEFAULT)
self.parent = parent
page = "TEST"
self.splitter_window = wx.SplitterWindow(self)
self.AddPage(self.splitter_window, page)
title_name = page[1:]
grid_panel = wx.Panel(self.splitter_window, style=wx.BORDER_THEME)
grid_splitter = wx.SplitterWindow(grid_panel)
grid_panel_1 = wx.Panel(grid_splitter, style=wx.BORDER_THEME)
grid1 = grid_maker.GridArea(grid_panel_1)
grid1.CreateGrid(page) #create the grid 1
grid1.addToGrid(page) #adding some data to grid 1
binder = cxt_functions.GridFunctions(self, grid1) #bind some functions to grid1
binder.BindCrewGridMenu()
grid_panel_2 = wx.Panel(grid_splitter, style=wx.BORDER_THEME)
grid2 = grid_maker.CreateGrid(grid_panel_2) #create the grid 1
grid2.addToGrid(page) #adding some data to grid 1
grid_splitter.SplitVertically(grid_panel_1, grid_panel_2, 100)
grid_sizer = wx.BoxSizer(wx.VERTICAL)
grid_sizer.Add(grid1, 1, wx.EXPAND | wx.ALL, 7)
grid_sizer.Add(grid2, 0, wx.EXPAND | wx.ALL, 7)
grid_panel.SetSizer(grid_sizer)
chart_panel = wx.Panel(self.splitter_window, style=wx.BORDER_THEME)
line_chart = bar_line.CanvasPanel(chart_panel, title_name)
line_chart.draw()
self.splitter_window.SplitHorizontally(grid_panel, chart_panel, 500)
p_sizer = wx.BoxSizer(wx.VERTICAL)
p_sizer.Add(self, 1, wx.EXPAND | wx.ALL, 7)
self.parent.SetSizer(p_sizer)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.parent, 1, wx.EXPAND)
self.SetSizer(sizer)
Что не так выше?
1 ответ
Решение
Я не уверен, что происходит с вашим кодом, так как он не совсем работает, поэтому я собрал свою собственную версию:
import wx
import wx.grid as gridlib
########################################################################
class RegularPanel(wx.Panel):
""""""
#----------------------------------------------------------------------
def __init__(self, parent):
"""Constructor"""
wx.Panel.__init__(self, parent)
self.SetBackgroundColour("pink")
########################################################################
class GridPanel(wx.Panel):
""""""
#----------------------------------------------------------------------
def __init__(self, parent):
"""Constructor"""
wx.Panel.__init__(self, parent)
self.grid = gridlib.Grid(self, style=wx.BORDER_SUNKEN)
self.grid.CreateGrid(25,8)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.grid, 1, wx.EXPAND)
self.SetSizer(sizer)
########################################################################
class MainPanel(wx.Panel):
""""""
#----------------------------------------------------------------------
def __init__(self, parent):
"""Constructor"""
wx.Panel.__init__(self, parent)
notebook = wx.Notebook(self)
page = wx.SplitterWindow(notebook)
notebook.AddPage(page, "Splitter")
hSplitter = wx.SplitterWindow(page)
panelOne = GridPanel(hSplitter)
panelTwo = GridPanel(hSplitter)
hSplitter.SplitVertically(panelOne, panelTwo)
hSplitter.SetSashGravity(0.5)
panelThree = RegularPanel(page)
page.SplitHorizontally(hSplitter, panelThree)
page.SetSashGravity(0.5)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(notebook, 1, wx.EXPAND)
self.SetSizer(sizer)
########################################################################
class MainFrame(wx.Frame):
""""""
#----------------------------------------------------------------------
def __init__(self):
"""Constructor"""
wx.Frame.__init__(self, None, title="Nested Splitters",
size=(800,600))
panel = MainPanel(self)
self.Show()
#----------------------------------------------------------------------
if __name__ == "__main__":
app = wx.App(False)
frame = MainFrame()
app.MainLoop()
Это основано на одном из моих вложенных учебных пособий SplitterWindow. Я надеюсь, что это поможет вам понять, что происходит в вашем собственном коде.