Стилизация стилей кнопок "Навигация по стеку" для Android
Я реализовал Stack Navigator следующим образом:
const MainNav = StackNavigator({
notes: { screen: NotesScreen },
addNote: { screen: AddNoteScreen }
}, {
initialRouteName: 'notes'
});
Теперь, когда я иду от моего NotesScreen к моему AddNoteScreen Я получаю стрелку назад, как и ожидалось. Тем не менее, я разработал мой заголовок для AddNoteScreen используя следующее navigationOptions:
static navigationOptions = () => ({
title: 'Add a note',
headerStyle: {
height: Platform.OS === 'android' ? 54 + STATUS_BAR_HEIGHT : 54,
backgroundColor: '#2196F3'
},
headerTitleStyle: {
marginTop: Platform.OS === 'android' ? STATUS_BAR_HEIGHT : 0,
color: 'white'
}
})
Теперь headerTitleStyle не влияет на стрелку назад на Android. Как я могу заставить стрелку назад на Android принять те же стили, что и headerTitleStyle?
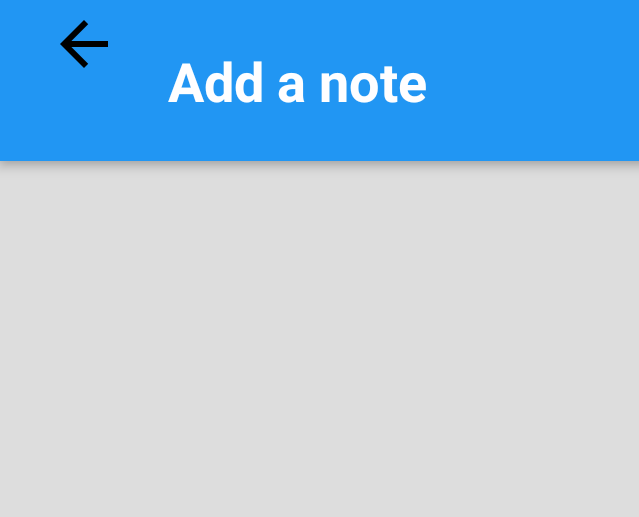
Это изображение текущей проблемы:
2 ответа
В навигационных параметрах есть свойство headerTintColor, которое можно использовать для изменения цвета значка кнопки "Назад". За исключением того, что сейчас нет никакой другой опции в реагирующей навигации v1.0.0-beta.11, чтобы настроить кнопку назад.
static navigationOptions = () => ({
title: 'Add a note',
headerStyle: {
height: Platform.OS === 'android' ? 54 + STATUS_BAR_HEIGHT : 54,
backgroundColor: '#2196F3'
},
headerTitleStyle: {
marginTop: Platform.OS === 'android' ? STATUS_BAR_HEIGHT : 0,
color: 'white'
},
headerTintColor: 'white'
})
Кстати, вместо того, чтобы обрабатывать высоту строки состояния в стилях заголовка, просто визуализируйте компонент StatusBar реагирующего в вашем корневом компоненте, как
import {
AppRegistry,
View,
StatusBar,
} from 'react-native';
class AppWithStatusBar extends Component {
render() {
return(
<View style={{flex: 1}}>
<StatusBar barStyle="light-content"/>
<MainNav />
</View>
);
}
}
Затем визуализируйте этот компонент AppWithStatusBar
AppRegistry.registerComponent('your_app', () => AppWithStatusBar);
Почему бы не скрыть строку состояния в Android?:
import { View, StatusBar } from 'react-native';
class App extends React.Component {
render() {
return (
<View style={{flex : 1}}>
<StatusBar hidden = {true}/>
<Search/>
</View>
);
}
}