WPF Grid.IsSharedSizeScope между двумя родительскими элементами управления?
У меня есть ситуация, когда мне нужно разделить ширину столбца между сетками в двух групповых блоках, XAML выглядит примерно так:
<GroupBox Header="Box A">
<StackPanel Orientation="Horizontal">
<!-- Labels -->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="Labels"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition SharedSizeGroup="Rows"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0">Label A</Label>
</Grid>
<!-- Fields -->
<ItemsControl Grid.IsSharedSizeScope="True" ItemsSource="{Binding Items}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"></StackPanel>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition SharedSizeGroup="Rows"></RowDefinition>
</Grid.RowDefinitions>
<TextBox Text="{Binding PropertyA}"></TextBox>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</GroupBox>
<GroupBox Header="Box B">
<StackPanel Orientation="Horizontal">
<!-- Labels -->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="Labels"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition SharedSizeGroup="Rows"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0">Label B</Label>
</Grid>
<!-- Fields -->
<ItemsControl Grid.IsSharedSizeScope="True" ItemsSource="{Binding Items}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"></StackPanel>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition SharedSizeGroup="Rows"></RowDefinition>
</Grid.RowDefinitions>
<TextBox Text="{Binding PropertyB}"></TextBox>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</GroupBox>
Я попытался установить для Grid.IsSharedSizeScope значение true как в StackPanel, так и в GroupBox, содержащем дочерние сетки, но это не сработало. Мне было интересно, какой подход я должен использовать в этой ситуации, чтобы разделить размер между определениями столбцов Grid с SharedSizeGroup "Labels"?
Спасибо,
Алекс.
1 ответ
Решение
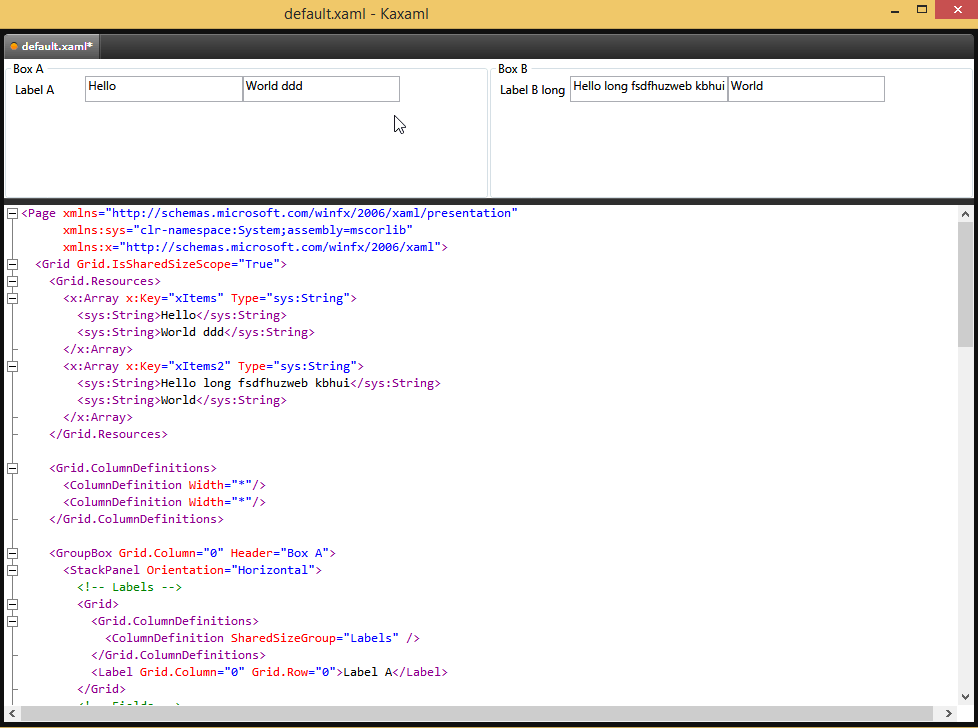
Окружи своих двоих GroupBoxс Grid и установить Grid.IsSharedSizeScope,
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid Grid.IsSharedSizeScope="True">
<Grid.Resources>
<x:Array x:Key="xItems" Type="sys:String">
<sys:String>Hello</sys:String>
<sys:String>World ddd</sys:String>
</x:Array>
<x:Array x:Key="xItems2" Type="sys:String">
<sys:String>Hello long fsdfhuzweb kbhui</sys:String>
<sys:String>World</sys:String>
</x:Array>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<GroupBox Grid.Column="0" Header="Box A">
<StackPanel Orientation="Horizontal">
<!-- Labels -->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="Labels" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Grid.Row="0">Label A</Label>
</Grid>
<!-- Fields -->
<ItemsControl ItemsSource="{Binding Source={StaticResource xItems}}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="Fields" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition SharedSizeGroup="Rows" />
</Grid.RowDefinitions>
<TextBox Text="{Binding Mode=OneWay}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</GroupBox>
<GroupBox Grid.Column="1" Header="Box B">
<StackPanel Orientation="Horizontal">
<!-- Labels -->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="Labels" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition SharedSizeGroup="Rows" />
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0">Label B long</Label>
</Grid>
<!-- Fields -->
<ItemsControl ItemsSource="{Binding Source={StaticResource xItems2}}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="Fields" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition SharedSizeGroup="Rows" />
</Grid.RowDefinitions>
<TextBox Text="{Binding Mode=OneWay}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</GroupBox>
</Grid>
</Page>

Надеюсь это поможет.