Как вращать фон, сохраняя контейнер фиксированным?
Это мой HTML-код:
<style>
#myelement
{
position: relative;
overflow: hidden;
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
border:#000000 solid 2px;
width:500px;
height:500px;
}
#myelement:before
{
content: "";
position: absolute;
width: 200%;
height: 200%;
top: 0%;
left: 0%;
z-index: -1;
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
background: url(image.jpg) 0 0 no-repeat;
}
</style>
<div id="myelement"></div>
Это файл image.jpg:

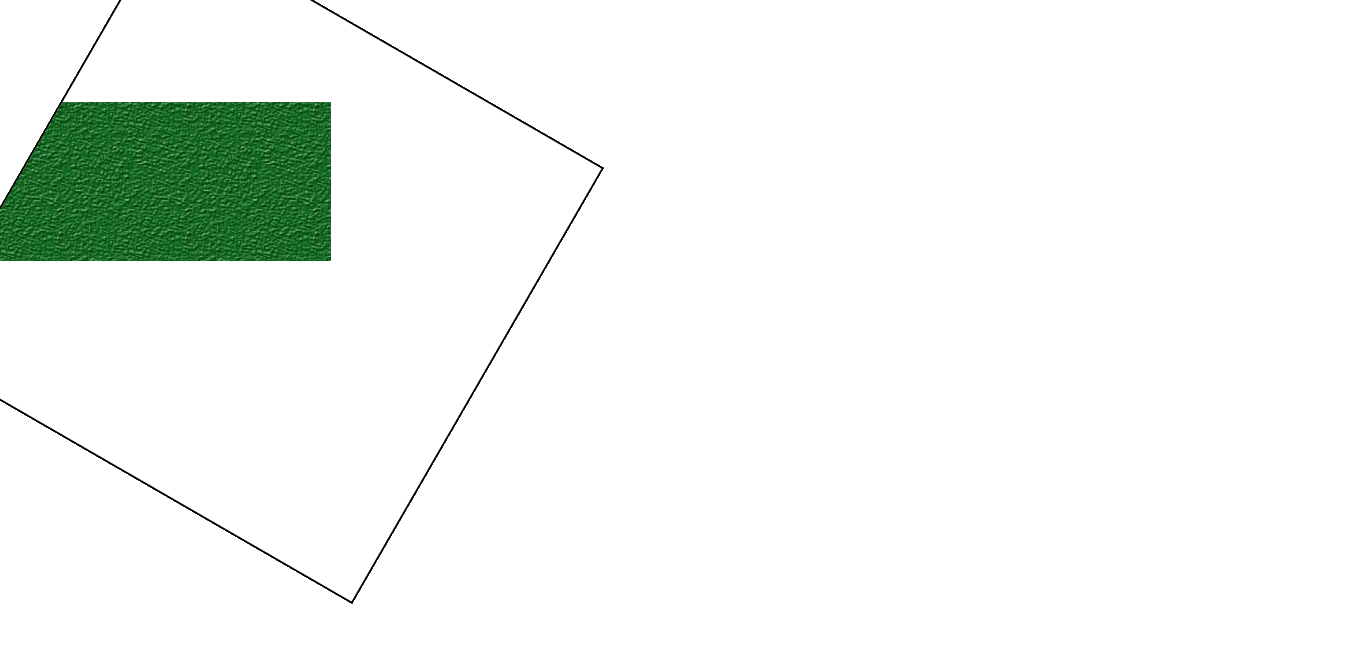
Это вывод браузера:

Здесь фоновое изображение фиксируется и контейнер вращается. Я хочу сделать обратное. i,e Контейнер будет зафиксирован и фон будет вращаться.
1 ответ
Решение
Если я правильно понял ваш вопрос, вам нужно только подать заявку transform: rotate на псевдоэлементе, который имеет фон и ничего на контейнере (как в приведенном ниже фрагменте).
#myelement {
position: relative;
overflow: hidden;
border: #000000 solid 2px;
width: 100px;
height: 100px;
}
#myelement:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0%;
left: 0%;
z-index: -1;
transform: rotate(30deg);
background: url(https://stackru.com/images/fa6408bb8539e03e2fe0b83a99deae43fab42afb.jpg) 0 0 no-repeat;
}<div id="myelement"></div>