Пользовательский интерфейс JQuery: горизонтальное меню
Интересно, как изменить расположение меню пользовательского интерфейса JQuery с вертикального на горизонтальное.
Я пробовал это, но он работал только для основных ссылок в строке меню, но не для тех, что в подменю.
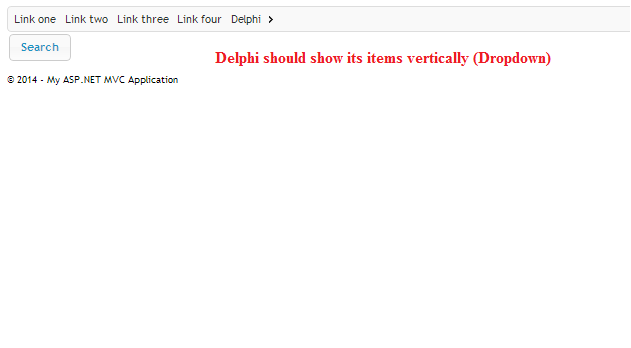
Я имею в виду, что элементы в "Delphi" продолжали отображаться горизонтально, а не опускаться вертикально, так как они являются подпунктами Delphi:
<style>
.ui-menu:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
.ui-menu .ui-menu-item {
display: inline-block;
float: left;
margin: 0;
padding: 0;
width: auto;
}
</style>
<nav>
<ul id="ui-menu" class="ui-menu">
<li><a href="#">Link one</a></li>
<li><a href="#">Link two</a></li>
<li><a href="#">Link three</a></li>
<li><a href="#">Link four</a></li>
<li>
<a href="#">Delphi</a>
<ul>
<li><a href="#">Ada</a></li>
<li><a href="#">Saarland</a></li>
<li><a href="#">Salzburg</a></li>
</ul>
</li>
</ul>
</nav>
$(function () {
$("#ui-menu").menu();
});
редактировать
Это скриншот того, чего я добился до сих пор, и что еще нужно сделать:

Пожалуйста, дайте мне знать, что я делаю не так.
Большое спасибо.
2 ответа
Я нашел этот генератор CSS NAV, который решит проблему (вроде..):
Рабочий пример http://jsfiddle.net/5a75Z/1/
.ui-menu li {
float: left;
padding: 0 6px;
list-style: none;
}
Я удалил все ваши стили CSS, а затем просто добавил 3 выше стилей, и теперь он работает горизонтально только с float: left, и я просто добавил отступы и стиль списка только потому, что.
РЕДАКТИРОВАТЬ:
а затем, чтобы получить подменю для отображения по вертикали, просто добавьте это
ul ul {
width: 100px;
position: relative;
left: -50px;
}
Отрегулируйте соответственно
РЕДАКТИРОВАТЬ:
По горизонтали это так __ __ __
Вертикально так
|
|
|
Рабочий пример для вертикально http://jsfiddle.net/5a75Z/3/
ul ul {
position: relative;
width: 300px;
padding-left: 50px;
}
li { list-style: none; }
ul ul li {
float: left;
padding: 0 5px;
list-style: none;
position: relative;
top: -20px;
}