Фон с 2 цветами в JavaFX?
В JavaFX 2, используя CSS, возможно ли создать фон с 2 цветами? Подумайте, например, о TableCell с высотой 10 пикселей. Я хочу, чтобы первые 2 пикселя (по вертикали) были красными, а остальные 8 пикселей (по вертикали) должны оставаться с цветом фона по умолчанию. Возможно ли это с помощью CSS в JavaFX 2? Как?
Пример:
Исходный фон:

Желаемый результат:
 (верхние 2 пикселя были заменены на красный)
(верхние 2 пикселя были заменены на красный)
Спасибо за любой намек на это!
2 ответа
Я использовал простой слой цветов фона, чтобы выделить красный цвет (аналогично предложенному Стефаном решению).
/**
* file: table.css
* Place in same directory as TableViewPropertyEditorWithCSS.java.
* Have your build system copy this file to your build output directory.
**/
.highlighted-cell {
-fx-text-fill: -fx-text-inner-color;
-fx-background-color: firebrick, gainsboro;
-fx-background-insets: 0, 2 0 0 0;
}
Для стандартного региона, такого как стек, все, что вам действительно нужно сделать, это применить вышеупомянутую CSS (за исключением -fx-text-fill) чтобы получить желаемый результат.
Вот еще один хитрый способ определить цвет с помощью градиента:
-fx-background-color:
linear-gradient(
from 0px 0px to 0px 2px,
firebrick, firebrick 99%,
gainsboro
);
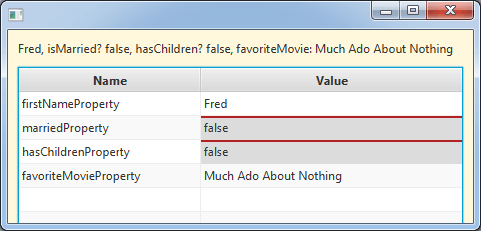
На снимке экрана ниже ячейки значений подсвечиваются (имея highlighted-cell класс CSS применяется к ним), если имеют значение false,

Выделите логику переключения класса стиля ячейки:
public void updateItem(Object item, boolean empty) {
super.updateItem(item, empty);
if (empty) {
....
getStyleClass().remove("highlighted-cell");
} else {
if (getItem() instanceof Boolean && (Boolean.FALSE.equals((Boolean) getItem()))) {
getStyleClass().add("highlighted-cell");
} else {
getStyleClass().remove("highlighted-cell");
}
...
}
}
Это выглядит хорошо, когда highlighted-cell Класс стиля применяется к стандартной ячейке таблицы (во время вызова updateItem для пользовательской ячейки), но имеет несколько недостатков. Схема раскраски стола очень тонкая и сложная. Он имеет подсвечивание для нечетных / четных значений, подсвечивание для выбранных строк, подсвечивание для выбранных рядов со сдвигом, подсвечивание для выделенных рядов и ячеек и т. Д. Кроме того, он имеет различные комбинации всего перечисленного. Простая установка цвета фона непосредственно в классе highlight-cell является своего рода грубым способом достижения того, чего вы хотите, потому что он не учитывает все эти другие тонкости и просто переопределяет их, поэтому ячейка, выделенная с помощью этого Стиль всегда выглядит одинаково, независимо от того, какое временное состояние CSS-псевдо-класса было применено к нему.
Это действительно хорошо, но более приятное решение по-разному раскрасит подсвеченную ячейку в зависимости от состояний псевдо-класса. Это довольно сложная задача, и вы могли бы потратить много времени, играя с различными состояниями и комбинациями селекторов CSS, чтобы попытаться получить хорошую изменяющуюся подсветку. В целом, для этого примера это не стоило таких дополнительных усилий для меня, хотя это может быть для вас.
Тестовая программа (извините за длину и сложность, мне просто было проще интегрировать логику выделения стилей в существующую программу):
import java.lang.reflect.*;
import java.util.logging.*;
import javafx.application.Application;
import javafx.beans.property.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.TableColumn.CellEditEvent;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.*;
import javafx.stage.Stage;
import javafx.util.Callback;
// click in the value column (a couple of times) to edit the value in the column.
// property editors are defined only for String and Boolean properties.
// change focus to something else to commit the edit.
public class TableViewPropertyEditorWithCSS extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
final Person aPerson = new Person("Fred", false, false, "Much Ado About Nothing");
final Label currentObjectValue = new Label(aPerson.toString());
TableView<NamedProperty> table = new TableView();
table.setEditable(true);
table.setItems(createNamedProperties(aPerson));
TableColumn<NamedProperty, String> nameCol = new TableColumn("Name");
nameCol.setCellValueFactory(new PropertyValueFactory<NamedProperty, String>("name"));
TableColumn<NamedProperty, Object> valueCol = new TableColumn("Value");
valueCol.setCellValueFactory(new PropertyValueFactory<NamedProperty, Object>("value"));
valueCol.setCellFactory(new Callback<TableColumn<NamedProperty, Object>, TableCell<NamedProperty, Object>>() {
@Override
public TableCell<NamedProperty, Object> call(TableColumn<NamedProperty, Object> param) {
return new EditingCell();
}
});
valueCol.setOnEditCommit(
new EventHandler<CellEditEvent<NamedProperty, Object>>() {
@Override
public void handle(CellEditEvent<NamedProperty, Object> t) {
int row = t.getTablePosition().getRow();
NamedProperty property = (NamedProperty) t.getTableView().getItems().get(row);
property.setValue(t.getNewValue());
currentObjectValue.setText(aPerson.toString());
}
});
table.getColumns().setAll(nameCol, valueCol);
table.setColumnResizePolicy(TableView.CONSTRAINED_RESIZE_POLICY);
VBox layout = new VBox(10);
layout.setStyle("-fx-background-color: cornsilk; -fx-padding: 10;");
layout.getChildren().setAll(
currentObjectValue,
table);
VBox.setVgrow(table, Priority.ALWAYS);
Scene scene = new Scene(layout, 650, 600);
scene.getStylesheets().add(getClass().getResource("table.css").toExternalForm());
stage.setScene(scene);
stage.show();
}
private ObservableList<NamedProperty> createNamedProperties(Object object) {
ObservableList<NamedProperty> properties = FXCollections.observableArrayList();
for (Method method : object.getClass().getMethods()) {
String name = method.getName();
Class type = method.getReturnType();
if (type.getName().endsWith("Property")) {
try {
properties.add(new NamedProperty(name, (Property) method.invoke(object)));
} catch (IllegalAccessException | IllegalArgumentException | InvocationTargetException ex) {
Logger.getLogger(TableViewPropertyEditorWithCSS.class.getName()).log(Level.SEVERE, null, ex);
}
}
}
return properties;
}
public class NamedProperty {
public NamedProperty(String name, Property value) {
nameProperty.set(name);
valueProperty = value;
}
private StringProperty nameProperty = new SimpleStringProperty();
public StringProperty nameProperty() {
return nameProperty;
}
public StringProperty getName() {
return nameProperty;
}
public void setName(String name) {
nameProperty.set(name);
}
private Property valueProperty;
public Property valueProperty() {
return valueProperty;
}
public Object getValue() {
return valueProperty.getValue();
}
public void setValue(Object value) {
valueProperty.setValue(value);
}
}
public class Person {
private final SimpleStringProperty firstName;
private final SimpleBooleanProperty married;
private final SimpleBooleanProperty hasChildren;
private final SimpleStringProperty favoriteMovie;
private Person(String firstName, Boolean isMarried, Boolean hasChildren, String favoriteMovie) {
this.firstName = new SimpleStringProperty(firstName);
this.married = new SimpleBooleanProperty(isMarried);
this.hasChildren = new SimpleBooleanProperty(hasChildren);
this.favoriteMovie = new SimpleStringProperty(favoriteMovie);
}
public SimpleStringProperty firstNameProperty() {
return firstName;
}
public SimpleBooleanProperty marriedProperty() {
return married;
}
public SimpleBooleanProperty hasChildrenProperty() {
return hasChildren;
}
public SimpleStringProperty favoriteMovieProperty() {
return favoriteMovie;
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String fName) {
firstName.set(fName);
}
public Boolean getMarried() {
return married.get();
}
public void setMarried(Boolean isMarried) {
married.set(isMarried);
}
public Boolean getHasChildren() {
return hasChildren.get();
}
public void setHasChildren(Boolean hasChildren) {
this.hasChildren.set(hasChildren);
}
public String getFavoriteMovie() {
return favoriteMovie.get();
}
public void setFavoriteMovie(String movie) {
favoriteMovie.set(movie);
}
@Override
public String toString() {
return firstName.getValue() + ", isMarried? " + married.getValue() + ", hasChildren? " + hasChildren.getValue() + ", favoriteMovie: " + favoriteMovie.get();
}
}
class EditingCell extends TableCell<NamedProperty, Object> {
private TextField textField;
private CheckBox checkBox;
public EditingCell() {
}
@Override
public void startEdit() {
if (!isEmpty()) {
super.startEdit();
if (getItem() instanceof Boolean) {
createCheckBox();
setText(null);
setGraphic(checkBox);
} else {
createTextField();
setText(null);
setGraphic(textField);
textField.selectAll();
}
}
}
@Override
public void cancelEdit() {
super.cancelEdit();
if (getItem() instanceof Boolean) {
setText(getItem().toString());
} else {
setText((String) getItem());
}
setGraphic(null);
}
@Override
public void updateItem(Object item, boolean empty) {
super.updateItem(item, empty);
if (empty) {
setText(null);
setGraphic(null);
getStyleClass().remove("highlighted-cell");
} else {
if (getItem() instanceof Boolean && (Boolean.FALSE.equals((Boolean) getItem()))) {
getStyleClass().add("highlighted-cell");
} else {
getStyleClass().remove("highlighted-cell");
}
if (isEditing()) {
if (getItem() instanceof Boolean) {
if (checkBox != null) {
checkBox.setSelected(getBoolean());
}
setText(null);
setGraphic(checkBox);
} else {
if (textField != null) {
textField.setText(getString());
}
setText(null);
setGraphic(textField);
}
} else {
setText(getString());
setGraphic(null);
}
}
}
private void createTextField() {
textField = new TextField(getString());
textField.setMinWidth(this.getWidth() - this.getGraphicTextGap() * 2);
textField.focusedProperty().addListener(new ChangeListener<Boolean>() {
@Override
public void changed(ObservableValue<? extends Boolean> observable, Boolean oldValue, Boolean newValue) {
if (!newValue) {
commitEdit(textField.getText());
}
}
});
}
private void createCheckBox() {
checkBox = new CheckBox();
checkBox.setSelected(getBoolean());
checkBox.setMinWidth(this.getWidth() - this.getGraphicTextGap() * 2);
checkBox.focusedProperty().addListener(new ChangeListener<Boolean>() {
@Override
public void changed(ObservableValue<? extends Boolean> observable, Boolean oldValue, Boolean newValue) {
if (!newValue) {
commitEdit(checkBox.isSelected());
}
}
});
}
private String getString() {
return getItem() == null ? "" : getItem().toString();
}
private Boolean getBoolean() {
return getItem() == null ? false : (Boolean) getItem();
}
}
}
Посмотрите, как понять CSSRef:
http://docs.oracle.com/javafx/2/api/javafx/scene/doc-files/cssref.html
смотреть на
-fx-background-image:
Ури [, Ури]*
Серия URI изображений, разделенных запятыми.
смотреть на
-fx-фон-повторить
стиль повтора [, стиль повтора]*
где repeat-style = repeat-x | повторить-у | [повторить | пространство | круглый | растянуть | не повторять]{1,2}
Ряд значений, разделенных запятыми. Каждый элемент стиля повтора в серии применяется к соответствующему изображению в серии фоновых изображений.
Посмотрите на: -fx-background-position
bg-position [, bg-position]* где = [[[размер | левый | центр | правый] [размер | верх | центр | низ ]? ] | [[центр | [левый | правильный размер? ] || [центр | [вверх | низ] размер? ]]
Ряд значений, разделенных запятыми. Каждый элемент bg-position в серии применяется к соответствующему изображению в серии фоновых изображений.
Итак, что вы можете увидеть: вы должны описать 2 изображения (2x2 пикселя каждое - одно красное и одно - серое) Две позиции bg и два повторяющихся стиля для каждого из них, соответствующих.
Как?
пример:
{
-fx-backdround-image : "path_to_red", "path_to_grey";
-fx-background-repeat : repeat-x, stretch;
-fx-background-position : 0px 0px, 0px 2px;
}
Я не даю гарантии на работоспособность кода, но идея кажется правильной.
Возможно использование только цветов вместо изображений при использовании вставок. Пример из оригинального JavaFX CSS:
.table-row-cell:odd {
-fx-background-color: -fx-table-cell-border-color, derive(-fx-control-inner-background,-5%);
-fx-background-insets: 0, 0 0 1 0;
}
[6 символов...]