Как отключить дату на основе текущего времени в Metro-UI
Я работаю над проектом бронирования и использую Metro-UI Framework.
Я пытаюсь отключить сегодняшнюю дату бронирования после 13:00. Когда я использую data-min-date="2017-01-19" Я могу отключить предыдущие даты и сегодняшнюю дату, но, как я уже сказал, я хотел бы отключить его после 13:00. Итак, возможно ли использовать min-day со временем в Metro-UI Calendar?
1 ответ
Да, вам нужно будет добавить немного JavaScript в metro.js файл хотя.
1:
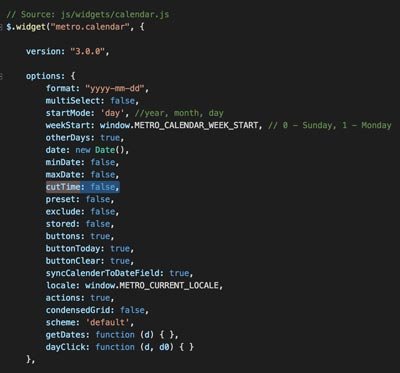
Ищи: $.widget("metro.calendar", { в файле metro.js. Вы должны увидеть список опций - minDate, maxDate и т. Д.
В этот список вы хотите добавить новую опцию - cutTime: false, - Потерять запятую, если она в конце!
2:
Найдите следующую строку в файле:
if (o.minDate !== false && typeof o.minDate === 'string') {
Внутри этого заявления IF вы должны увидеть следующее:
o.minDate = new Date(o.minDate + 'T00:00:00Z') - 24 * 60 * 60 * 1000;
Замените эту строку (внутри оператора IF) следующим текстом:
// Declare variable
var _time = '';
// If a cutTime has been set take the passed in value
if(o.cutTime !== false && typeof o.cutTime === 'string') {
_time = 'T' + o.cutTime + 'Z';
}
// Otherwise set it to the default
else {
_time = 'T00:00:00Z';
}
o.minDate = new Date(o.minDate + _time) - 24 * 60 * 60 * 1000;
Обновленный оператор if теперь будет проходить, и если у вас будет минимальное время, он установит minDate с этого времени, в противном случае по умолчанию он будет установлен в полночь.
* Обратите внимание, что последняя строка (- 24 * 60 * 60 * 1000)? Мы меняем формат даты на формат ISO. Нам снова понадобится это в ближайшее время.*
3.
Найдите следующую строку:
d_html = "<a href='#'>" + i + "</a>";
Это должно быть в заявлении Else. Замените эту строку следующим:
// If we specify a time && date it is today
if(o.cutTime !== false && year === this._today.getFullYear() && month === this._today.getMonth() && this._today.getDate() === i){
// Create a new date
var curDate = new Date();
//Set current date as the same format as the minDate
curDate = curDate - 24 * 60 * 60 * 1000;
// Check that the current date has not surpassed the min date
if(curDate < o.minDate) {
// If it has, treat it like another day
td.removeClass("day");
div.addClass("other-day");
d_html = i;
}
else {
d_html = "<a href='#'>" + i + "</a>";
}
}
else {
d_html = "<a href='#'>" + i + "</a>";
}
Весь блок должен выглядеть следующим образом: for (i = 1; i <= daysInMonth; i++) { week_day %= 7;
if (week_day === 0) {
tr.appendTo(table);
tr = $("<div/>").addClass('calendar-row');
}
td = $("<div/>").addClass("calendar-cell align-center day");
div = $("<div/>").appendTo(td);
if (o.minDate !== false &&
(this._dateFromNumbers(year, month + 1, i) < o.minDate) ||
o.maxDate !== false &&
(this._dateFromNumbers(year, month + 1, i) > o.maxDate)) {
td.removeClass("day");
div.addClass("other-day");
d_html = i;
} else {
// If we specify a time && date it is today
if(o.cutTime !== false && year === this._today.getFullYear() && month === this._today.getMonth() && this._today.getDate() === i){
// Create a new date
var curDate = new Date();
//Set current date as the same format as the minDate
curDate = curDate - 24 * 60 * 60 * 1000;
// Check that the current date has not surpassed the min date
if(curDate > o.minDate) {
// If it has, treat it like another day
td.removeClass("day");
div.addClass("other-day");
d_html = i;
}
else {
d_html = "<a href='#'>" + i + "</a>";
}
}
else {
d_html = "<a href='#'>" + i + "</a>";
}
}
div.html(d_html);
В заключение:
Перейдите к своему HTML, и теперь вы сможете добавить свой минимальный момент времени так:
<div id=“calendar” data-min-date=“27/01/2017” data-cut-time=“13:00:00”></div>
Время идет в формате ЧЧ: ММ: СС, так что вы можете получить довольно конкретную информацию!
Это должно сделать это. Вы можете использовать тот же подход, если хотите установить максимальное время - например, после 15:00 в субботу 21 июля.