KendoUI+AngularJS: отображение раскрывающегося списка для встроенного редактора в иерархической вложенной сетке
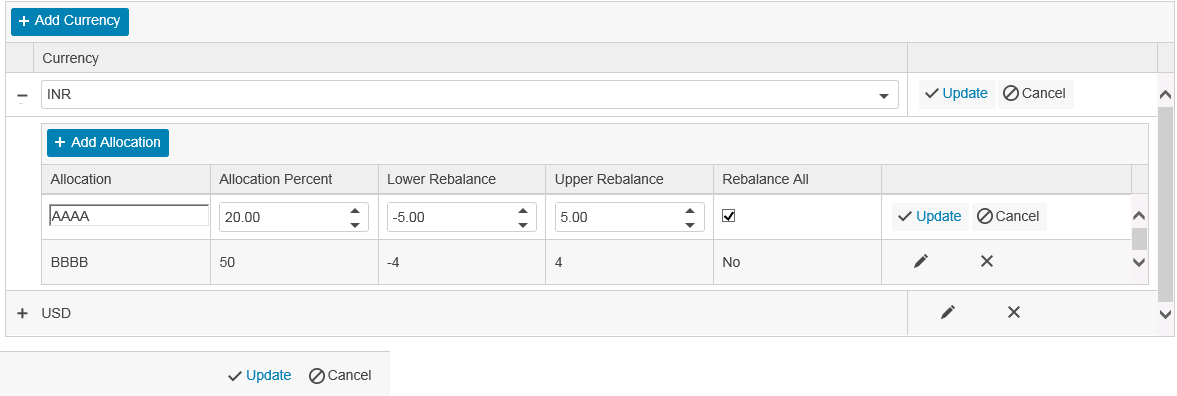
У меня иерархическая вложенная сетка кендо. В родительской сетке отображается список валют, а каждая валюта имеет список присвоений. Обе сетки имеют встроенный редактор. У валюты есть свойство "currencyName", а у распределения есть свойство "allocName". Оба эти свойства должны иметь редактор выпадающего списка кендо.
В моем решении я могу получить раскрывающийся список для currencyName, но для allocName я получаю текстовое поле. Ниже приведен код:
HTML:
<div kendo-grid="ctrl.currencyKendoGrid" style="margin-top: 2em" k-options="ctrl.currencyGridOptions"></div>
Источник данных денежной сетки: назначается другой сеткой родительских фондов. Сетка фондов имеет редактируемое всплывающее окно и назначает currencyKendoGrid его источник данных для события редактирования следующим образом.
edit: function (e) {
if (e.model.currencies)
ctrl.currencyKendoGrid.dataSource.data(e.model.currencies);
}
Валюта DropDown Источник данных:
ctrl.currencyDataSource = new kendo.data.DataSource({
type: "json",
transport: {
read: function (e) {
DataSvc.getCurrencyData().then(function (response) {
e.success(response.data);
});
}
}
});
Распределение DropDown DataSource:
ctrl.allocationsList = [{ allocName: "Cash", allocId: 1 }, { allocName: "Money Market", allocId: 2 }, { allocName: "TBill", allocId: 3 }, { allocName: "FX-Forward", allocId: 4 }];
ctrl.allocationDataSource = new kendo.data.DataSource({
type: "json",
transport: {
read: function (e) {
e.success(ctrl.allocationsList);
}
}
});
Варианты валютной сетки:
ctrl.currencyGridOptions = {
dataSource: {
schema: {
model: {
fields: {
currency: { type: "string", editable: true }
}
}
}
},
editable: "inline",
toolbar: [{
name: 'create',
text: 'Add Currency',
}],
columns: [
{
field: "currencyName", title: "Currency",
editor: function (container, options) {
$('<input kendo-drop-down-list required k-data-text-field="\'currencyName\'" k-data-value-field="\'currencyName\'" k-data-source="ctrl.currencyDataSource" data-bind="value:' + options.field + '"/>')
.appendTo(container);
}
},
{ command: [{ name: "edit", text: "" }, { name: "destroy", text: "" }], title: " ", width: "250px" }
],
detailInit: detailInitCurrency,
dataBound: function () {
this.expandRow(this.tbody.find("tr.k-master-row").first());
},
}
Параметры сетки размещения:
function detailInitCurrency(e) {
if (e.data.allocations)
ctrl.selectedCurrencyAllocations = e.data.allocations;
$("<div/>").appendTo(e.detailCell).kendoGrid({
dataSource: {
transport: {
read: function (e) {
e.success(ctrl.selectedCurrencyAllocations);
},
},
filter: { field: "currencyId", operator: "eq", value: e.data.currencyId },
schema: {
model: {
id: "allocationId",
fields: {
allocationId: { type: "number", editable: false },
allocationName: { type: "string", editable: true },
}
}
}
},
editable: "inline",
toolbar: [{
name: 'create',
text: 'Add Allocation',
}],
columns: [
{
field: "allocationName", title: "Allocation",
editor: function (container, options) {
$('<input kendo-drop-down-list required k-data-text-field="\'currencyName\'" k-data-value-field="\'currencyName\'" k-data-source="ctrl.allocationDataSource" data-bind="value:' + options.field + '"/>')
.appendTo(container);
}
},
{ command: [{ name: "edit", text: "" }, { name: "destroy", text: "" }], title: "", width: "250px" }
]
});
}
Пожалуйста, не стесняйтесь указывать мне на любой код, который я, возможно, пропустил, так как я удалил много ненужного кода для упрощения проблемы.