Extjs4 itemselector, проблема в конфигурации
Я пытаюсь использовать itemSelector в extjs4.2, но я не знаю, могу ли я настроить два магазина. Первая панель с множественным выбором заполнена магазином, а вторая имеет и другую.
Мне нужно сохранить вариант в БД, потому что хранилища, которые я использую, являются хранилищем данных ajax-proxy. Это мой itemselector:
{
xtype: 'itemselector',
id:'itemselector',
name:'userRoles',
anchor:'100%',
store: dsRoles,
toStore: dsUserRoles,
valueField:'id',
displayField:'name',
/*here there is a problem*/
value: dsUserRoles,
msgTarget: 'side',
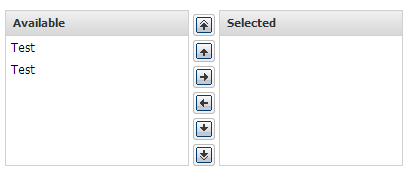
fromTitle : 'Available',
toTitle : 'Selected'
}
Значение в "Выбранном поле" исходит из запроса и не является статичным, как во всем примере, который я нашел.
РЕДАКТИРОВАТЬ: свойство toStore не работает, и сегодня этот компонент сводит меня с ума: когда я загружаю окно, которое содержит tabPanel, который содержит элемент selectselector для secondTime, это то, что представляет собой: С помощью Chrome я нашел эту ошибку
С помощью Chrome я нашел эту ошибку Uncaught TypeError: Cannot read property 'internalId' of undefined
Любая помощь полезна.
1 ответ
Проблема была решена! Я изменил исходный код!(ItemSelector.js) вот он,
initComponent: function() {
var me = this;
me.ddGroup = me.id + '-dd';
me.callParent();
// bindStore must be called after the fromField has been created because
// it copies records from our configured Store into the fromField's Store
//me.bindStore(me.store); //don't need to bind
},
createList: function(title, store){ //add a parameter named store
...
store: store, //use the passed store
...
}
...
me.fromField = me.createList(me.fromTitle, me.store);
me.toField = me.createList(me.toTitle, me.toStore);