Открыть редактор кендо также при наведении
У меня есть сетка кендо с выпадающими списками, редактор датпикеров. Он работает хорошо, за исключением редактора выпадающего /datepicker, когда я нажимаю на блок.
Может ли быть способ, чтобы блок был преобразован в форму редактора (datePicker/dropdown) также на Hover.
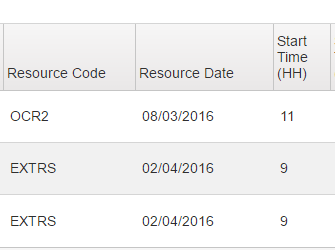
Нормальное состояние изображения - >
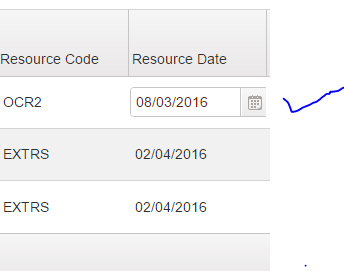
Когда я нажимаю на поле даты, оно меняется на - >
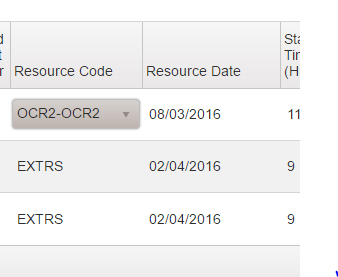
Когда я нажимаю на выпадающий - >
Я хочу, чтобы блоки были преобразованы в редактор при наведении, а блоки должны вернуться в нормальное состояние при размытии.
Мой шаблон редактора
function categoryDropDownEditor(container, options) {
$('<input required data-text-field="rsrc_Description" data-value- field="rsrc_cd" data-bind="value:' + options.field + '"/>')
.appendTo(container)
.kendoDropDownList({
autoBind: true,
dataSource: [{ "rsrc_cd": "EXTRS" , ... }],
});
}
Вот код для выбора TimeBlock - >
function numericEditorHh (container, options) {
$('<input name="editableBlock" data-bind="value:' + options.field + '" style="width:35px" tag="timeEditor" id="cccc" /> ')
.appendTo(container)
.kendoNumericTextBox({
decimals: 0,
min: 0,
max: 23,
format: 'n0',
}).attr('maxlength', '2');
$('input[tag=timeEditor]').on('change', timeChange);
};
Для выбора даты - >
function dateTimeEditor(container, options) {
$('<input name="editableBlock" data-text-field="' + options.field + '" data-value-field="' + options.field + '" data-bind="value:' + options.field + '" data-format="' + options.format + '"/>')
.appendTo(container)
.kendoDatePicker({ min: btch_strt_dt });
$('input[data-value-field=rsrc_dt]').attr('readonly', 'readonly');
$('input[data-value-field=rsrc_dt]').parent().css('margin-left','-5px');
}
1 ответ
Позвоните после загрузки сетки
$("#gridName").on("mouseover", "td", function () {
var tr = $(this).closest("tr");
if (!$(this).hasClass("k-edit-cell")){
$("#gridName").data("kendoGrid").editCell($(this));
}
});
Это работает для всей строки, но не должно быть трудно изменить для столбца. Кроме того, для эффекта размытия необходимо убедиться, что вы сохраняете данные.
$("#gridName").on("mouseleave", "td.k-edit-cell", function () {
$("#gridName").data("kendoGrid").saveRow();
});
Попробуйте это сейчас, это должно остановить рассеяние, думаю, что это должно работать. Удачи