Пониженный угловой компонент замедляет приложение
У меня есть угловое приложение, работающее в гибридном режиме. Для этого приложения я написал Angular2-Component, который я понижаю до angularJS. Этот новый компонент очень часто используется в проекте.
В основном это работает, однако загрузка процессора приложением сейчас чрезвычайно высока. Это чувствует себя заметно медленнее. Если я удаляю больше и больше <custom-icon> он использует меньше ресурсов процессора и снова чувствует себя быстрее. Теперь мне интересно, что может быть причиной этого?
Вот мой упрощенный код:
app.module.ts
const ng1IconComponent = downgradeComponent({ component: IconComponent }) as angular.IDirectiveFactory;
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
FormsModule,
SharedModule,
TranslateModule,
CoreModule,
FieldsModule,
FiltersModule,
ModalsModule,
MiscModule,
MainModule,
ViewsModule,
CustomRouterModule,
FontAwesomeModule,
],
providers: [{ provide: LOCALE_ID, useValue: 'de-DE' }],
exports: [],
declarations: [ServiceBootstrapComponent, IconComponent ],
entryComponents: [ServiceBootstrapComponent, IconComponent ],
})
// Register in NG1
app.directive('customIcon', ng1IconComponent );
Customicon.component.ts
import { Component, OnInit, OnChanges, OnDestroy, Input } from '@angular/core';
@Component({
selector: 'custom-icon',
templateUrl: './customicon.component.html',
})
export class CustomIconComponent implements OnInit, OnChanges, OnDestroy {
// bindings:
@Input() iconset: 'fas' | 'far' | 'fal' | 'fab' | 'glyphicon';
@Input() icon: string;
ngOnInit() {}
ngOnChanges() {}
ngOnDestroy() {}
}
Customicon.component.html
<fa-icon *ngIf="(iconset) !== 'glyphicon'" [icon]="[(iconset), (icon)]" class="{{iconClass}}"></fa-icon>
<i *ngIf="(iconset) === 'glyphicon'" class="glyphicon" [ngClass]="(icon)"></i>
Пример вызова (в основном из ng1-компонента) будет:
<custom-icon iconset="glyphicon" icon="{{$ctrl.selected ? 'glyphicon-check' : 'glyphicon-unchecked'}}"></custom-icon>
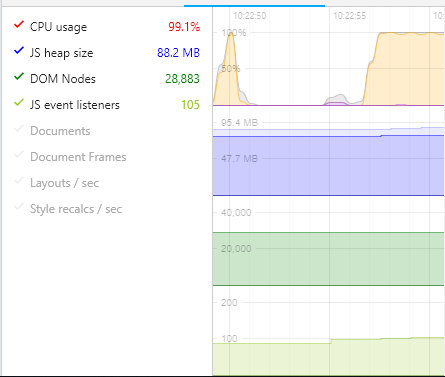
Скриншоты:
Откройте раскрывающийся список с пониженным компонентом custom-Icons: 
Откройте раскрывающийся список без пониженного компонента "custom-Icons": 