Получение встроенного видео YouTube для автоматического воспроизведения и зацикливания
Я пытаюсь получить базовое видео на YouTube для автоматического воспроизведения и автоматической зацикливания на странице, но мне не везет.
<div style="text-align: center; margin: auto"><object type="application/x-shockwave-flash" style="width:1120px; height:630px;" data="http://www.youtube.com/v/GRonxog5mbw?rel=0&loop=1&autoplay=1&showsearch=0&version=3&showinfo=0&modestbranding=1&fs=1">
<param name="movie" value="http://www.youtube.com/v/GRonxog5mbw?rel=0&loop=1&autoplay=1&showsearch=0&version=3&showinfo=0&modestbranding=1&fs=1" />
<param name="allowFullScreen" value="true" />
<param name="allowscriptaccess" value="always" />
</object></div>
6 ответов
Код HTML5 для встраивания YouTubes:
<iframe width="560" height="315" src="http://www.youtube.com/embed/GRonxog5mbw?autoplay=1&loop=1&playlist=GRonxog5mbw" frameborder="0" allowfullscreen></iframe>
Вы можете прочитать об этом здесь:... (РЕДАКТИРОВАТЬ Ссылка умерла.) ... Посмотреть оригинальное содержание в проекте интернет-архива.
Вот полный список параметров встроенного плеера YouTube.
Соответствующая информация:
autoplay (поддерживаемые проигрыватели: AS3, AS2, HTML5) Значения: 0 или 1. По умолчанию 0. Устанавливает, будет ли начальное видео автоматически воспроизводиться при загрузке проигрывателя.
loop (поддерживаемые проигрыватели: AS3, HTML5) Значения: 0 или 1. По умолчанию установлено значение 0. В случае одиночного видеопроигрывателя настройка 1 приведет к тому, что проигрыватель будет воспроизводить исходное видео снова и снова. В случае плейлиста плеера (или пользовательского плеера), плейер воспроизведет весь плейлист, а затем снова начнет воспроизведение с первого видео.
Примечание. Этот параметр имеет ограниченную поддержку в проигрывателе AS3 и встраиваниях IFrame, которые могут загружать проигрыватель AS3 или HTML5. В настоящее время параметр loop работает только в проигрывателе AS3, если используется вместе с параметром playlist. Чтобы зациклить одно видео, установите значение параметра цикла равным 1 и установите для параметра параметра списка воспроизведения тот же идентификатор видео, который уже указан в URL-адресе API проигрывателя:
http://www.youtube.com/v/VIDEO_ID?version=3&loop=1&playlist=VIDEO_ID
Используйте приведенный выше URL в своем коде для встраивания (добавьте и другие параметры).
Все ответы у меня не сработали, я проверил URL плейлиста и увидел, что параметр плейлиста изменился на list! Так и должно быть:
& Петля =1& список =PLvNxGp1V1dOwpDBl7L3AJIlkKYdNDKUEs
Итак, вот полный код, который я использую для создания чистого, зацикленного видео с автоматическим воспроизведением:
<iframe width="100%" height="425" src="https://www.youtube.com/embed/MavEpJETfgI?autoplay=1&showinfo=0&loop=1&list=PLvNxGp1V1dOwpDBl7L3AJIlkKYdNDKUEs&rel=0" frameborder="0" allowfullscreen></iframe>
Взлом плейлиста у меня тоже не сработал. Обходной путь на сентябрь 2018 г. (бонус: установите ширину и высоту с помощью CSS для #yt-wrap вместо жесткого кодирования в JS):
<div id="yt-wrap">
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="ytplayer"></div>
</div>
<script>
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/player_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('ytplayer', {
width: '100%',
height: '100%',
videoId: 'VIDEO_ID',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event) {
event.target.playVideo();
player.mute(); // comment out if you don't want the auto played video muted
}
// 5. The API calls this function when the player's state changes.
// The function indicates that when playing a video (state=1),
// the player should play for six seconds and then stop.
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.ENDED) {
player.seekTo(0);
player.playVideo();
}
}
function stopVideo() {
player.stopVideo();
}
</script>
Был такой же опыт, однако, что волшебство для меня не состояло в том, чтобы изменить embed на v.
Так что код будет выглядеть так...
<iframe width="560" height="315" src="https://www.youtube.com/embed/cTYuscQu-Og?Version=3&loop=1&playlist=cTYuscQu-Og" frameborder="0" allowfullscreen></iframe>
Надеюсь, поможет...
TL;DR: Демо-версия YouTube для разработчиков
Теперь вы можете использовать образец разработчика YouTube для создания тега для встраивания.
НажмитеShare>Embed>Developer Sample:
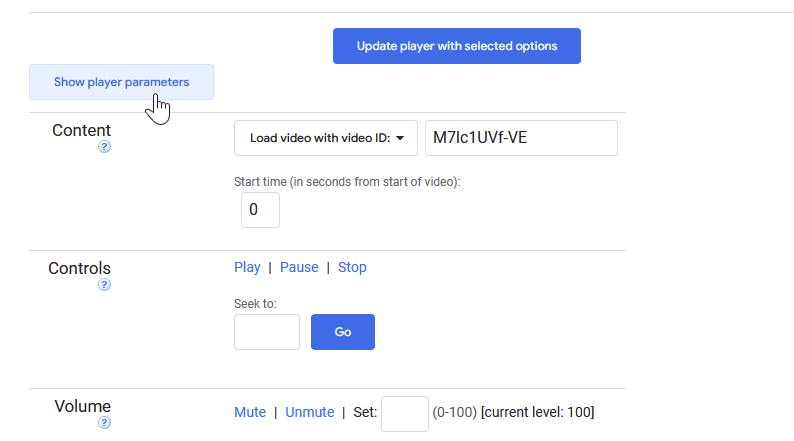
Там вы можете создать тег (показать параметры проигрывателя имеет хорошую возможность):