Проблема CSS с управлением меню Asp.net в Internet Explorer 8
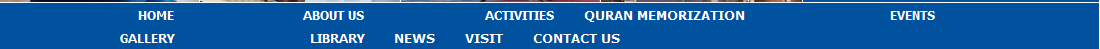
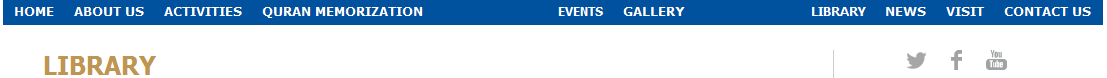
Ранее я работал с элементом управления ASP.Net Menu, и он работал нормально. В моем последнем проекте я использую тот же элемент управления меню, но по какой-то причине меню продолжает добавлять дополнительное пространство в левой части меню при нажатии. Пожалуйста, посмотрите на два скриншота.
У меня есть эта проблема только с IE 8 и ниже версии не с любым другим браузером
Internet Explorer 8 на реальной машине
Internet Explorer 8 с использованием IE Tester
Я боролся с этой проблемой дизайна в течение последних нескольких дней, так как не могу понять, какое свойство вызывает... Это заметно только в том случае, если в вашей системе установлен Internet Explorer 8 или вы используете IE tester и тестируете это для версии IE 8.
Если у вас более высокая версия, как у меня IE 9, я проверяю ее, используя F12, но она не показывает никаких проблем с дизайном в IE 8 ни в стандартном, ни в совместимом режиме.
Я был бы признателен за помощь в этом вопросе, так как я не эксперт по CSS.
1 ответ
Наконец-то решен вопрос. проблема была из-за конфликта свойств CSS, я написал CSS следующим образом, что создавало проблему. Я написал оба класса отдельно, чтобы решить проблему
.LNMore a:link, a:visited
{
float:left;
width:160px;
height:15px;
font-family:Tahoma;
font-weight:bold;
text-align:right;
font-size:12px;
padding-left:0px;
padding-top:6px;
color:White;
text-decoration:none;
}