Как отследить стиль Computed через Firebug (Firefox)?
Я вижу стиль Computed (например, Width) в Firebug для элементов, но как мне узнать, что именно вызвало их?
Главная вкладка Стиль бесполезна. Откуда-то происходит изменение, которое вкладка "Стиль" не фиксирует. Мне нужно точно проследить, что привело к текущей компоновке, является ли Firebug неправильным инструментом?
1 ответ
Решение
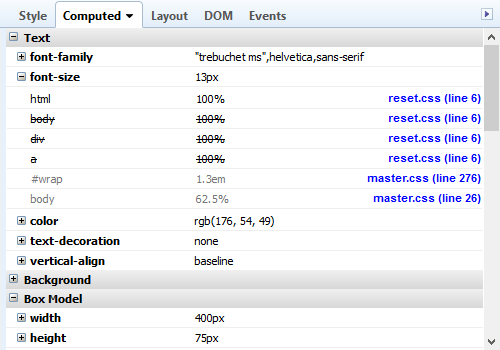
Боковая панель " Вычисляемые" позволяет расширить вычисляемые стили, чтобы увидеть трассировку стилей.
Однако обратите внимание, что Firebug 2.0.16 имеет ошибку в сочетании с Firefox 46.0, которая нарушает эту функцию, то есть вы увидите все свойства в разделе " Другое ", которые не расширяются и не фильтруются. Эта ошибка уже исправлена, хотя новой версии пока нет.