Html.EnumDropdownListFor: отображение текста по умолчанию
На мой взгляд, у меня есть enumdropdownlist (новая функция в Asp.Net MVC 5.1).
@Html.EnumDropDownListFor(m => m.SelectedLicense,new { @class="form-control"})
Если я выполню приведенный выше код, я получу выпадающий список для моего следующего перечисления.
public enum LicenseTypes
{
Trial = 0,
Paid = 1
}
но по умолчанию я хочу, чтобы у моего выпадающего списка было значение (пользовательский текст), и это то, что я пытался
@Html.EnumDropDownListFor(m => m.SelectedLicense,"Select a license" ,new { @class="form-control"})
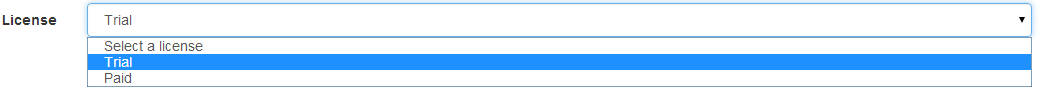
но теперь проблема в том, что когда я его запускаю, мой выпадающий список выглядит так Таким образом, текст по умолчанию, который я хочу показать, не отображается по умолчанию. Если пользователь выбирает "выбрать лицензию" и пытается отправить форму, он отображает ошибку "выбрать лицензию", но не отображает текст по умолчанию. Что-то мне нужно изменить?
Таким образом, текст по умолчанию, который я хочу показать, не отображается по умолчанию. Если пользователь выбирает "выбрать лицензию" и пытается отправить форму, он отображает ошибку "выбрать лицензию", но не отображает текст по умолчанию. Что-то мне нужно изменить?
Ps: изображение это скриншот страницы при загрузке. По умолчанию будет отображаться пробная версия в качестве выбранной опции.
5 ответов
Попробуйте изменить Index из LicenseTypes начать с 1 не 0 как ниже:
public enum LicenseTypes
{
Trial = 1,
Paid = 2
}
Тогда вы можете использовать Range attribute проверить выбранный тип лицензии, как показано ниже:
public class YourViewModel
{
//Other properties
[Range(1,int.MaxValue,ErrorMessage = "Select a correct license")]
public LicenseTypes LicenseTypes { get; set; }
}
Наконец, на ваш взгляд:
@Html.EnumDropDownListFor(m => m.LicenseTypes,"Select a license",new { @class = "form-control"})
@Html.ValidationMessageFor(m => m.LicenseTypes)
К тому времени ваш EnumDropDownListFor оказывается SelectedLicense уже имеет значение по умолчанию для типа, которое 0,
Просто измените тип вашего SelectedLicense свойство к обнуляемому перечислению, например так:
public LicenseTypes? SelectedLicense { get; set; }
Это также позволяет вам продолжать использовать Required атрибут, который я считаю значительно чище. Required Атрибут не допускает нулевой ответ, поэтому, даже если ваша модель допускает нулевые значения, форма не будет.
У меня есть перечисление:
public enum Sex
{
Male,
Female
}
В моей модели у меня есть:
[DisplayName("Sex")]
[Required]
public Sex? Sex { get; set; }
По мнению:
@Html.EnumDropDownListFor(model => model.Sex, "Select sex", new { @class = "form-control", type = "text"})
Таким образом, у меня есть выпадающий список с опцией по умолчанию "Выбрать пол", но проверка допускает только опции, предоставленные enum ("Мужской" и "Женский").
В MVC3 (без EnumDropDownListFor) я использовал в модели:
[DisplayName("Sex")]
[Required(AllowEmptyStrings=false)]
public Sex? Sex { get; set; }
Sex = null;
Sexes = Repository.GetAutoSelectList<Sex>("");
Ввиду:
@Html.DropDownListFor(model => model.Sex, Model.Sexes, new { @class = "form-control", type = "text" })
Класс ViewModel должен иметь значение по умолчанию, установленное в свойстве enum, чтобы оно было выбранным по умолчанию открытым
public class Test
{
public Cars MyCars { get; set; }
public enum Cars
{
[Display(Name = @"Car #1")]
Car1 = 1,
[Display(Name = @"Car #2")]
Car2 = 2,
[Display(Name = @"Car #3")]
Car3 = 3
}
}
контроллер:
public class EnumController : Controller
{
// GET: Enum
public ActionResult Index()
{
var model = new Test {MyCars = Test.Cars.Car3}; // set default value
return View(model);
}
[HttpPost]
public ActionResult Index(Test model)
{
.....
}
}
Посмотреть:
@Html.BeginForm()
{
<div class="panel bg-white">
<div class="panel-header fg-white">
Enums
</div>
<div class="panel-content">
<div class="input-control select size3">
@Html.EnumDropDownListFor(model => model.MyCars)
</div>
</div>
<input type="submit" class="button success large" />
</div>
}
Я немного опоздал?
Изменение значений типа enum не очень удовлетворительно.
Также не изменяется свойство модели, чтобы сделать его обнуляемым, а затем добавить атрибут [Обязательный], чтобы он не обнулялся.
Я предлагаю использовать ViewBag, чтобы установить выбранное по умолчанию значение раскрывающегося списка.Линия 4 контроллера, расположенная ниже, является единственной важной.
РЕДАКТИРОВАТЬ: Ах... новички... Моя первая идея состояла в том, чтобы использовать ModelState.SetModelValue, потому что мой инстинкт новичка не позволил мне просто попытаться установить желаемое значение в ViewBag, так как выпадающий список был привязан к модели. У меня была уверенность, что возникнет проблема: она будет привязана к свойству модели, а не к свойству ViewBag. Я был совершенно неправ: ViewBag в порядке. Я исправил код.
Вот пример.
Модель:
namespace WebApplication1.Models {
public enum GoodMusic {
Metal,
HeavyMetal,
PowerMetal,
BlackMetal,
ThashMetal,
DeathMetal // . . .
}
public class Fan {
[Required(ErrorMessage = "Don't be shy!")]
public String Name { get; set; }
[Required(ErrorMessage = "There's enough good music here for you to chose!")]
public GoodMusic FavouriteMusic { get; set; }
}
}
контроллер:
namespace WebApplication1.Controllers {
public class FanController : Controller {
public ActionResult Index() {
ViewBag.FavouriteMusic = string.Empty;
//ModelState.SetModelValue( "FavouriteMusic", new ValueProviderResult( string.Empty, string.Empty, System.Globalization.CultureInfo.InvariantCulture ) );
return View( "Index" );
}
[HttpPost, ActionName( "Index" )]
public ActionResult Register( Models.Fan newFan ) {
if( !ModelState.IsValid )
return View( "Index" );
ModelState.Clear();
ViewBag.Message = "OK - You may register another fan";
return Index();
}
}
}
Посмотреть:
@model WebApplication1.Models.Fan
<h2>Hello, fan</h2>
@using( Html.BeginForm() ) {
<p>@Html.LabelFor( m => m.Name )</p>
<p>@Html.EditorFor( m => m.Name ) @Html.ValidationMessageFor( m => m.Name )</p>
<p>@Html.LabelFor( m => m.FavouriteMusic )</p>
<p>@Html.EnumDropDownListFor( m => m.FavouriteMusic, "Chose your favorite music from here..." ) @Html.ValidationMessageFor( m => m.FavouriteMusic )</p>
<input type="submit" value="Register" />
@ViewBag.Message
}