Изменение размера изображения 9 патчей в зависимости от содержимого
Мне нужно мое 9-патч изображение, чтобы обернуть содержимое. Если есть небольшой текст, он должен быть очень маленьким, чтобы обернуть этот текст. И если есть изображение вместо текста, оно должно также обернуть его. Вот мой 9-патч png:

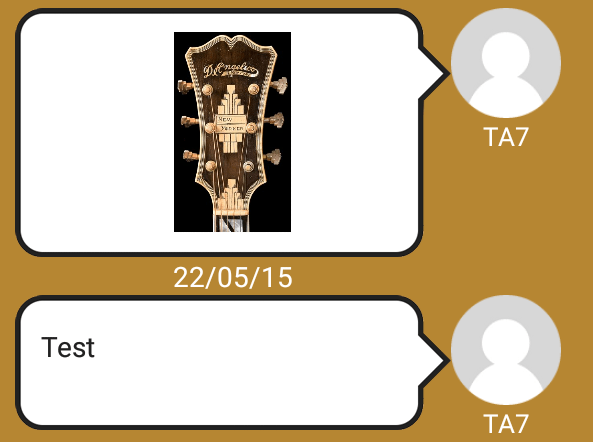
Но вот как это выглядит с контентом:

Это код в XML-файле:
<RelativeLayout
android:id="@+id/message_text_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/other_user_layout"
android:layout_toLeftOf="@+id/user_layout"
android:layout_below="@id/message_date"
>
<TextView
android:id="@+id/message_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:layout_marginTop="@dimen/margin"
/>
<ImageView
android:id="@+id/message_picture"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:scaleType="fitCenter"/>
</RelativeLayout>
Я устанавливаю фон для этой относительной компоновки программно. Как сделать так, чтобы макет этого сообщения точно соответствовал содержанию, а не растягивался по всему экрану.
2 ответа
Решение
Проблема была в строках:
android:layout_toRightOf="@id/other_user_layout"
android:layout_toLeftOf="@+id/user_layout"
Я устанавливаю один из этих программ в зависимости от автора сообщения.
Попробуйте использовать только textview
<TextView
android:id="@+id/message_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:layout_marginTop="@dimen/margin"
android:layout_background="@drawable/img"/>
вместо
<RelativeLayout
android:id="@+id/message_text_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/other_user_layout"
android:layout_toLeftOf="@+id/user_layout"
android:layout_below="@id/message_date"
>
<TextView
android:id="@+id/message_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:layout_marginTop="@dimen/margin"
/>
<ImageView
android:id="@+id/message_picture"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:scaleType="fitCenter"/>