Как я могу использовать filterFunction в ColumnSeries
У меня есть набор данных, таких как следующие:
[Bindable]
public var Loc:ArrayCollection = new ArrayCollection([
{date:"2002", close:41.87, loc: "Location 01"},
{date:"2003", close:45.74, loc: "Location 01"},
{date:"2004", close:42.77, loc: "Location 01"},
{date:"2005", close:48.06, loc: "Location 01"},
{date:"2006", close:48.06, loc: "Location 01"},
{date:"2002", close:157.59, loc: "Location 02"},
{date:"2003", close:160.3, loc: "Location 02"},
{date:"2004", close:150.71, loc: "Location 02"},
{date:"2005", close:156.88, loc: "Location 02"},
]);
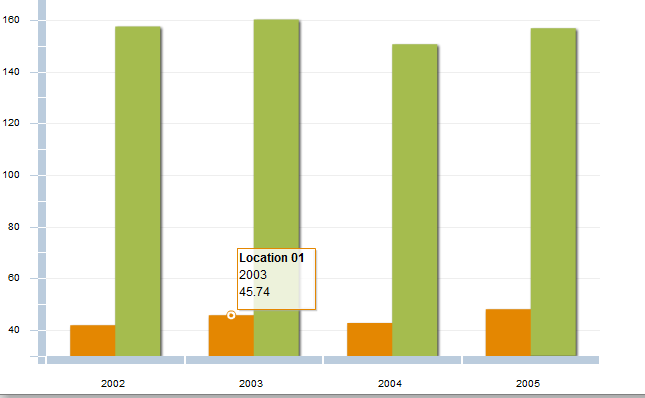
и я хотел бы создать диаграмму, подобную следующей, в которой каждое местоположение отображается разным цветом и сгруппировано по годам:
Я думал, что должен использовать тег "mx:ColumnSeries" и использовать его свойство "filterFunction", чтобы определить, как фильтровать данные для каждого местоположения в виде отдельной серии, но я не знаю, как это сделать. Кто-нибудь есть какие-либо рекомендации или примеры кода для создания таких диаграмм? Спасибо
1 ответ
Решение
Вот пример:
private function filterSeries1(cache:Array):Array
{
var filteredCache:Array = [];
for (var i:int = 0; i < cache.length; i++)
{
var item:ColumnSeriesItem = ColumnSeriesItem(cache[i]);
if(item.item.loc == "Location 01")
filteredCache.push(item);
}
return filteredCache;
}
private function filterSeries2(cache:Array):Array
{
var filteredCache:Array = [];
for (var i:int = 0; i < cache.length; i++)
{
var item:ColumnSeriesItem = ColumnSeriesItem(cache[i]);
if(item.item.loc == "Location 02")
filteredCache.push(item);
}
return filteredCache;
}
А также:
<mx:series>
<mx:ColumnSeries yField="close" xField="date"
labelPosition="outside"
filterFunction="{filterSeries1}"/>
<mx:ColumnSeries yField="close" xField="date"
labelPosition="outside"
filterFunction="{filterSeries2}"/>
</mx:series>