Бесплатно jqGrid: как изменить расположение иконок и файлов
Я использую Bootstrap CSS для стиля. Как изменить значки, используемые на сетке. Кроме того, мне нужно сделать так, чтобы таблица изменялась, так как она плохо отрисовывается.
Посоветуйте, пожалуйста, какие классы и значки или те могут быть назначены через API? Кроме того, как поддержать "область" CSS? чтобы он не конфликтовал с оригинальным приложением?
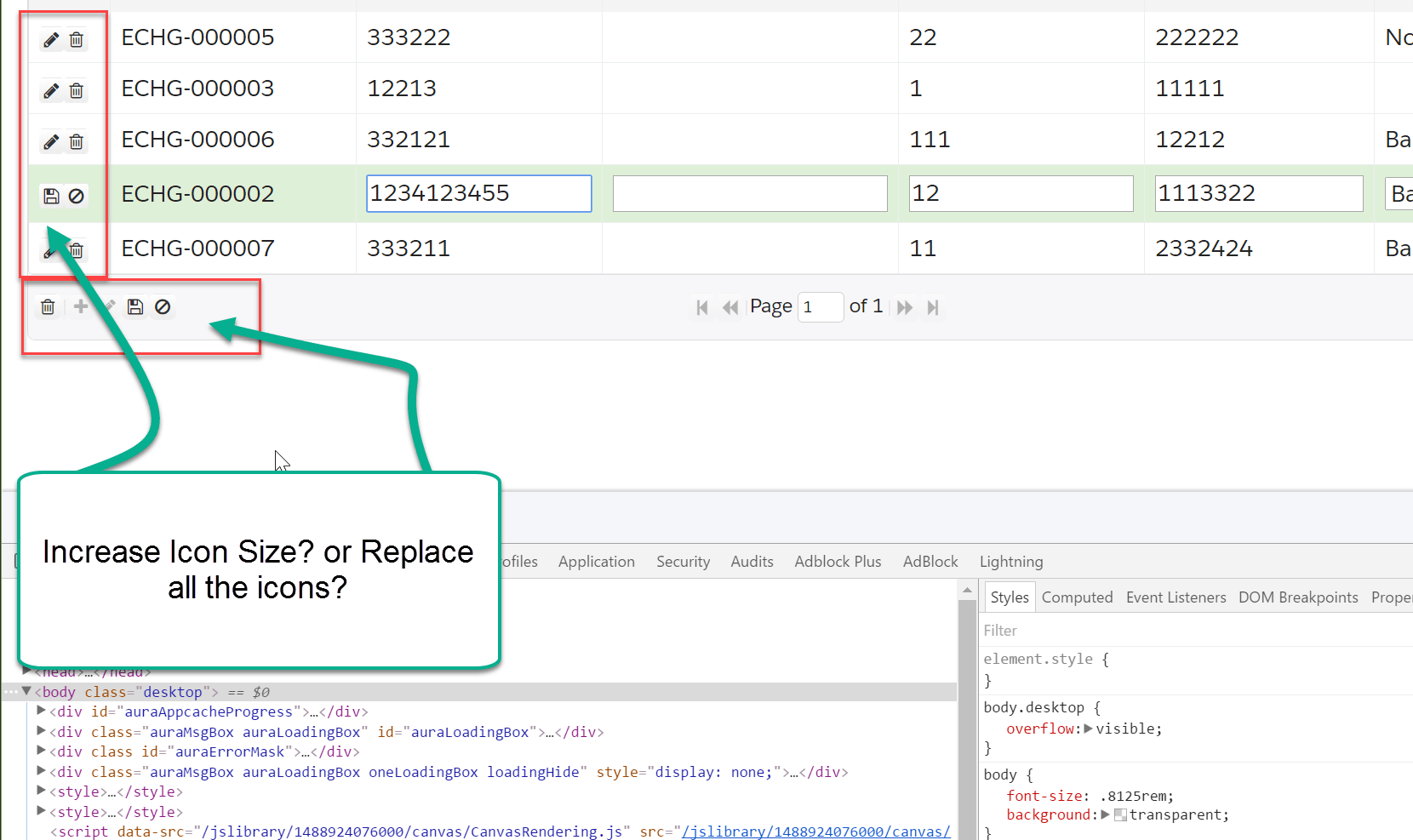
ОБНОВЛЕНИЕ 1 Я сделал изменения размера и шрифта, предложенные Олегом, и он работал отлично! Теперь мне нужно знать, как изменить эти значки или увеличить их размер?
1 ответ
Я рекомендую вам использовать Font Awesome 4.7 для иконок. Вам нужно просто включить CSS Font Awesome (из https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.cssнапример) добавить iconSet: "fontAwesome" опция jqGrid.
Еще один совет: в следующей версии Bootstrap отсутствует старый встроенный шрифт Glyphicons icon (см. Здесь). Bootstrap 4 рекомендует Font Awesome в качестве одной из возможных альтернатив.
Если вам нужна более глубокая замена значков, вы должны указать, какой из них нужно заменить на какой.
ОБНОВЛЕНИЕ: Я создал для вас пример настройки некоторых цветов фона бесплатного jqGrid, которые используют Bootstrap, и настройки размера шрифта: https://jsfiddle.net/OlegKi/90qmjean/. Демо использует следующий CSS
.ui-jqgrid.ui-jqgrid-bootstrap .ui-jqgrid-titlebar .ui-jqgrid-title,
.ui-jqgrid.ui-jqgrid-bootstrap .ui-jqgrid-errorbar .ui-jqgrid-error,
.ui-jqdialog.ui-jqgrid-bootstrap .ui-jqdialog-titlebar .ui-jqdialog-title {
font-size: 18px;
}
.ui-jqdialog.ui-jqgrid-bootstrap .FormData .CaptionTD {
font-size: 16px;
}
.ui-jqgrid.ui-jqgrid-bootstrap > .ui-jqgrid-view,
.ui-jqgrid.ui-jqgrid-bootstrap .ui-pager-control .ui-pg-input,
.ui-jqgrid.ui-jqgrid-bootstrap > .ui-jqgrid-pager,
.ui-jqgrid.ui-jqgrid-bootstrap .ui-pager-control .ui-pg-selbox,
.ui-jqgrid > .ui-jqgrid-view input,
.ui-jqgrid > .ui-jqgrid-view select,
.ui-jqgrid > .ui-jqgrid-view textarea,
.ui-jqgrid > .ui-jqgrid-view button {
font-size: 14px;
}
.ui-jqgrid.ui-jqgrid-bootstrap > .ui-jqgrid-view .fa,
.ui-jqgrid.ui-jqgrid-bootstrap > .ui-jqgrid-pager .fa,
.jqgrow .ui-pg-div > span.fa {
font-size: 18px;
}
.ui-jqgrid .ui-jqgrid-htable th {
padding: 0 .3em 0 .3em;
}
.ui-jqgrid tr.jqgrow > td,
.ui-jqgrid tr.jqgroup > td,
.ui-jqgrid tr.jqfoot > td,
.ui-jqgrid tr.jqfoot > td,
.ui-jqgrid tr.jqgfirstrow > td {
padding: 0 .3em 0 .3em;
}
.ui-jqgrid.ui-jqgrid-bootstrap,
.ui-jqgrid-bootstrap.ui-jqdialog modal-content {
border: 1px solid #003380;
}
.ui-jqgrid.ui-jqgrid-bootstrap .ui-jqgrid-caption,
.ui-jqdialog.ui-jqgrid-bootstrap .ui-jqdialog-titlebar {
background-color: #0073e6;
color: white;
}
.ui-jqgrid.ui-jqgrid-bootstrap .ui-jqgrid-hdiv {
background-color: #99ccff;
}
.ui-jqgrid-bootstrap.ui-jqgrid .ui-jqgrid-toppager,
.ui-jqgrid-bootstrap.ui-jqgrid .ui-jqgrid-pager {
background-color: #cce6ff;
}
.table > thead > tr > td.active,
.table > tbody > tr > td.active,
.table > thead > tr > th.active,
.ui-pg-table .ui-pg-button.active,
.ui-jqgrid-actions .ui-pg-div.active {
background-color: #e6f2ff;
}
.ui-pg-table .ui-pg-button.active,
.ui-jqgrid-actions .ui-pg-div.active {
border-radius: .4em;
}
.ui-jqgrid-btable tr.jqgrow.success,
.ui-jqgrid-btable tr.jqgrow.success > td {
background-color: #ccffee;
}
.ui-jqgrid-btable tr.jqgrow.active,
.ui-jqgrid-btable tr.jqgrow.active > td
.ui-jqgrid-btable > tbody > tr.jqgrow.active > td:hover,
.ui-jqgrid-btable.table-hover > tbody > tr.jqgrow.active:hover > td,
.ui-jqgrid-btable.table-hover > tbody > tr.jqgrow:hover > .active,
.ui-jqgrid-btable.table-hover > tbody > tr.jqgrow.active:hover > th {
background-color: #ffffe6;
}
.ui-jqgrid-btable tr.jqgrow.active.success,
.ui-jqgrid-btable tr.jqgrow.active.success > td {
background-color: #e6e6ff;
}
.ui-jqdialog-titlebar-close.active {
background-color: #ccffee;
}
Я думаю, что вы можете легко изменить вышеупомянутые правила CSS, чтобы получить размер шрифта и цвета / фоновые цвета, которые вам нужны.