Загрузка jqGrid в MVC
Я новичок в jqgrid. Я пытаюсь использовать jqgrid в моем проекте MVC. Я использую следующий код для отображения данных в сетке. Но это не работает. Функция GetJqGridData загружается первой в моем проекте MVC.
Ниже приведен код для Controler.
public ActionResult GetJqGridData()
{
var jqGridData = new JqGridObject()
{
Data = GetSomeSampleData(),
Page = "1",
PageSize = 3, // u can change this !
SortColumn = "1",
SortOrder = "asc"
};
return Json(jqGridData, JsonRequestBehavior.AllowGet);
}
Ниже приведен код для просмотра.
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
<link href="../../Content/jquery.jqGrid/ui.jqgrid.css" rel="stylesheet" type="text/css" />
<link href="../../Content/themes/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="../../Scripts/i18n/grid.locale-en.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.jqGrid.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#myGrid").jqGrid({
url: '@Url.Action("GetJqGridData")',
datatype: 'json',
myType: 'POST',
colNames: ['Id', 'Name'],
colModel: [
{ name: 'Id', index: 'Id' },
{ name: 'Name', index: 'Name' }
],
jsonReader: {
root: 'Data',
id: 'id',
repeatitems: false
},
pager: $('#myPager'),
rowNum: 5,
rowList: [2, 5, 10],
width: 600,
viewrecords: true,
caption: 'Jqgrid MVC Tutorial'
});
});
</script>
<table id="myGrid"></table>
<div id="myPager"></div>
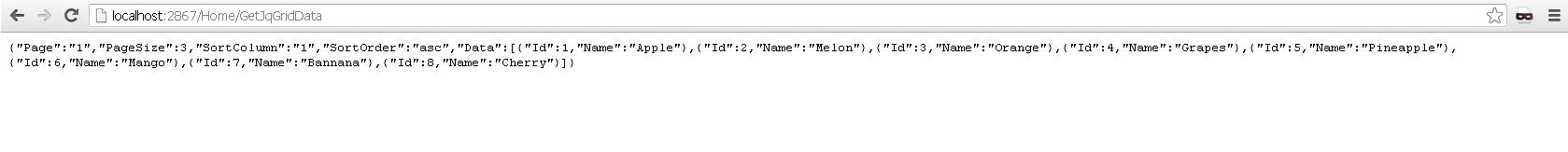
Это результат, который я получаю
Спасибо бобина
1 ответ
Попробуйте использовать следующий формат JSON:
{
"total": "xxx",
"page": "yyy",
"records": "zzz",
"rows" : [
{"id" :"1", "cell" :["cell11", "cell12", "cell13"]},
{"id" :"2", "cell":["cell21", "cell22", "cell23"]},
...
]
}
для получения дополнительной информации о формате, посмотрите эту ссылку: http://www.trirand.com/jqgridwiki/doku.php?id=wiki:retrieving_data