Не работает метод поста в форме железа из полимера $_POST переменная пуста
Когда я использую почтовый метод iron-form не работает, но метод get работает. Вот код:
test.php:
<script>
document.addEventListener("WebComponentsReady",function() {
document.querySelector("#form").addEventListener('iron-form-submit',function(e){
});
document.querySelector("#form").addEventListener('iron-form-response',function(e){
console.log(e);
});
document.querySelector("#form").addEventListener('iron-form-error',function(e,s,d){
console.log(e);
alert('iron form error!');
});
});
</script>
<body>
<form is="iron-form" id="form" method="post" action="/user/put">
<input name="address" required>
<input type="submit" value="submit" >
</form>
</body>
index.php:
<?php
var_dump($_POST);
?>
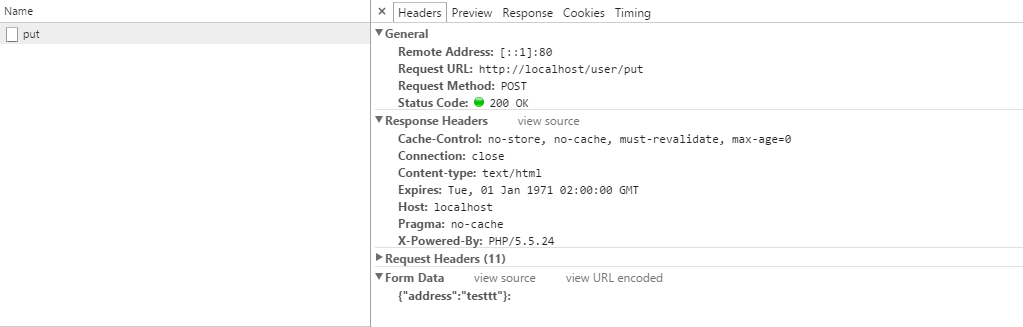
когда я отправляю скриншот формы вкладки innetwork заголовков:
вкладка ответа:
array(0) {
}
2 ответа
Возможно, это связано с тем, что с использованием железных форм данные POST отправляются в формате JSON, посмотрите на вкладку Params инструментов разработчика браузера, чтобы увидеть, что отправлено!
var_dump ($ _ POST) в скрипте php возвращает пустую строку, если она не декодирована.
Попробуйте file_get_contents с php://input для доступа к потоку ввода-вывода и json_decode на стороне сервера, например:
PHP-скрипт на стороне сервера:
<?php
$datas = file_get_contents("php://input");
$_POST = json_decode($datas, true);
$return = '<ul>';
foreach($_POST as $index=>$val) {
$return .= '<li>'.$index.'/'.$val.'</li>';
}
$return .= '</ul>';
echo '{"my_return": "'.$return.'"}';
И полимерный компонент:
<dom-module id="my-form">
<template>
<div class="horizontal center-center layout">
<div>
<div class="horizontal-section">
<form is="iron-form" id="formGet" method="post" action="add.php">
<paper-input name="name" label="Name" value="John Doe" required></paper-input>
<paper-input name="age" label="Age" value="97" required></paper-input>
<br><br><br>
<paper-button raised onclick="clickHandler(event)">Submit</paper-button>
</form>
</div>
</div>
</div>
</template>
<script>
function clickHandler(event) {
Polymer.dom(event).localTarget.parentElement.submit();
}
Polymer({
is: 'my-form',
listeners: {
'iron-form-response': 'formResponse',
'iron-form-submit': 'formSubmit',
'iron-form-error': 'formError'
},
formError: function(e) {
alert(e.detail.error);
},
formSubmit: function(e) {
//alert(document.getElementById("formGet").serialize().name);
//alert(document.getElementById("formGet").serialize().age);
},
formResponse: function(e) {
document.getElementById('contentECLP').innerHTML = e.detail.my_return;
}
});
</script>
По журналу вашей сети iron-form работает правильно, проблема должна быть на стороне PHP.
От руки это выглядит, как будто вы отправляете /user/put но твой var_dump находится в index.php, убедитесь, что ваши пути к файлам правильные.