Создание нескольких пакетов с помощью углового веб-пакета
Когда я собираю проект, используя angular-cli, он объединяет все файлы проекта в один большой основной пакет.
Я использовал ленивую маршрутизацию в приложении и могу нормально перемещаться после загрузки приложения.
Есть ли способ, которым основной пакет делится на несколько файлов на основе лениво загруженных модулей маршрутов?
ниже конфигурация в angular-cli.json
{
"project": {
"version": "1.0.0-beta.15",
"name": "maddy-test-project"
},
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": "styles/content",
"index": "default.htm",
"main": "main.ts",
"test": "test.ts",
"tsconfig": "tsconfig.json",
"prefix": "",
"mobile": false,
"styles": [
"styles.less"
],
"scripts": [
"styles/wfa-myriad-pro-typekit.js"
],
"environments": {
"source": "environments/environment.ts",
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"addons": [],
"packages": [],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "less",
"prefixInterfaces": false
}
}
ниже находится package.json
{
"name": "maddy-test-project",
"version": "0.0.1",
"license": "MIT",
"angular-cli": {},
"scripts": {
"start": "ng serve",
"lint": "tslint \"src/**/*.ts\"",
"test": "ng test",
"pree2e": "webdriver-manager update",
"e2e": "protractor"
},
"private": true,
"dependencies": {
"@angular/common": "2.0.0",
"@angular/compiler": "2.0.0",
"@angular/core": "2.0.0",
"@angular/forms": "2.0.0",
"@angular/http": "2.0.0",
"@angular/platform-browser": "2.0.0",
"@angular/platform-browser-dynamic": "2.0.0",
"@angular/router": "3.0.0",
"d3": "^4.2.3",
"jquery": "^3.1.0",
"lodash": "^4.15.0",
"moment": "^2.15.0",
"core-js": "^2.4.1",
"rxjs": "5.0.0-beta.12",
"toastr": "^2.1.2",
"ts-helpers": "^1.1.1",
"zone.js": "^0.6.23",
"bootstrap-daterangepicker": "^2.1.24"
},
"devDependencies": {
"@types/d3": "^3.5.35",
"@types/google-maps": "^3.1.27",
"@types/jasmine": "^2.2.30",
"@types/jquery": "^1.10.31",
"@types/lodash": "^4.14.34",
"@types/toastr": "^2.1.29",
"angular-cli": "1.0.0-beta.15",
"codelyzer": "~0.0.26",
"jasmine-core": "2.4.1",
"jasmine-spec-reporter": "2.5.0",
"karma": "1.2.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-remap-istanbul": "^0.2.1",
"protractor": "4.0.5",
"ts-node": "1.2.1",
"tslint": "3.13.0",
"typescript": "2.0.2"
}
}
Заранее спасибо!!
2 ответа
Это роль NgModule и RouterModule.forChild (). Вот очень хорошая статья для начала разработки большого модульного приложения Angular 2: http://blog.angular-university.io/angular2-ngmodule/
Первое, что нам нужно сделать, это удалить все упоминания о компоненте Home или HomeModule из компонента App и основной конфигурации маршрутизации:
Здесь мы видим, что компонент App больше не импортирует HomeModule, вместо этого конфигурация маршрутизации использует loadChildren, чтобы сказать, что если / home или любой другой URL, начинающийся с него, попадет, тогда файл home.module должен быть загружен с помощью вызова Ajax.
Вкратце, чтобы переместить некоторую логику и компоненты в ленивый модуль, вы можете запустить эту команду:
ng g module child --routing
Тогда angular-cli сгенерирует NgModule (app/child/child.module.ts) и дочерняя конфигурация маршрутизатора (app/child/child-routing.module.ts).
Маршрут для отложенной загрузки этого дочернего маршрутизатора будет:
{ path: 'child', loadChildren: 'app/child/child.module#ChildModule' }
И, наконец, переместите то, что вы хотите, в свой ChildModule с одним ограничением: другой модуль (как AppModule) не сможет использовать какую-либо зависимость ChildModule (например, службу). Если вам это нужно, хорошей практикой является создание общего модуля.
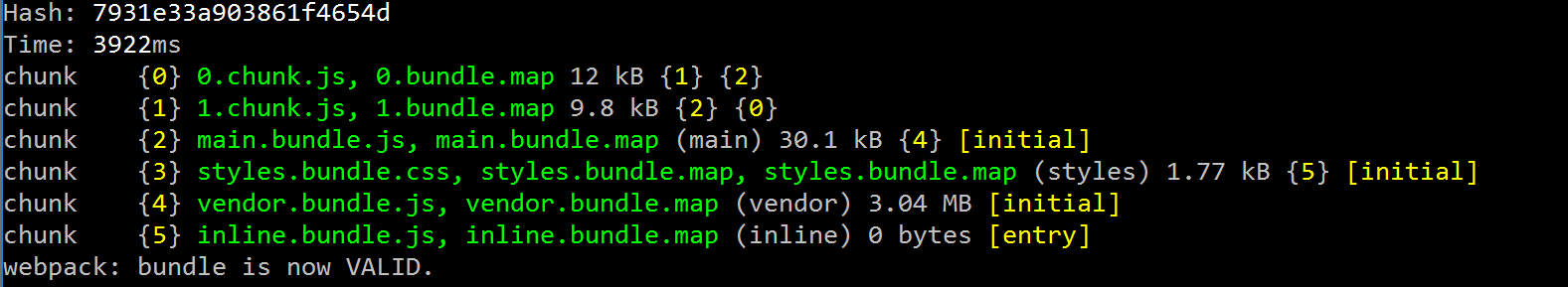
Если вы разбили области, которые вы хотите, чтобы ленивые загружались в отдельные модули, вы сможете создавать несколько пакетов. Взгляните на этот plnkr о маршрутизации и навигации, взятый прямо с сайта angular.io. Если вы настроите свои маршруты таким образом, вы сможете создавать сборку при запуске ng serve, аналогичном следующему:
 Обратите внимание на файлы чанка. В моем проекте эти чанки загружаются асинхронно при переходе к маршрутам "кризиса" и "героев".
Обратите внимание на файлы чанка. В моем проекте эти чанки загружаются асинхронно при переходе к маршрутам "кризиса" и "героев".
export const routes: Routes = [
{ path: '', redirectTo: 'contact', pathMatch: 'full'},
{ path: 'crisis', loadChildren: 'app/crisis/crisis.module#CrisisModule' },
{ path: 'heroes', loadChildren: 'app/hero/hero.module#HeroModule' }
];