Как заставить ConstraintLayout работать с процентными значениями?
С помощью Preview 1 Android Studio 2.2 Google выпустила новый макет в своей библиотеке поддержки: ConstraintLayout, С ConstraintLayout проще использовать инструмент "Дизайн" в Android Studio, но я не нашел способа использовать относительные размеры (проценты или "веса", как в LinearLayout). Есть ли способ определить ограничения на основе процентов? Например, сделать вид занимающим 40% экрана, создать 20% поля между видами, установить ширину вида на 50% от ширины другого вида?
10 ответов
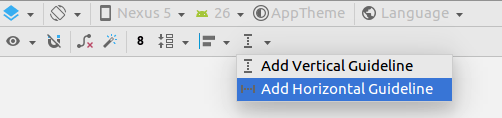
В настоящее время вы можете сделать это несколькими способами. Одним из них является создание направляющих (щелкните правой кнопкой мыши область дизайна, затем нажмите "Добавить вертикальную / горизонтальную направляющую"). Затем вы можете щелкнуть "заголовок" руководства, чтобы изменить позиционирование на процентное соотношение. Наконец, вы можете ограничить взгляды рекомендациями. Другим способом является позиционирование вида с использованием смещения (в процентах), а затем привязка других видов к этому виду.
Тем не менее, мы думали о том, как предложить процентные измерения. Я не могу давать никаких обещаний, но мы хотели бы добавить это.
Может быть полезно иметь краткий справочник здесь.
Использование: руководство с app:layout_constraintGuide_percent как это:
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="1dp"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5"/>
И затем вы можете использовать это руководство в качестве опорных точек для других видов.
Начиная с "ConstraintLayout1.1.0-beta1" вы можете использовать проценты для определения ширины и высоты.
android:layout_width="0dp"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent=".4"
Это будет определять 40% ширины экрана. Комбинация этого и указаний в процентах позволяет вам создать любой макет на основе процентов, который вы хотите.
С новым выпуском ConstraintLayout v1.1 теперь вы можете делать следующее:
<Button
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintHeight_percent="0.2"
app:layout_constraintWidth_percent="0.65" />
Это ограничит размер кнопки до 20% от высоты экрана и 65% от ширины экрана.
Как пользоваться Руководством
В принятом ответе немного неясно, как использовать руководящие принципы и что такое "заголовок".
меры
Сначала добавьте Руководство.
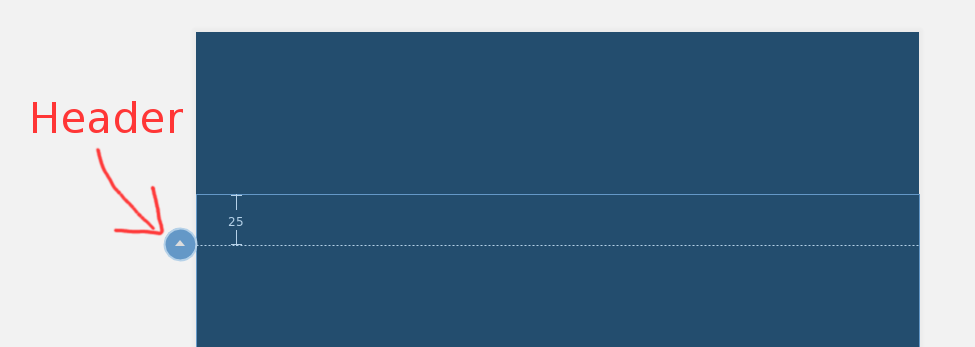
Выберите направляющую или немного переместите ее, чтобы сделать ограничения видимыми.
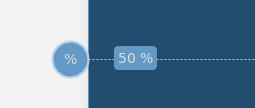
Затем нажмите на круглый кружок ("заголовок"), пока он не станет в процентах. Затем вы можете перетащить этот процент до 50% или как хотите.
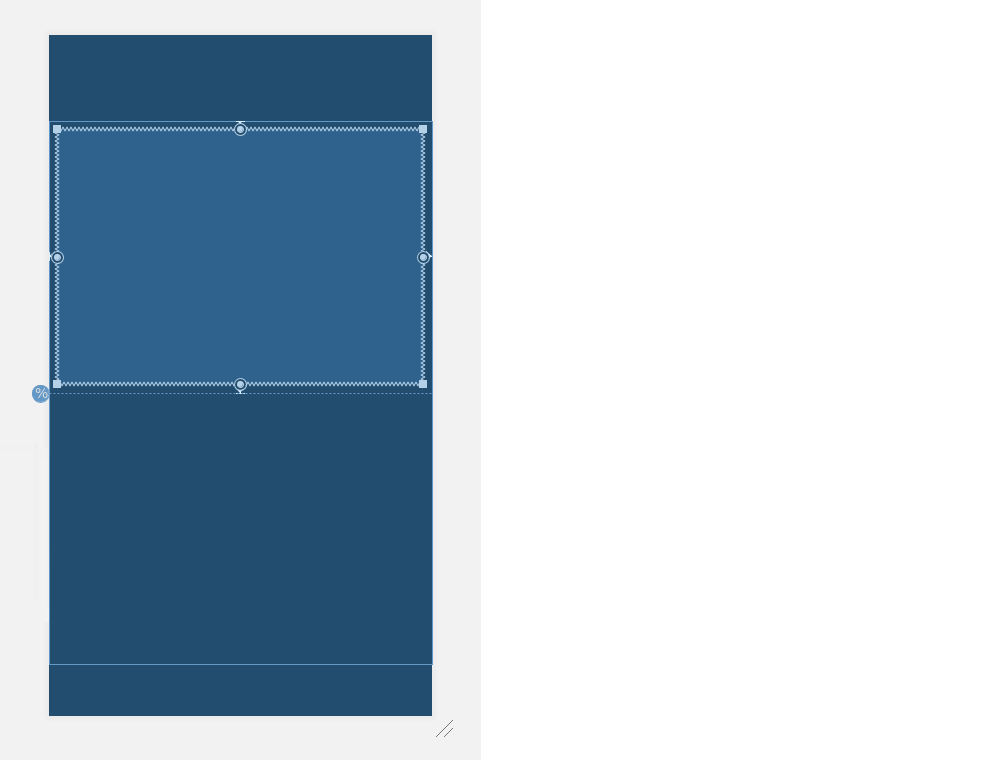
После этого вы можете ограничить свой взгляд Руководством, чтобы сделать его некоторым процентом от родителя (используя match_constraint на вид).
Руководство бесценно - и app:layout_constraintGuide_percent - отличный друг... Однако иногда нам нужны проценты без рекомендаций. Теперь можно использовать веса:
android:layout_width="0dp"
app:layout_constraintHorizontal_weight="1"
Вот более полный пример, который использует руководство с дополнительными весами:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context="android.itomerbu.layoutdemo.MainActivity">
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.44"/>
<Button
android:id="@+id/btnThird"
android:layout_width="0dp"
app:layout_constraintHorizontal_weight="1"
android:layout_height="wrap_content"
android:text="@string/btnThird"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginBottom="8dp"
app:layout_constraintRight_toLeftOf="@+id/btnTwoThirds"
app:layout_constraintBottom_toTopOf="@+id/guideline"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"/>
<Button
android:id="@+id/btnTwoThirds"
app:layout_constraintHorizontal_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/btnTwoThirds"
app:layout_constraintBottom_toBottomOf="@+id/btnThird"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/btnThird"/>
</android.support.constraint.ConstraintLayout>
Layout 1.0, заставляющий представление занимать процент экрана, потребовало создания двух руководящих принципов. В Constraint Layout 1.1 это было упрощено, позволяя легко ограничивать любое представление процентной шириной или высотой.
Разве это не фантастика? Все представления поддерживают атрибуты layout_constraintWidth_percent и layout_constraintHeight_percent. Это приведет к тому, что ограничение будет зафиксировано в процентах от доступного пространства. Таким образом, расширение Button или TextView для заполнения процента экрана может быть выполнено с помощью нескольких строк XML.
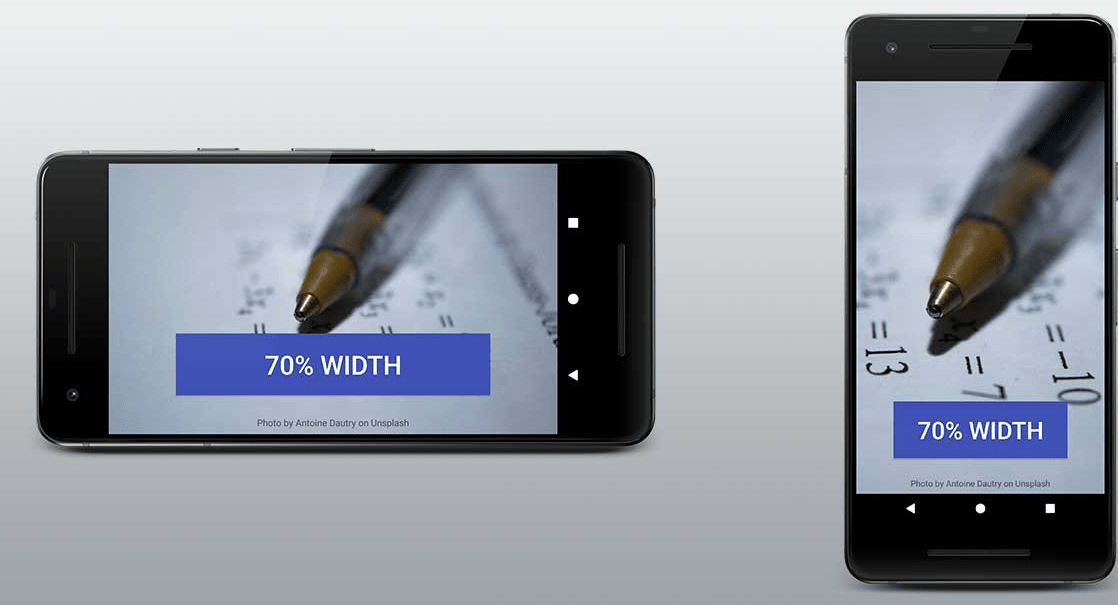
Например, если вы хотите установить ширину кнопки на 70% экрана, вы можете сделать это следующим образом:
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_constraintWidth_percent="0.7" />
Обратите внимание, что вам нужно будет указать размер в процентах от 0dp, поскольку мы указали android: layout_width на 0dp выше.
Точно так же, если вы хотите установить высоту кнопки на 20% экрана, вы можете сделать это следующим образом:
<Button
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_constraintHeight_percent="0.2" />
Видеть! на этот раз мы указали android:layout_height равным 0dp, поскольку мы хотим, чтобы кнопка использовала высоту в процентах.
С ConstraintLayout v1.1.2 размер должен быть установлен в 0dp а затем установите layout_constraintWidth_percent или же layout_constraintHeight_percent атрибуты со значениями от 0 до 1, такие как:
<!-- 50% width centered Button -->
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent=".5" />
(Вам не нужно устанавливать app:layout_constraintWidth_default="percent" или же app:layout_constraintHeight_default="percent" с ConstraintLayout 1.1.2 и последующими версиями)
Попробуйте этот код. Вы можете изменить проценты высоты и ширины с помощью app:layout_constraintHeight_percent и app: layout_constraintWidth_percent.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#FF00FF"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHeight_percent=".6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".4"></LinearLayout>
</android.support.constraint.ConstraintLayout>
Gradle:
dependencies {
...
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
}
Ты можешь использовать app:layout_constraintVertical_weight это так же, как layout_weight в linearlayout
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/button5"
app:layout_constraintVertical_weight="1"/>
<Button
android:id="@+id/button5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintLeft_toRightOf="@+id/button4"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintVertical_weight="1"/>
</android.support.constraint.ConstraintLayout>
НОТА: app:layout_constraintVertical_weight(app:layout_constraintHorizontal_weight) будет работать с android:layout_width="0dp" (android:layout_height="0dp"
Для тех, кто может оказаться полезным, вы можете использовать layout_constraintDimensionRatio я любой ребенок вид внутри ConstraintLayout и мы можем определить высоту или ширину как отношение другого измерения (по крайней мере, одно должно быть 0dp либо шириной, либо высотой) пример
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:src="@drawable/top_image"
app:layout_constraintDimensionRatio="16:9"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
в данном случае соотношение сторон 16:9. app:layout_constraintDimensionRatio="16:9" Вы можете найти больше информации ЗДЕСЬ
Используя рекомендации, вы можете изменить позиционирование на процентное соотношение
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="1dp"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5"/>
Вы также можете использовать этот способ
android:layout_width="0dp"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.4"
Я знаю, что это не совсем то, о чем первоначально просил OP, но это очень помогло мне в этой ситуации, когда у меня был аналогичный вопрос.. Добавление этого для людей, которые хотят изменить размер окна макета (который я использую регулярно), через код. Добавьте это в свой onCreate в активности вопроса. (Меняет его на 80%)
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int width = dm.widthPixels;
int height = dm.heightPixels;
getWindow().setLayout((int)(width * 0.8), (int)(height * 0.8));
Просто замените в своем теге
app:layout_constraintGuide_begin="291dp"
с
app:layout_constraintGuide_percent="0.7"
где 0,7 означает 70%.
Кроме того, если вы сейчас попытаетесь перетащить направляющие, значение перетаскивания будет отображаться в%age.