Изменить расположение ячеек при изменении traitCollection
У меня возникают проблемы с настройкой макета ячейки при изменении класса горизонтального размера.
У моей ячейки есть stackView, и я хочу, чтобы ось была горизонтальной для класса компактного размера и вертикальной для обычного.
Вот что я попробовал:
override func traitCollectionDidChange(previousTraitCollection: UITraitCollection?) {
if previousTraitCollection?.horizontalSizeClass != traitCollection.horizontalSizeClass {
self.collectionView?.reloadData()
}
}
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath) as! MyCollectionViewCell
switch traitCollection.horizontalSizeClass {
case .Compact:
cell.stackView.axis = .Horizontal
default:
cell.stackView.axis = .Vertical
}
return cell
}
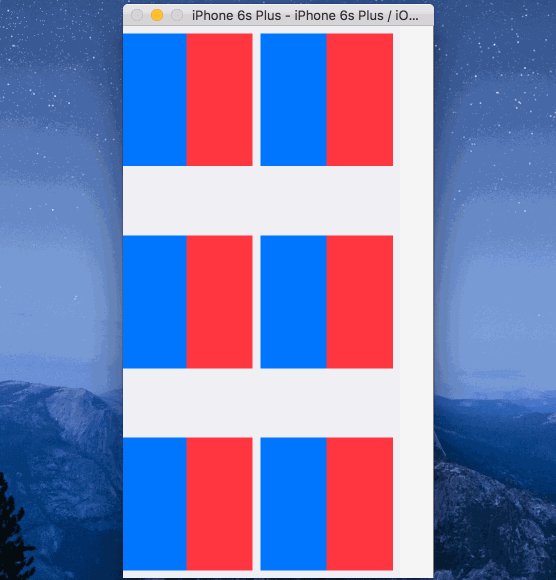
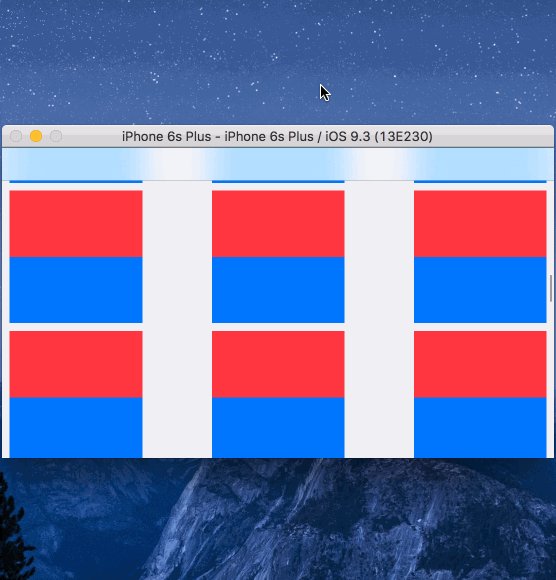
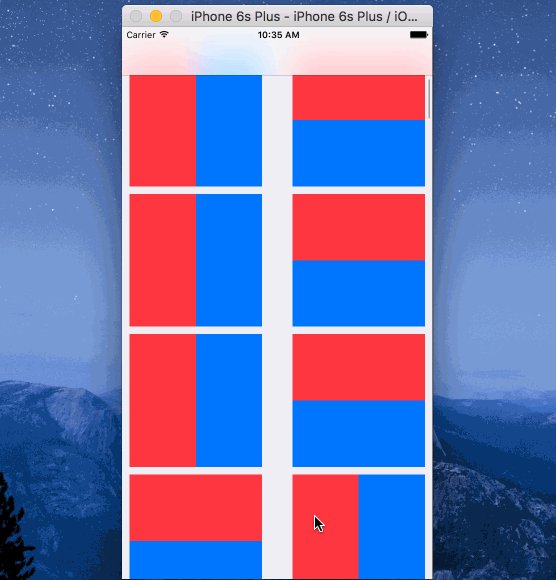
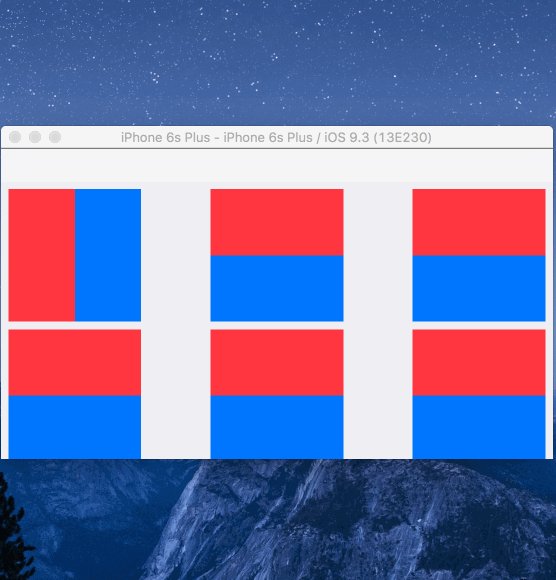
Но в результате не все ячейки обновляют свой макет, см. Рисунок ниже.
РЕДАКТИРОВАТЬ: я подтвердил, что ось изменилась правильно, печатая в cellForItem и в самом классе клеток. Таким образом, проблема, кажется, в том, что клетки не перерисованы..
Любые предложения, как я должен решить это?
1 ответ
Решение
Добавить звонок в layoutIfNeeded() к cellForItemAtIndexPath метод, чтобы заставить представление стека ретранслировать его содержимое:
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath) as! MyCollectionViewCell
switch traitCollection.horizontalSizeClass {
case .Compact:
cell.stackView.axis = .Horizontal
default:
cell.stackView.axis = .Vertical
}
cell.stackView.layoutIfNeeded()
return cell
}