Как сделать пользовательскую CSS анимацию / функцию перехода по времени
1 ответ
Решение
У нас есть следующие функции синхронизации.
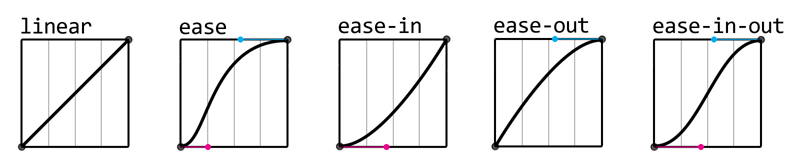
transition-timing-function: ease;
transition-timing-function: linear;
transition-timing-function: step-end;
transition-timing-function: steps(4, end);
Я надеюсь, что в будущем мы получим больше. На данный момент мы должны поиграть с процентами времени, чтобы создать пользовательское время, например:
@keyframes wordsAnimationZoomIn{
0%{
opacity: 0;
}
25%{
opacity: 0.5;
}
75%{
opacity: 0.5;
}
100%{
opacity: 1;
}
}
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions