Реагируйте на производительность в Chrome
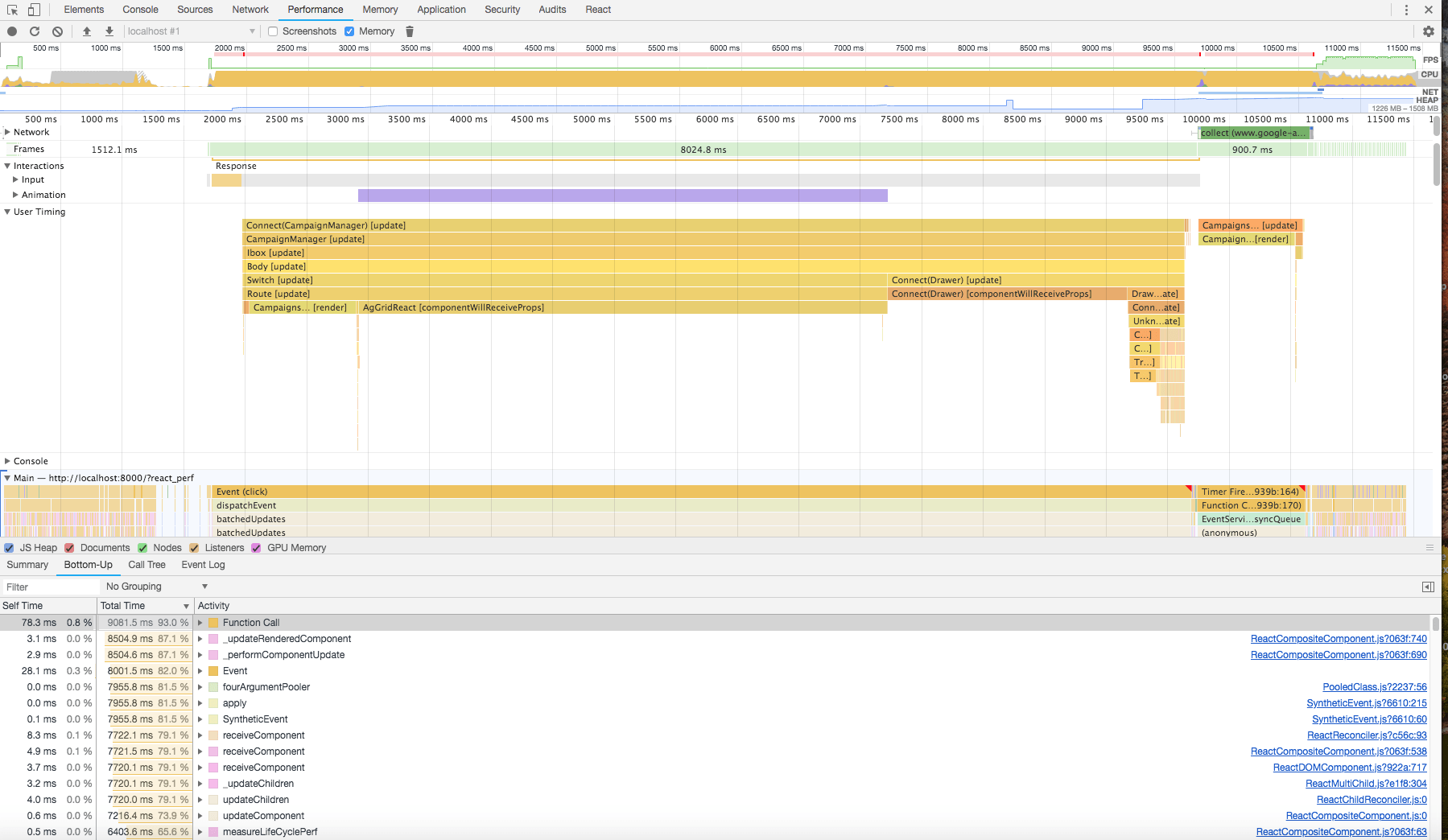
Я занимаюсь профилированием производительности с помощью инструментов разработчика Chrome в приложении SPA React (15.6), в котором используется ag-grid-реагировать, и у меня возникли некоторые проблемы с согласованием вывода профилировщика с реальностью. Например, на приведенном ниже снимке экрана выглядит, что метод подключенного компонента выдвижного ящика (Connect(Drawer), оранжевая полоса) метод componentWillReceiveProps занимает ~2 с, но под этим ничего нет. Я скептически посмотрел на код, который, возможно, сам метод может занимать так долго, поэтому я добавил несколько операторов 'console.time' вокруг всего кода внутри функции и low, и вот:
Компонент DrawerWillReceiveProps: 0,02001953125мс
Вот как выглядит мой componentWillReceiveProps для справки:
componentWillReceiveProps(nextProps) {
console.time('Drawer componentWillReceiveProps');
if (nextProps.changes.length !== this.props.changes.length &&
nextProps.changes.length === 0 &&
this.state.isDiscarding) {
this.setState({isDiscarding: false});
}
console.timeEnd('Drawer componentWillReceiveProps');
}
Так чего мне здесь не хватает? Я (своего рода Сорта) понимаю, что пользовательский API синхронизации показывает только те вещи, которые отмечены (я только сегодня узнаю об этом, поэтому мое понимание этого API ограничено, мягко говоря...), так что это просто в случае, если React на самом деле не синхронизирует то, что происходит внутри componentWillReceiveProps? Если это полезно, я использую re-select и Redux, но я предполагаю, что мои селекторы уже запускались до вызова componentWillReceiveProps, но, возможно, я ошибаюсь по этому поводу?
В любом случае, я думаю, что есть кое-что фундаментальное, чего я не понимаю в диаграммах пламени Chrome, но я прочитал кучу статей, и это просто не складывается для меня.
Обновление: добавлена реализация componentWillReceiveProps
Обновление 2: добавление ссылки в профиль Chrome
Если кому-то интересно взглянуть на реальный профиль, перейдите по ссылке, вы можете просмотреть ее, открыв инструменты Chrome dev, перейдя на вкладку "Производительность" и нажав "Загрузить профиль":
https://www.dropbox.com/s/72e9kwyxr0myec3/delete_react_perf_user_timing?dl=0
Обновление 3: объяснение componentWillReceiveProps
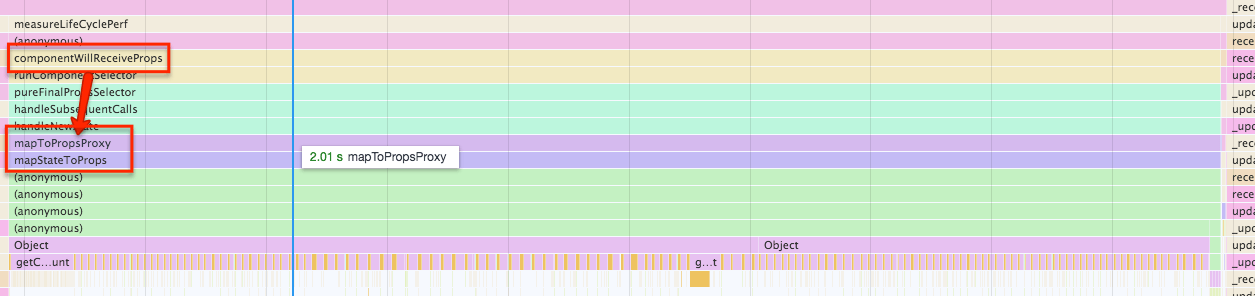
Итак, кажется, что componentWillReceiveProps (каким-то образом) в конечном итоге вызывает mapStateToProps, что объясняет, почему в профиле это выглядит так долго. Я предполагаю, что вызов componentWillReceiveProps будет заменен методом избыточного соединения или чем-то в этом роде, но я не проверял, что Смотрите принятый ответ. В любом случае, вы можете увидеть доказательства этого на следующем скриншоте:
1 ответ
Если вы внимательно посмотрите на карту пламени, это Connect(Drawer).componentWillReceiveProps вызов, который занимает много времени, а не сам компонент Drawer, объясняет, почему мой код синхронизации внутри компонента Drawer показывал синхронизацию совершенно иначе, чем график пламени. Connect(Drawer) Компонент - это компонент высшего порядка, целью которого является вызов mapStateToProps и mapDispatchToProps для сопоставления создателей состояний и действий с реквизитами вашего компонента. В этом случае мой mapStateToProps Вызов был очень медленным, что объясняет результаты на графике.
В качестве дополнительного примечания было бы замечательно, если бы реакция-избыточность добавила API синхронизации пользователя, чтобы вызовы mapStateToProps и т. Д. Отображались на графике пламени.
TL; DR Обратите особое внимание на фактические названия компонентов на графике пламени.