Как исправить эту проблему с макетом в JQuery Mobile
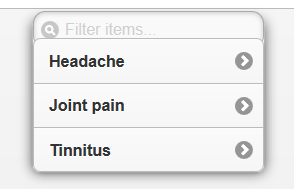
Я создал всплывающее окно со списком внутри. Я также применил фильтр списка. Тем не менее, он не правильно отформатирован. Есть ли какой-нибудь способ, которым я могу немного увеличить его (как делитель списка)?
РЕДАКТИРОВАТЬ: код
<div data-role="content">
<div data-role="popup" id="popupMenu" data-theme="d">
<ul data-role="listview" data-inset="true" id="symptomslist" style="min-width:210px;" data-theme="d" data-filter="true">
</ul>
</div>
</div>

1 ответ
Решение
Чтобы получить лучшие результаты стилей содержимого jQuery Mobile внутри страницы, диалога, панели или всплывающего окна, всегда размещайте их внутри data-role="content",
<div data-role="popup" id="popupMenu" data-theme="d">
<div data-role="content">
<ul data-role="listview" data-inset="true" data-theme="d" data-filter="true">
<!-- list items -->
</ul>
</div>
</div>