Интеграция ContextMenu с jQuery FullCalendar
Я использую Адама Шоу FullCalendar контроль вместе с JQuery. Я хотел бы добавить контекстное меню для событий и дней. Я смог добиться этого с помощью элемента управления контекстного меню Мартина Вендта. Мой код для регистрации меню по событиям выглядит так:
$('#calendar').fullCalendar({
// Other arguments
eventRender: function (event, element) {
var originalClass = element[0].className;
element[0].className = originalClass + ' hasmenu';
},
dayRender: function (day, cell) {
var originalClass = cell[0].className;
cell[0].className = originalClass + ' hasmenu';
});
});
Я по существу добавляю класс под названием hasmenu на каждое событие и день в календаре.
$(document).contextmenu({
delegate: ".hasmenu",
preventContextMenuForPopup: true,
preventSelect: true,
menu: [
{title: "Cut", cmd: "cut", uiIcon: "ui-icon-scissors"},
{title: "Copy", cmd: "copy", uiIcon: "ui-icon-copy"},
{title: "Paste", cmd: "paste", uiIcon: "ui-icon-clipboard", disabled: true },
],
select: function(event, ui) {
// Logic for handing the selected option
},
beforeOpen: function(event, ui) {
// Things to happen right before the menu pops up
}
});
Проблема заключается в том, что за календарем появляется меню. Я считаю, что это потому, что события календаря имеют несколько других классов, назначенных им и добавление hasmenu класс возиться с теми. Когда я устанавливаю точку останова в VS, он говорит, что событие имеет следующие классы:
"fc-event fc-event-hori fc-event-draggable fc-event-start fc-event-end hasmenu"
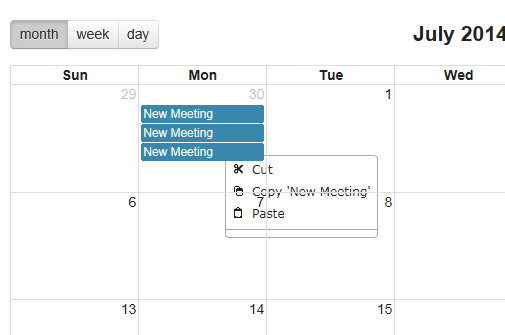
И вот как это выглядит на странице:

Я попытался временно установить класс событий просто hasmenu в то время как всплывающее окно было открыто, но это, очевидно, полностью изменило представление. Есть ли способ заставить меню быть поверх всех остальных элементов? Есть ли метод "вывести на фронт"? Любая помощь приветствуется.
3 ответа
Настроить z-index в beforeOpen событие
beforeOpen: function (event, ui) {
ui.menu.zIndex($(event.target).zIndex() + 1);
}
пожалуйста, смотрите: https://github.com/mar10/jquery-ui-contextmenu/issues/55
Это помогает решить вашу проблему:
beforeOpen: function (event, ui) {
var $menu = ui.menu,
$target = ui.target;
ui.menu.css('z-index', '10000000');
// Things to happen right before the menu pops up
}