Как скрыть div с помощью тегов-ввода угловых js
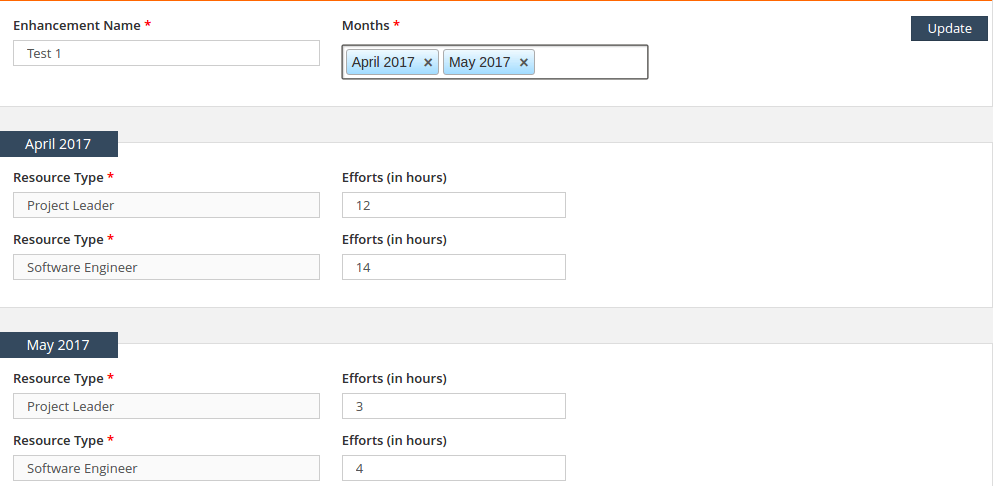
Я хочу скрыть div при каждом удалении тега с помощью тегов-ввода. Посмотрите на скриншот.
Теперь, когда я нажимаю на кнопку с крестиком апреля 2017 года, мне нужно скрыть div апреля 2017 года. Это HTML
<div ng-show='monthlyReportForm' >
<form name="monthlyReportFormPage" role="form" novalidate>
<div role="tabpanel" class="tab-pane top-o-border">
<div class="row">
<div class="col-md-4">
<div asterick class="form-group" ng-class="{'form-group has-success': !error['enhancement_name'] && (submitted), 'form-group has-error': (error['enhancement_name']) && (submitted)}">
<label for="enhancementName">Enhancement Name</label>
<input type="hidden" name="enhancementId" ng-model="data.enhancementId" value="">
<input type="text" name="enhancementName" id="enhancementName" class="form-control" placeholder="Enhancement Name" ng-model="data.enhancementName" ng-required="true" value="">
<span class="er-block" ng-show="monthlyReportFormPage.enhancementName.$touched && monthlyReportFormPage.enhancementName.$error.required">Please provide Enhancement Name.</span>
<span ng-show="error.enhancement_name" class="er-block">{{error.enhancement_name}}</span>
</div>
</div>
<div class="col-md-4">
<div asterick class="form-group" ng-class="{'form-group has-success': !error['months'] && (submitted), 'form-group has-error': (error['months']) && (submitted)}">
<label for="months">Months</label>
<tags-input ng-model="monthTags" on-tag-removed="removeDiv($tag)" ng-required="true"></tags-input>
<span class="er-block" ng-show="monthlyReportFormPage.months.$touched && monthlyReportFormPage.months.$error.required">Please select months.</span>
<span ng-show="error.months" class="er-block">{{error.months}}</span>
</div>
</div>
<div class="pull-right">
<input type="hidden" name="enhancementId" id="enhancementId" class="form-control" ng-model="data.enhancementId" value="">
<input type="hidden" name="id" id="id" class="form-control" ng-model="data.id" value="">
<button class="btn btn-primary" ng-disabled="monthlyReportFormPage.$invalid" ng-click="addMonthlyReport()">{{buttonText}}</button>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane month-reports" ng-repeat="resource_type_efforts in data.resource_type">
<span class="tab-pane-months">{{data.months[$index]}}</span>
<div class="row" ng-repeat="resourceTypeMonthly in data.resourceTypeMonthly">
<div class="col-md-4">
<div asterick class="form-group" ng-class="{'form-group has-success': !error['resourceType'] && (submitted), 'form-group has-error': (error['resourceType']) && (submitted)}">
<label for="resourceType">Resource Type</label>
<input type="text" name="resourceType" id="resourceType" ng-model="resourceTypeMonthly" class="form-control" ng-required="true" ng-disabled="isDisabled" >
<span class="er-block" ng-show="monthlyReportFormPage.resourceType.$touched && monthlyReportFormPage.resourceType.$error.required">Please provide Resource type.</span>
<span ng-show="error.resource_type1" class="er-block">{{error.resource_type1}}</span>
</div>
</div>
<div class="col-md-3">
<label for="efforts">Efforts (in hours)</label>
<input type="text" name="efforts" id="efforts" class="form-control" ng-model="data.efforts[$parent.$index][$index]" value="">
</div>
</div>
</div>
</form>
</div>
Я использую теги-ввод для отображения месяцев в качестве тегов. вот ссылка для тегов-ввода библиотеки тегов-ввода, демо
Пожалуйста, предложите ответ. Это будет очень плохо для новичка, такого как я.
2 ответа
Решение
<label for="months">Months</label>
<tags-input ng-model="monthTags" on-tag-removed="removeDiv($tag)" ng-required="true" ng-if="status"></tags-input>
В контроллере:
$scope.removeDiv = function() {
$scope.status = false; //update status value false
}
2-й метод:
Вы можете использовать часы
Вы использовали on-tag-remove и вызвали метод removeDiv($tag). Итак, в этом методе возьмите логическую переменную и сделайте ее ложной при вызове этого метода. используйте директиву ng-show, используя эту переменную, чтобы показать или скрыть приведенные ниже элементы div.